こんにちは!
Kredoでエンジニアインターンをしている太一です!
最近はKredoでインターンとして働きつつ、プログラミングも勉強しています。
そこで今回は、僕がプログラミング学習で活用しているProgate(プロゲート)のHTML&CSSコースの無料版、有料版を使った正直な感想を書いていきます!
僕は初心者としての感想を中心に書きますが、同じ「Kredo」で働く現役エンジニア「エイジ」のアドバイスも途中で入れていきます!

本記事を読むことで、あなたがProgate(プロゲート)の有料版を使うべきかが分かると思います。
また、Progate以外にもプログラミング学習サービスを探している方はこちらの記事をご覧ください。
記事のもくじ
Progate(プロゲート)とは?


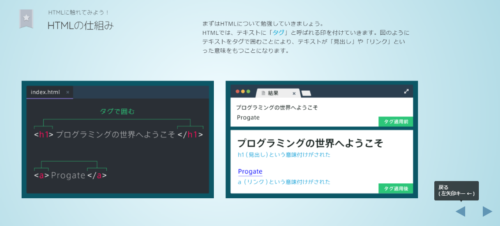
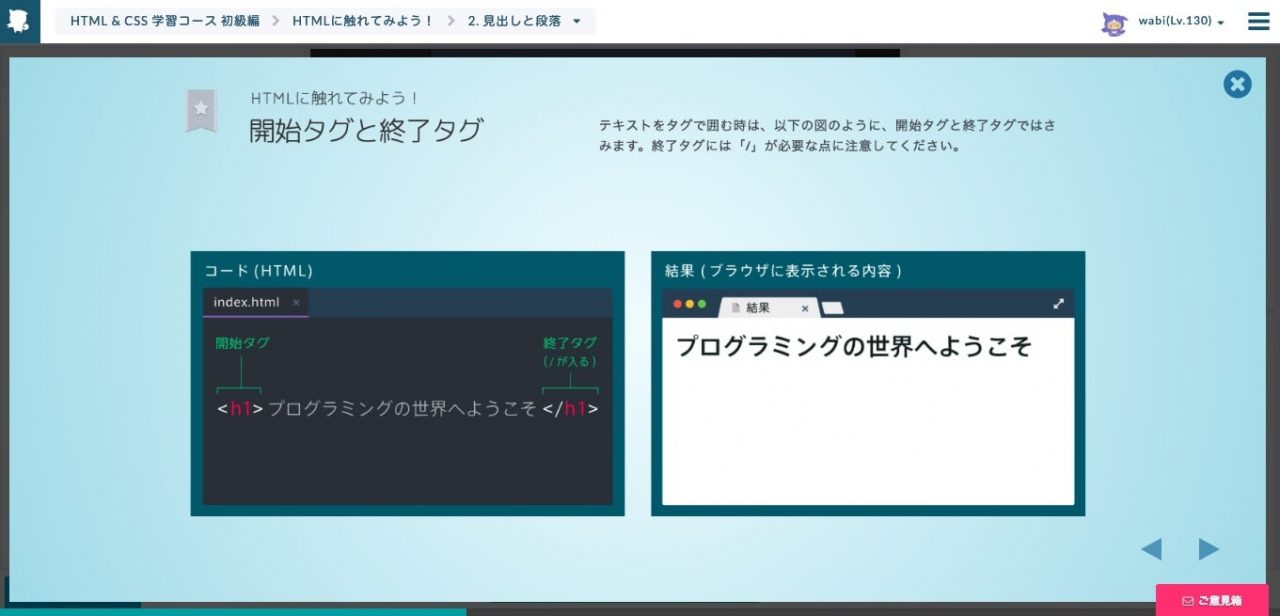
HTML学習を例にとると、まずは以下のようなスライドでHTMLの基礎を学びます。

(引用:Progate)
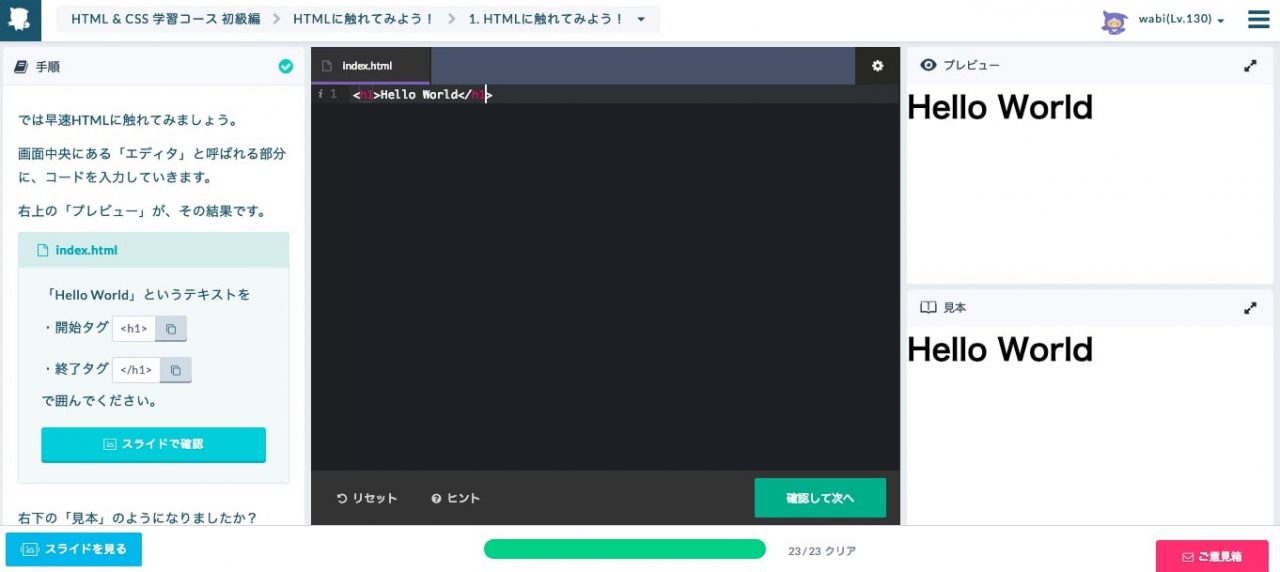
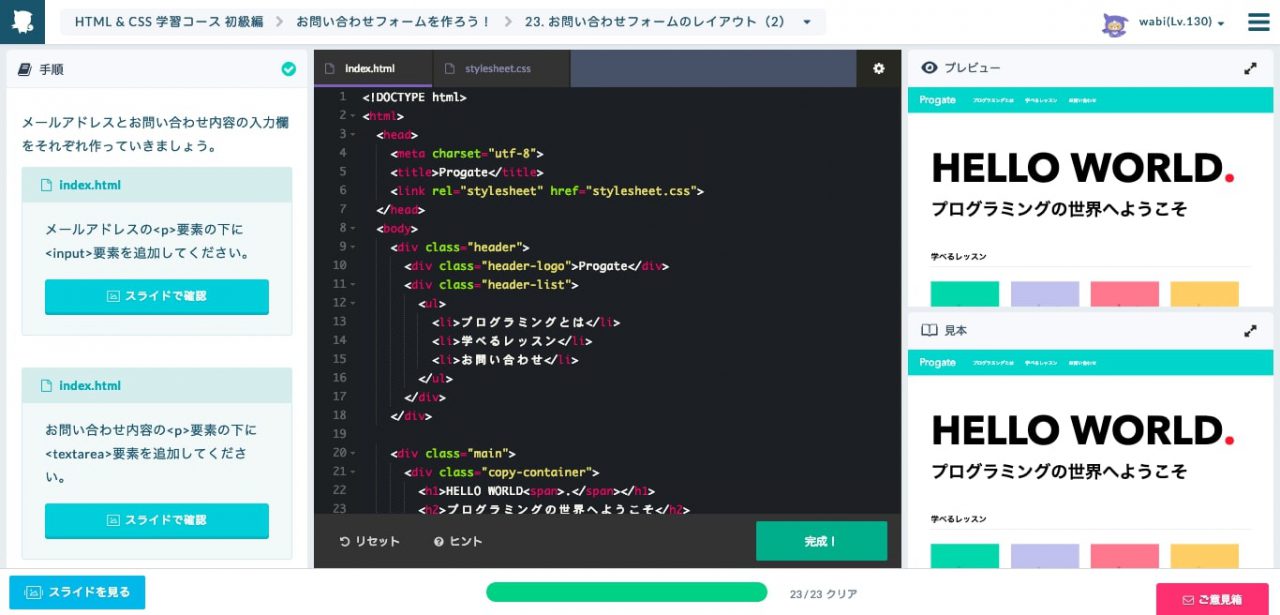
その後以下のような演習画面に進むので、学んだことを即試してみることが可能です。

(引用:Progate)
ただしProgateの特徴は
- 超初心者向けのカリキュラム内容
- カリキュラムを通して得られるのは基礎知識
であるため、あくまでゴールは「初心者から抜け出すこと」。
プログラマーやエンジニアとして就職したり、オリジナルアプリ開発やWEBサイトを制作するレベルにはまだまだ遠いと考えておく方がかなり現実的です。
Progate(プロゲート)で学べるコース
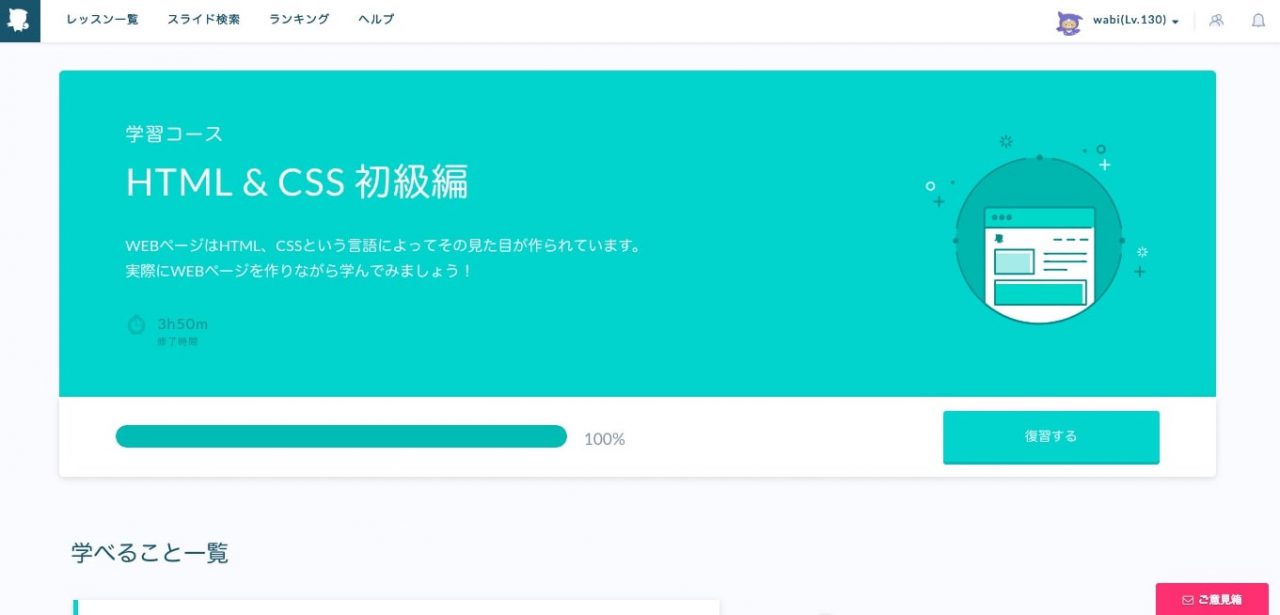
Progateでは、以下のような多くの種類のプログラミングを学ぶことができます。


(引用:Progate)
無料版と有料版に分かれており、それぞれ
- 無料版では各言語の基礎のみを学習
- 有料版では実践を想定したプログラミング学習
といった内容になっています。
しかし、有料版でも一からWebサイトを作ることはしないので、あくまで達成できるのは「初心者から抜け出す」ということだと覚えておきましょう。
Progate(プロゲート)の問題点
Progateのコンセプトは「初心者がプログラミングに慣れること」なので、Progateで学んでエンジニアになれるわけではありません。
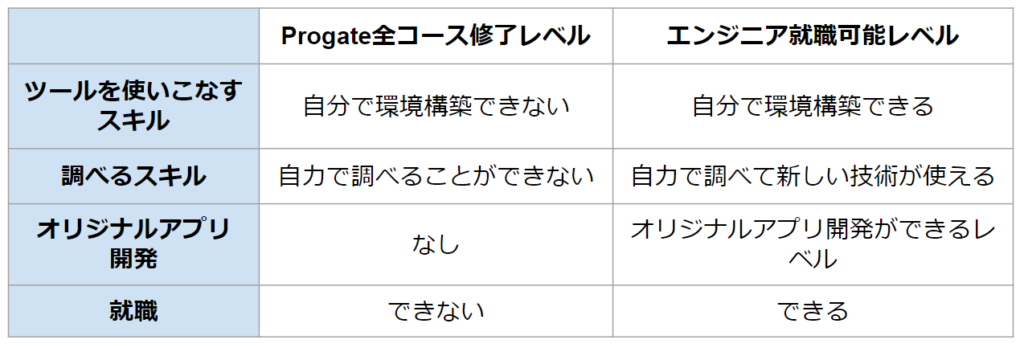
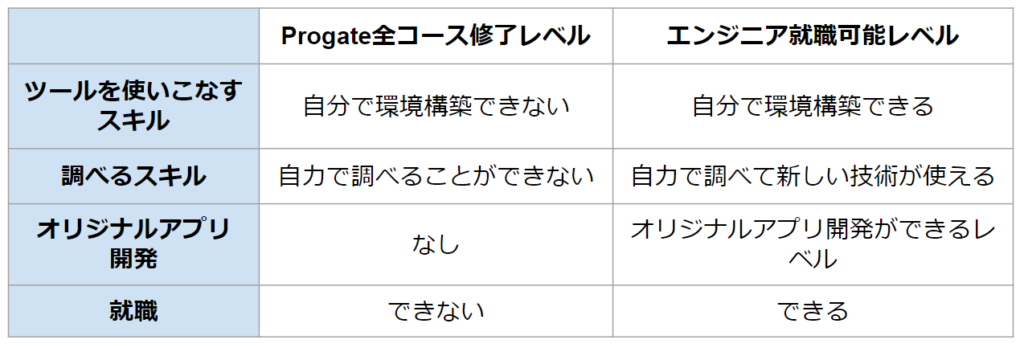
Progate修了者とエンジニアのレベルの違いは、以下の表を見ると明らかです。

さらにプログラミング言語は英語圏生まれなので、エンジニアは以下の二大要素に苦しみます。
- 英語のレポートやリファレンスが理解できない
- エラーメッセージが英語で書かれていて、エラーが理解できない
つまり、エンジニアとしてバリバリ働くには、
- プログラミングの環境構築をするスキル
- 英語でコードを検索し、理解するスキル
- ゼロからオリジナルアプリまで作成できるスキル
が必要なのです。
Progate(プロゲート)を有効活用するには
先ほど述べたようにProgateだけではエンジニア転職を目指すことは難しいでしょう。
そのため、Progateでプログラミングにおける初歩的なスキルを学び、その後
- IT企業にインターンとして入社する
- SESなどの初心者でも教育をしてくれる会社に入社する
- プログラミングスクールに通う
というように実践的なスキルを学べる環境に行く必要があります。
そこで一番おすすめなのが実践経験の積めるプログラミングスクールです。
- 未経験での入社だと精神的に辛い
- 実践的スクールの場合、レッスンとして実践経験をつめるため丁寧に指導してくれる
ため、Progate学習後のステップとしておすすめです。
Kredoオンラインキャンプではインターンとして実践経験を積める「実践型インターンシッププログラム」をご用意。
Progate学習後のステップとして検討されてみてはいかがでしょうか?
Progateを活用しエンジニアとして活躍するためには
Progateはあくまで初心者向けのプログラミング学習教材ということをお伝えしました。
しかしながらどうせ学習する、エンジニアを目指すのであれば、稼げるエンジニアを目指したいですよね。
そのためにはいくつかのポイントがあるので、それらを頭に入れてProgate学習にあたりましょう。
情報収集能力を高める
まず稼げるエンジニアになるために重要なのが「情報収集力を高める」ということです。
最新のITトレンドやサービスはほとんどが英語発信です。
一流のエンジニアは常に英語での情報を追い続けており、最新の技術を活用して仕事をしています。
また、英語での情報は日本語での情報に比べ、10倍以上にのぼります。
これらのことから英語による情報収集力を身につけるようにしましょう。
自力でトラブルシューティングをできるようになる
次に「自力でトラブルシューティングできるようになる」ということです。
プログラミングのエラーコードはすべて英語で表示されます。
また、Q&Aサイトでも英語でのリファレンスが多くあります。
英語力を身につけることで、自力でエラー解決をできるようになり仕事のスピードアップにつながります。
外資系やグローバル企業で働ける英語力を身につける
現在日本の企業でも公用語を英語とする企業が増えてきています。
また、高年収を狙うのであれば外資系企業を視野に入れることは必須の条件になってくるでしょう。
将来の選択肢を広げるためにも英語でコミュニケーションを取れるスキルを身につけておきましょう。
「プログラミング×英語」のスキルを身につけるならKredoオンラインキャンプ
どうせ学ぶなら将来高収入を目指すために英語力も身につけた方がいいということを紹介しましたが、まさに「プログラミング×英語」を同時に習得できるのがKredoオンラインキャンプです。
卒業生の中には、国内の有名IT企業、外資系企業へ転職される方も多く、年収アップ・キャリアアップを期待できます。
Progate(プロゲート):HTML&CSSコースを1ヶ月ガチった感想
Progate(プロゲート)のHTML&CSSコースを1ヶ月ガチった感想を4つに分けてお伝えします。
結論:初心者はProgate(プロゲート)【有料版】を使う価値あり

Progateは「とりあえずプログラミングに触れてみたい」という初心者がプログラミングに触れるには最適なサービスです。
説明が分かりやすく、実際にコードを打ち込む練習もできるので、プログラミングのイメージはつかみやすくなるでしょう。
しかし、実際にプログラミングでエンジニアを目指すなら話は別です。
Progate全コース修了レベルは、エンジニアとして就職できるレベルには到底及びません。

エンジニアとして就職を目指すなら、プログラミングスクールなどで本格的なプログラミングを学ぶ方が現実的といえます。
感想1. HTML&CSSについて大まかに理解できた
「あー、HTML・CSSってこんなものなんだ」って大まかに理解できます。
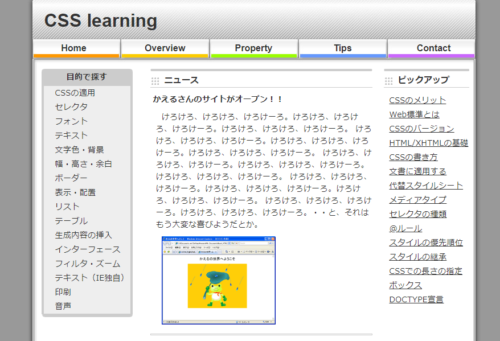
タグの働きや書き方といった基礎は理解できますし、やりこめばHTMLとCSSを使った以下のようなWebサイトなら作れるでしょう。

(引用:HTMLクイックリファレンス)
しかし、このコースをやり終えたところで1つのサービスが作れるようにはなりません。
なぜなら、Progateでは1つ1つの言語を学ぶことはできても
- 自分自身でプログラミングの環境構築をする
- 必要なコードを英語で検索する
- コードを組み合わせてゼロからサイトを作る
といった、Webサイトやアプリケーションを作る上で必須のスキルは得られないからです。
エンジニアとしてのスキルを身につけるなら、プログラミングスクールなどでしっかりプログラミングを学ぶ必要があります。
感想2. 「道場コース」が難しい
「道場コース」とは、学んだ基礎知識を生かして自力で課題を解いていくProgateのコースです。
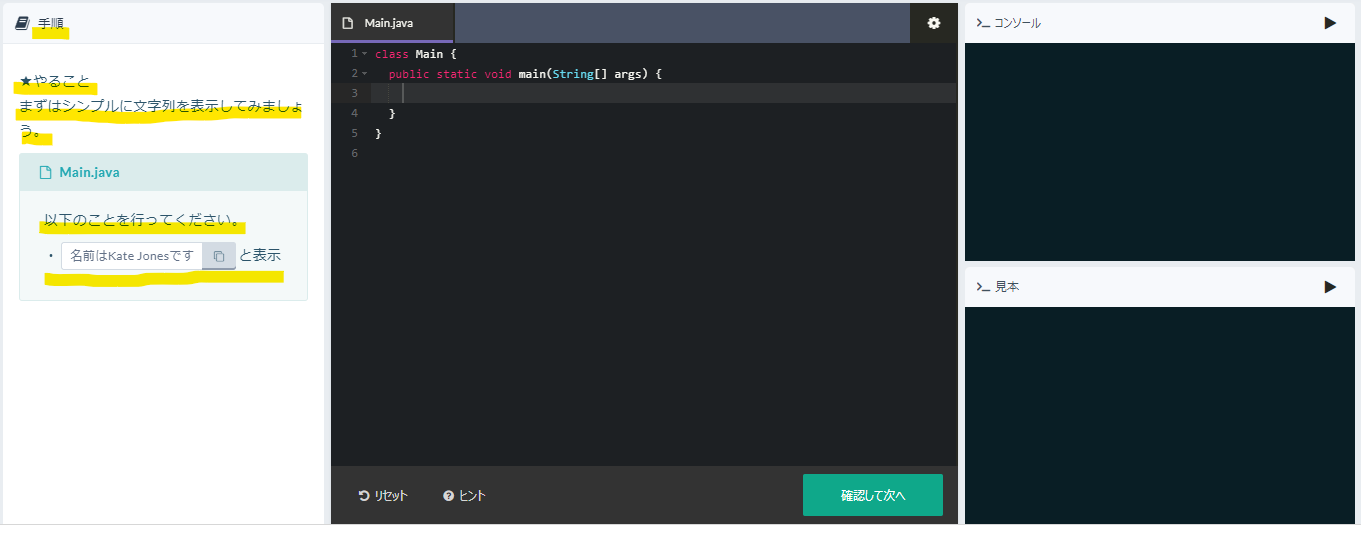
例えばJavaの道場コースなら、以下のような問題が出題されます。

(引用:Progate)
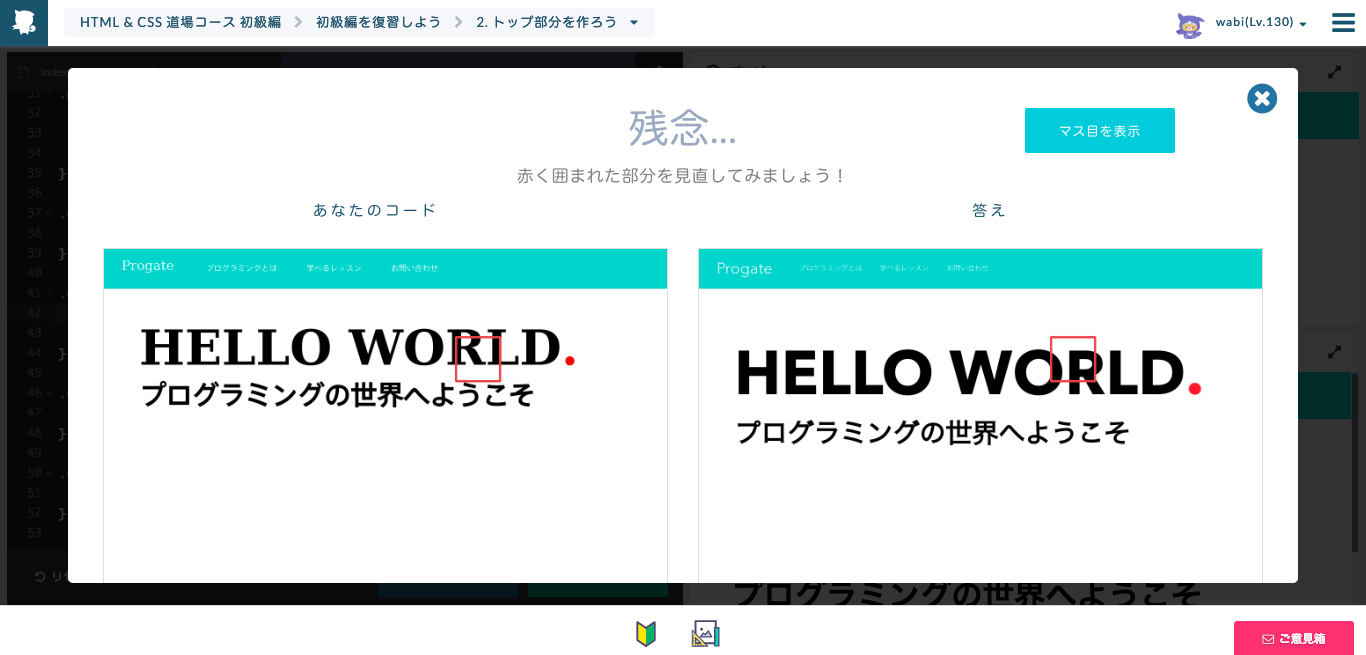
左側の問題文をもとに自力で課題を解いていくのですが、自分なりにコードを書いていくので、見本通りになることがほとんどありません。 また、解いた後の解説も不十分で苦労しました。

(引用:Progate)
上記画像はHTML&CSSの道場コースで間違えたときの画面ですが、具体的にどのように間違っているのかの説明がないのです!
何が間違っているのか分からないので、ひたすら色々な場所を修正するしかありません。
このように困ったときに助けてくれる人がいないのが、プログラミング独学で多くの人が離脱していく理由だと感じました。
感想3. 実践形式の学習があまりない
ProgateのHTML&CSSコースを学んだだけで仕事を受注できたり、満足のいくWebサイトを作ることは難しいと感じました。
なぜなら、実践形式の学習があまりないからです。
感想4. アドバイスをもらう重要性を感じた
Progateで学習することによって独学でのプログラミング学習の難しさも実感しました。
困ったときに頼れる人がおらず、そのままフェードアウトしてしまうなと感じました。
多くの人がプログラミングの独学での学習を諦めてしまう理由が、指導者がいないことによって問題の解決方法が分からないことだと思います。

Progate(プロゲート)【無料版】とProgate(プロゲート)【有料版】の比較
Progateの無料版と有料版ではどのような違いがあるのか見ていきましょう。
値段
無料版:0円
有料版:1,078円/月
有料でも月1,078円で使い放題です。
しっかりと使うことができれば、十分元を取ることは可能でしょう。
本や他の教材と比較しすると、1,000円程度でこれだけ学べるというのはとてもお得ですね。
受講可能なレッスン数
無料版と有料版では受講できるレッスン数が異なります。
無料版:20レッスン
有料版:84レッスン
無料版は受講できるレッスンが基礎部分に限られています。
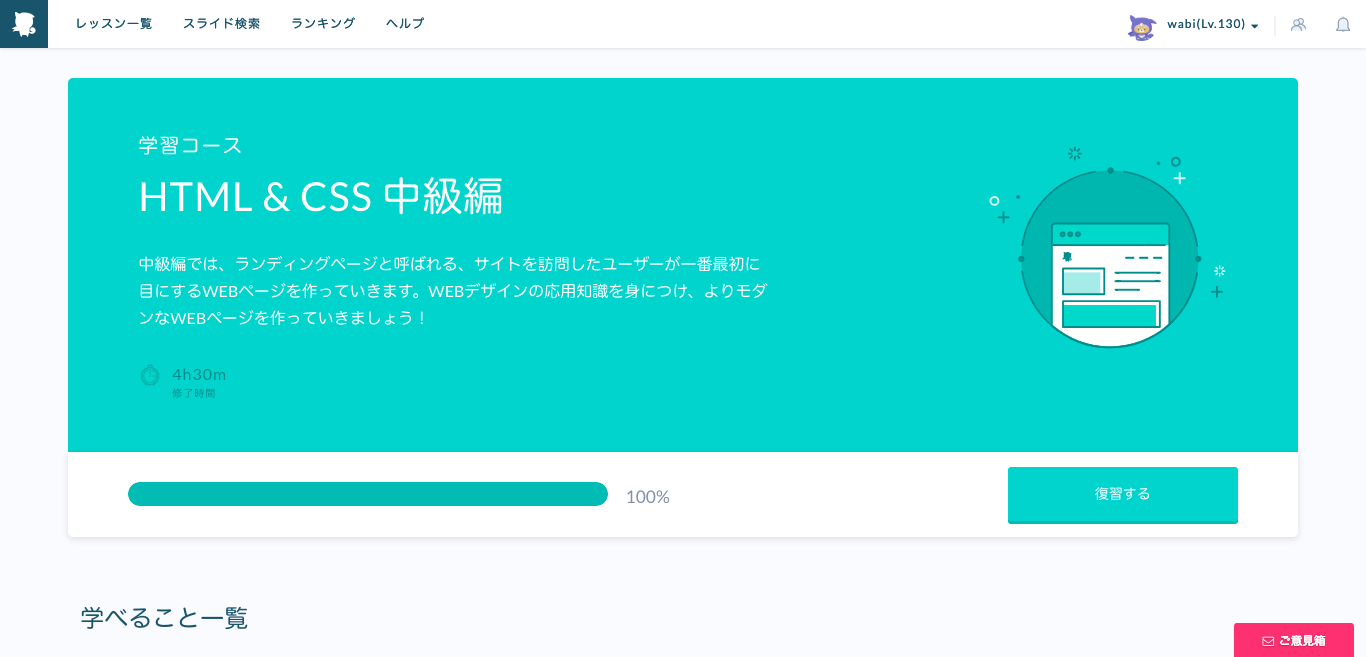
例えばHTML&CSSコースは、全7レッスンのうち初級編の1レッスンしか学習できません。

(引用:Progate)
プログラミングに触れてみたいだけなら無料版でもいいかもしれませんが、しっかり学びたい人には物足りないでしょう。
有料版になると全レッスン利用可能になります。
学習レッスン一覧表に全ての言語が載っていますので、チェックしてみてください。
Progate【有料版】を使った人の感想
ツイッターなどの口コミも参考にしてみてもいいでしょう。
ほね休みにプロゲートのnode.jsでアプリを作るコース勉強してます。フレームワークってこういうのなんだ、って勉強になります。一通り勉強したら実際に何か作ってみたいかも。😁 #駆け出しエンジニアと繋がりたい
— masami@study (@mikenyan2ch1) July 2, 2022
プロゲートやドットインストールは一部有料だけど、参考書買うよりも圧倒的に安いので、初学者には是非オススメ!あ、paizaも。#プロゲート #ドットインストール #paiza #独学
— マット専門販売店 Matyasan (@hudousan0122) April 17, 2019
リプありがとうございます✨
プロゲート、使いました!
1ヶ月だけ有料使ってみましたスマホでできるのがいいですよね✨
ブログはWordPressで始めてるんですが、文章力がなくて、記事がなかなか書けないのが悩みです😭
— あられ🍺ワーママ8年生 (@ararearare4) June 27, 2019
去年コロナで店が休業になったので、HTML、CSS、PHPをプロゲートで少し勉強しました。
3件ほどのHPの製作案件を受けられたことよりも、
新しいITツールやシステムを使用することに抵抗感がなくなったことが大きな財産になりました🙂
また、論理的思考も身に付いたと思いますとてもおすすめです!
— katsu【2023開業コンサルタント】 (@toast72053037) July 26, 2022
プログラミングに初めて触る本当の初心者の方が、最初のステップとして使っているケースが多いようです。
ゲーム形式なので挫折しにくく、楽しみながら学習可能です。
また、スマホ版もあり隙間時間でも学習しやすいようです。
他の学習サイトとの比較
他の初学者向け、プログラミング学習サイトとも比較していきたいと思います!
Codecademy(コードアカデミー)との比較

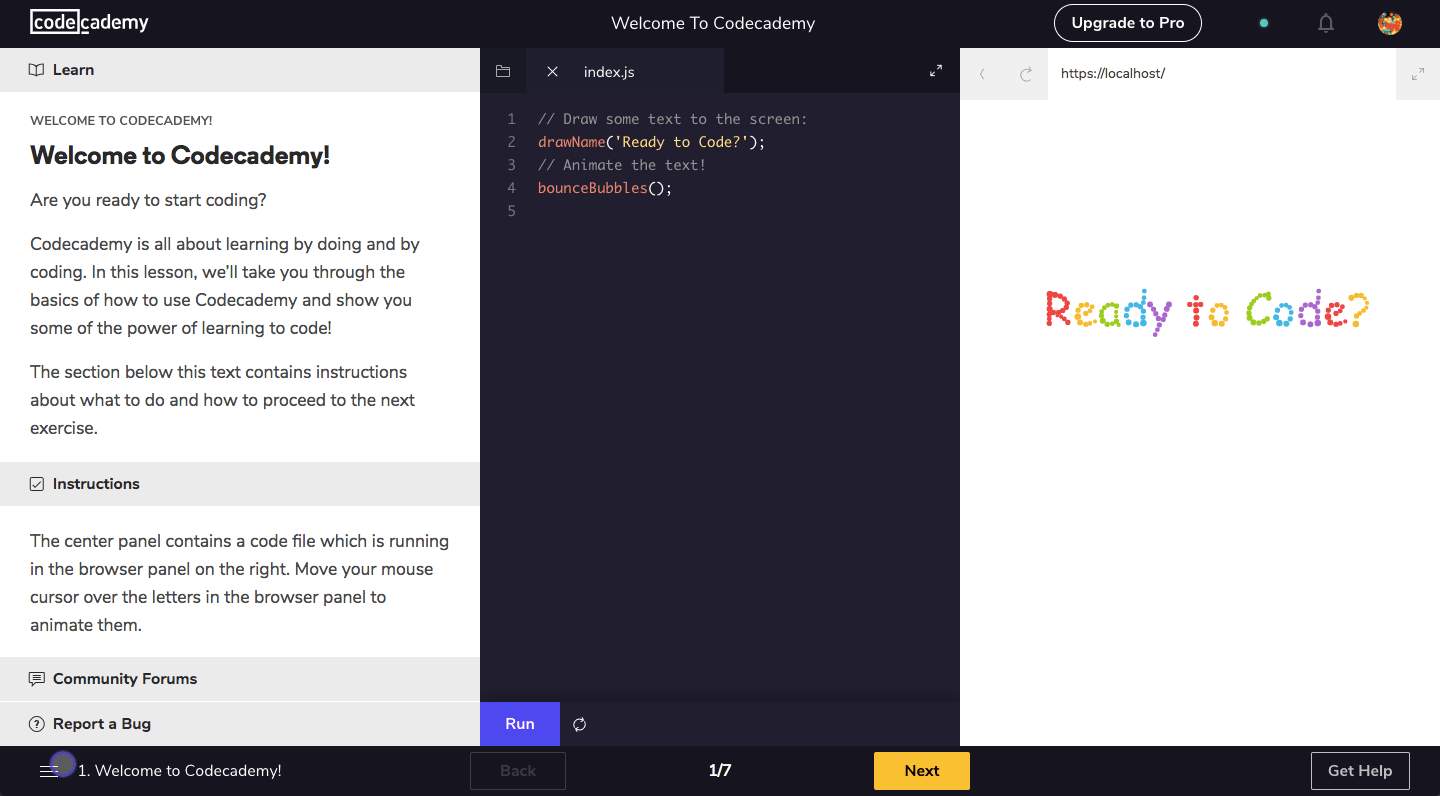
このサイトはProgateの元になっていると言われているサイトで、ゲームのように学習できる英語のサイトです。
プログラミングを学習するなら英語で学ぶ方が効率がいいので、英語とプログラミングを学習できるこのサイトはおすすめです。
【Codecademyの口コミ】
ProgateのHTML&CSS学習コース上級まで終わったから、codecademyのHTML&CSSコースやってる。こっちもわかりやすいしコード実際に打ち込めるしいいネ。
— zzz (@awe23rgfqwasdf5) May 8, 2017
codeacademyまじでオススメです。 progateより説明が細かくて、分かりやすい。
Learn to Code – for Free | Codecademy https://t.co/JZjngsHL8J
— ふしれ (@makemebetterj) May 29, 2019
Codeacademyの方がより細かく説明してくれる上に、コンテンツ内容が豊富なようです。
英語も比較的簡単な英語を使っており、理解しやすいという意見がありました。
【英語でプログラミングを学ぶメリット】
英語でプログラミングを学ぶメリットは以下の6つです。
- プログラミングの理解スピードが上がる
- 英語での情報量が圧倒的に多い
- 海外の開発拠点が増加している
- 海外のエンジニア年収は日本人より高い
- 国内マーケットの縮小による外国人エンジニアの増加
- レベルの高い仲間に出会えたり、コミュニティに入ることができる
詳しくはこちらの記事を読んでみてください。
ドットインストールとの比較
ドットインストールもProgateと同じく、おすすめのサイトとしてよく紹介される学習サイトです。
大きな違いは、動画で学習するという点でしょう。
一本の動画が3分以内なので、時間がない方でも学習可能です。
【ドットインストールの口コミ】
超初心者の私は #プロゲート と #ドットインストール の有料プランどちらとも試しましたが、9:1ぐらいの比率で”Progate”から始めてよかったと心から感じます。ドットインストールはドットインストールで学べること部分たくさんありますが挫折を防ぐという意味でも最初に #Progate 選んで良かったです🙇♀️ pic.twitter.com/rHRlJ8BvIo
— ナナ@稼ぐ力をつけて月5万稼ぐ💰 (@growup2019) 2019年6月27日
ドットインストールは「〜だから〜します。はい次は〜」という感じで流れでガンガン進んでいく。ガチ初心者にはちとスピーディーすぎると思う。
なのでprogate(有料)で基礎知識つけてドットインストール(有料)をやったほうがタイムコスパ高く学習効率がいい。
— けいちむ@プログラミング白帯 (@hellonewworld69) June 26, 2019
ドットインストールは学びやすいという意見の一方で、Progateをしてからドットインストールを学ぶ方が理解しやすいという意見もありました。
一つの動画が3分以内なので、たしかにスピードは早く感じるかもしれません。
Progateで学んでからの方がより理解が深まるでしょう。
Progate:HTML&CSSコースで学べる内容【無料版】
無料版のHTML&CSSコースで学べる内容について紹介します。
Progate:HTML&CSS初級編

初級編(無料)で学べるのはHTML&CSSの基礎中の基礎です。
7つの章があり、それぞれ合格しなければ次の章に進むことができません。
- HTMLに触れてみよう!
- CSSに触れてみよう!
- レイアウトを作ろう!
- ヘッダーを作ろう!
- フッターを作ろう!
- コンテンツを作ろう!
- お問い合わせフォームを作ろう!
この順番にHTML・CSSを学んでいきます。
例えばHTMLに触れてみよう!という第1章では、リンクの設定方法や画像の挿入方法、リストの表示のさせ方などを学んでいきます。

第1章ではまずHTMLに触れることから始まり、HTMLの役割、書き方などを学びます。

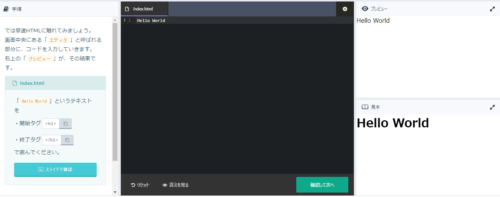
このようにまず始めにスライドで勉強した後に実践に移り、実際にコードを書きそれぞれのタグがどのような働きをするのかを確認しながら進むことができます。
7章を終了する頃にはWebサイトのだいたいのアウトラインが作成できるくらいのレベルになります。

Progate:HTML&CSSコースで学べる内容【有料版】
 ここからは有料会員になることで受講可能になる中級編、上級編で学べることをご紹介!
ここからは有料会員になることで受講可能になる中級編、上級編で学べることをご紹介!
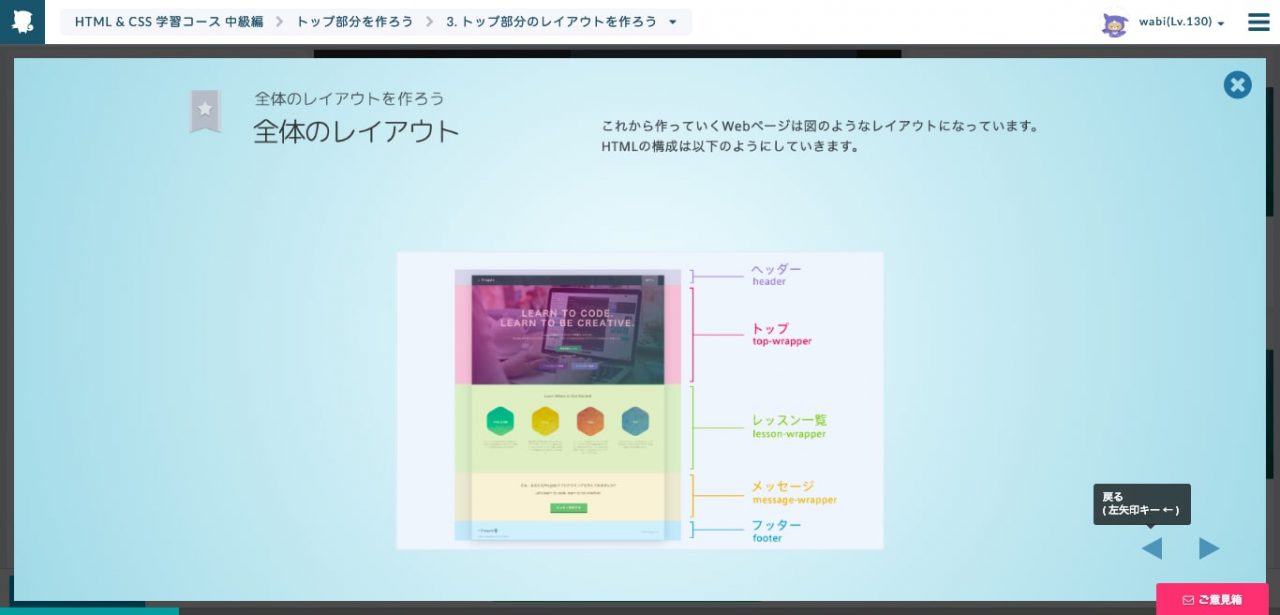
Progate:HTML&CSS中級編

中級編(有料)ではどのようにランディングページを作成していくのかを学習します。
ランディングページとはサイトに訪問した人が一番初めに見るWebサイトのページのことです。ランディングページは、商品の購入やお問い合わせなどユーザーが行動を取りやすくするためのページなので、売り上げに大きな影響を与えるのでとても重要なページになります。
中級編も7つの章から成り立っており、学習のプロセスも初級編と同じく初めにスライドで学習をしてから、実践に移ります。
- レイアウトを作ろう
- トップ部分を作ろう
- ヘッダーを作ろう
- レッスン一覧部分を作ろう
- メッセージ部分を作ろう
- フッターを作ろう
- ヘッダーを固定しよう

Webページの構成はヘッダー、トップ、レッスン、メッセージ、フッターの5つのコンテンツから構成されており、それぞれの作成の方法を学んでいきます。
また、トップ部分のレイアウトを作成し、お問い合わせなどをするために必要なボタンを作成していきます。
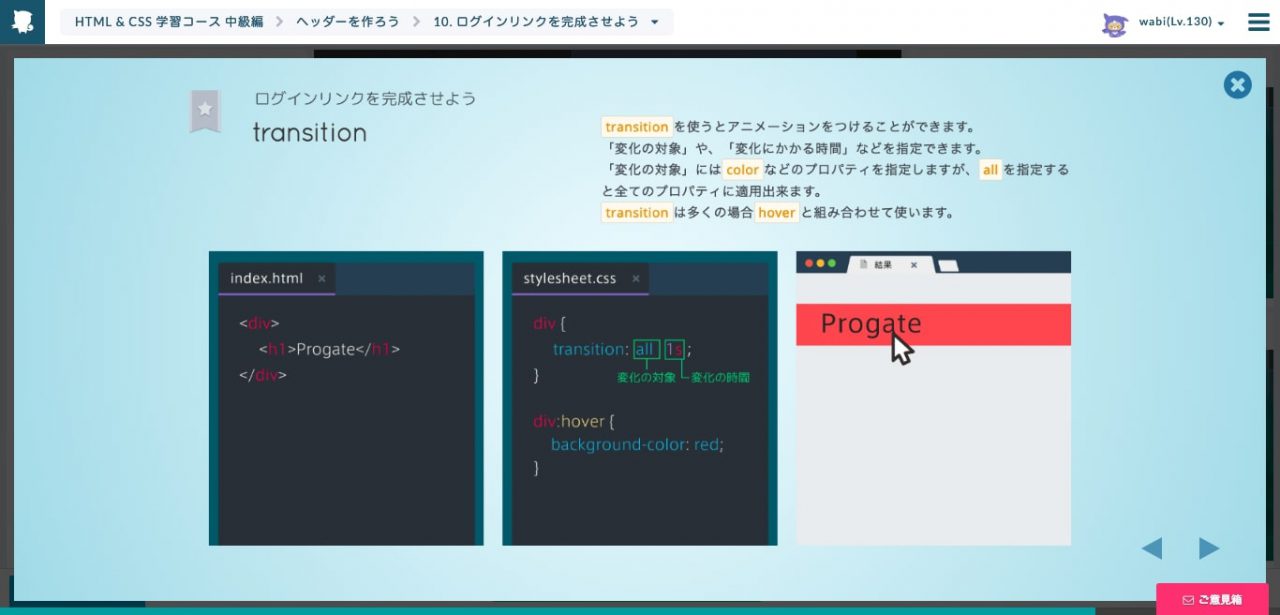
さらに、ボタンをクリックした時のアニメーションを加える方法や、背景画像の設定の方法も学習します。

その他、文字を中央に寄せる方法や、文字の間隔を変更する方法を学ぶことができ、より細かくこだわったデザインをすることが可能となります。
Progate:HTML&CSS上級編
 上級編(有料)ではレスポンシブデザインの作成方法を学びます。
上級編(有料)ではレスポンシブデザインの作成方法を学びます。
レスポンシブデザインはWebサイト作成時にとても重要なスキルです。
レスポンシブデザインとはスマホ、タブレット、PCなど異なる画面幅でウェブサイトを見た時にレイアウトを崩すことなく、綺麗に保つ方法です。タブレットなどでサイトを訪れた場合に、デザインが崩れるのを防ぎます。また、それぞれの特徴に基づいて異なったデザインを設定することもできます。
また、メディアクエリ(Meadi Queries)というタグの使用方法も学びます。
メディアクエリとは、条件を満たせばCSSが適応されるようになるためのタグです。
- レスポンシブデザインとは
- メディアクエリ
- レスポンシブデザインの実装
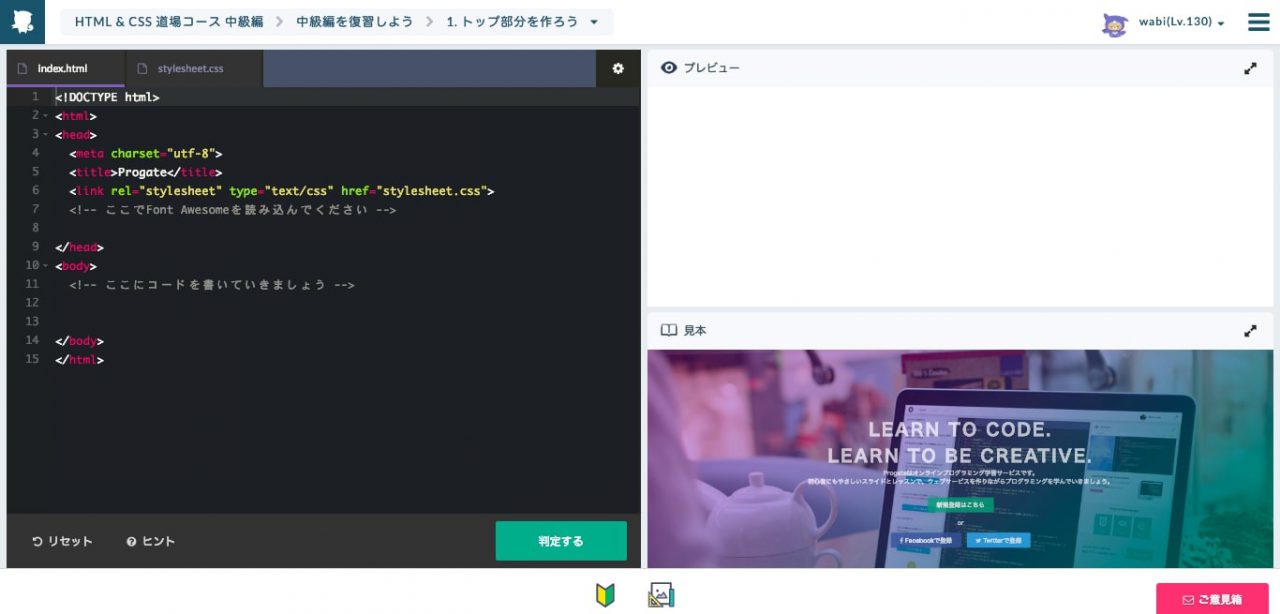
Progate : HTML&CSS「道場コース」

僕がまさにつまずいたところがこの道場コース。
道場コースでは、見本となる完成デザインのみをヒントに、デザインを模写していきます。
また、道場コースも初級編・中級編・上級編の3つに分かれており、それぞれ学習コースで学んだことを実践的にアウトプットしていきます。

このように、画面右下の見本のみをヒントに、自分なりに「このデザインならこのタグを使おう」と考えながらコーディングしなければならないため、学習コースに比べると難しいです。
そしてこの道場コースをやりながら「プログラミングは試行錯誤の上に成り立つ」「エラーを自己解決する力がかなり必要」だということに気づかされました。
ネットではエラーを自己解決する力が大切と書いてありましたが、実際に自分がその立場に立つと、改めてその重要性を実感しました。
今後、プログラマー、エンジニアを目指すのであれば避けては通れない道ですね。
Progateで学べないこと(2024年時点)
Progateは学べる学習範囲が限られています。 たとえば、下記のプログラミング言語はレッスンがありません。 下記にまとめたのでご参照ください。
| 【学べる言語】 | 【 HTML&CSS、JavaScript、PHP、jQuery、SQL、Ruby on Rails5、Ruby、Java、Python、Git、Sass、Go言語、React、Node.js、ESS、Command Line 】 |
| 【学べない言語】 | 【 C言語、C++、C#、Objective-C、TypeScript、R言語、Swift、Kotlin、Visual Basic、VBScript、Google Apps Script、Haskell、Scala、Groovy、Delphi、Dart、D言語、Perl、COBOL、FORTRAN、MATLAB、Scratch 】 |
他にもIT開発の現場だと非常に重要な環境構築が学習レッスンに入っていないため、ただ進めるだけでは環境構築を学ぶことができません。
基礎知識を学ぶスライドを見てコードを書くというスタイルで、実践的なスキルが身につきにくいことから、オリジナルアプリ開発がしにくい点も注意が必要です。
また、
Progateには技術的な質問をする場がありません。
Progateには学習するなかで生まれる技術的な疑問点をメンターやエンジニアに質問をする場がありません。わからないことが出てきたら、レッスン内容を確認できる「スライド」や「ヒント」を見ながら自力で解決していく必要があります。
他の学習サイトでは、質問掲示板の機能や、エンジニアに直接質問できるサービスがあることが多いです。
合わせて、わからないことが発生する → 質問で解決する、だけでは稼ぐことやITキャリアには全く繋がらないので、理想をいえばエンジニアの方と一緒に学んだスキルを活かしてプロダクトを創ることだったり、実践経験を得られることがベストですね。
Progate:HTML&CSSコースを終えて
ProgateのHTML&CSSコースを終えてできるようになることは、HTML・CSSについて少し理解する程度だと思います。
HTML&CSSの基礎中の基礎は理解できるようになるでしょう。
ゲームのように進められるので挫折しにくく、僕のような本当の初心者がHTML・CSSに触れるきっかけとしてはいいと思います。
ですが、このコースをやり終えたところで何かサイトを作れるようになることはないと思います。
このコースだけやり終えて仕事にすることは難しいと感じました。
まとめ:Progateの次のステップは「プログラミング×英語」を学ぶ

Progateはまだプログラミングに触れたことがない初心者の方には最適のサービスです。
「コードって何か分からない」「プログラミングってどうやって動くの?」など、プログラミングのイメージがつかない方には大いに役立ちます。
しかし、「プログラミングで稼ぎたい」と思っているならProgateでは不十分。
エンジニアに必要不可欠なオリジナルアプリ開発スキルまで身につくプログラミングスクールに入るのが1番の近道です。 結局、私たちに求められているスキルはプログラミングを書くこと、ではなくITの知識を活用して価値をうみだすこと、ですからね。就職や転職においては、やはり座学では得られないような実践経験が不可欠です。
Kredoオンラインキャンプは、初心者でも2ヶ月半でオリジナルアプリができる日本唯一の「プログラミング×英語」のオンラインスクールです。
政府公認「プログラミング×英語」のカリキュラムで、誰でも英語ができる最強エンジニアになれますよ。
本気で有力なキャリアを歩むこと、エンジニアを目指したいなら「英語×プログラミング」のスキルが同時に身につくKredoオンラインキャンプが確実です!