こんな方におすすめ
RECOMMEND
-

Webデザイナーを目指したい方
デザイナー、フロントエンジニアを目指す方にはおすすめのコースです。英語でWebデザインを学ぶことで、活躍できるフィールドが広がります。
-

英語でWebデザインを学びたい方
英語+@のスキルが欲しい方にはピッタリなコースです。転職だけでなく、副業を目指す方にもおすすめです。
-

デザインの知識も身につけたいエンジニアの方
エンジニアの方もデザインの知識を習得することによって、デザイナーとの連携をスムーズにし、開発スピードや作業効率が向上します。
こんな方におすすめ
SKILLS
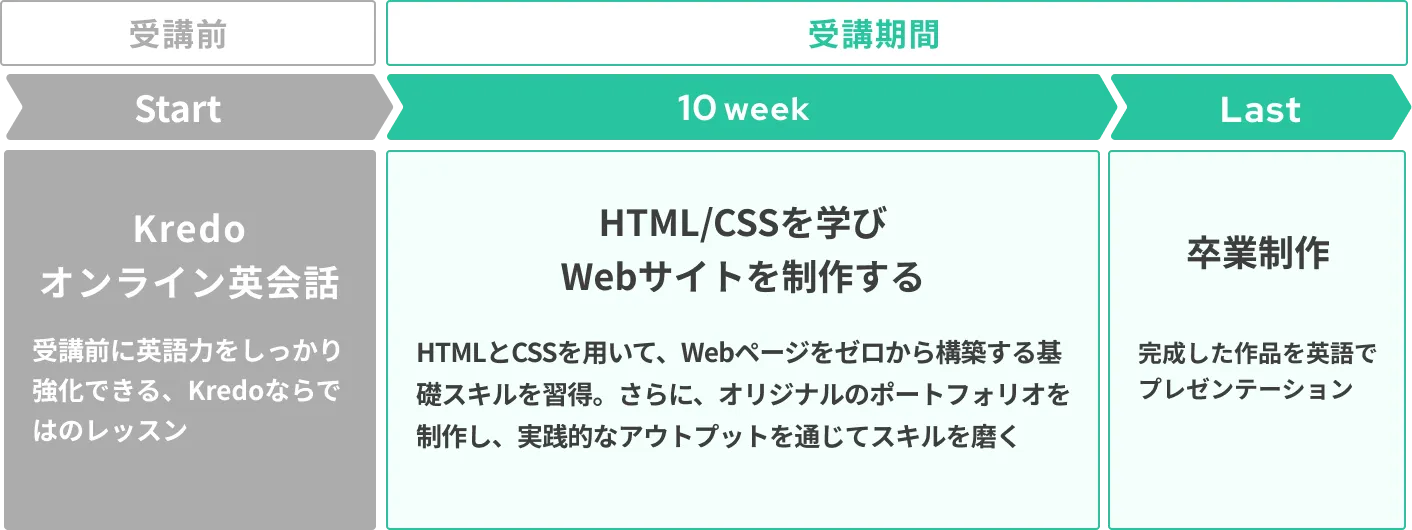
HTML/CSSの基礎からオリジナルWebサイトを制作できるまでのスキルを学びます。
スクロールできます


Webページの構造とデザインを作成する基本スキルです。HTMLで文章や画像を配置し、CSSで色やレイアウトを整えます。視覚的に魅力的で使いやすいサイトを構築できます。

IT業界で求められる英語力を習得するスキルです。技術用語の理解や実践的な会話力が身につき、海外案件やグローバルな環境で自信を持って対応できるようになります。

デザイン作業を効率化するUI/UX設計ツールです。共同編集やフィードバック共有がリアルタイムで行え、Webやアプリの画面制作をスムーズに進行できます!

文章生成やコード作成を支援するAIツールです。質問への回答やコンテンツ作成、タスクの自動化などに活用でき、作業の効率とクオリティが向上します!

ソースコードを管理・共有できるプラットフォームです。バージョン管理や履歴の追跡ができ、チーム開発での作業効率と品質を大きく高めます。
卒業時のスキルレベル

卒業時のスキルレベル
•Figmaを使い、Webデザイン、Web制作ができる
•CSSアニメーションが使える
•レスポンシブ対応Webサイトが作れる
•Javascript/jQueryを用いて動きのあるWebサイト作れる
コース概要
COURSE OUTLINE
| 学習期間 | 10週間 |
| このコースに 含まれるサービス |
・過去に受講したレッスン録画見放題 ・310本のプログラミング学習動画が見放題 ・質問チャット使いたい放題 |
卒業生の作品
PORT FORIO

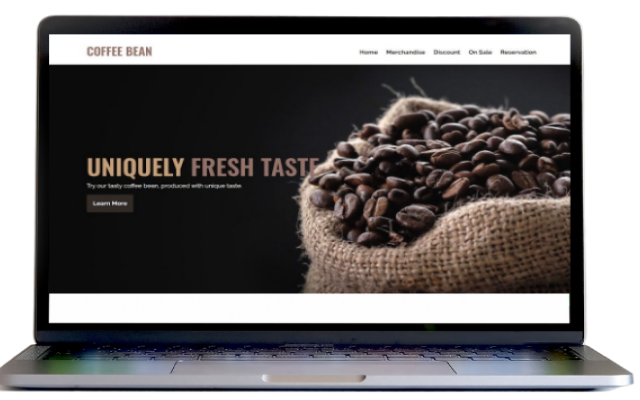
| 受講期間 | 10日間 |
|---|---|
| 制作日数 | 2日間 |
| 用途 | コーヒーショップECサイト |
| ターゲット | コーヒーが好きな人 |
| 作品説明 | |
| Boot Campコースの最後の2日間で作成する Webサイトです。講師と一緒に決められたデザインに沿って作成します。ナビゲーションバーやフッター、フォームの作成、画像の上のテキスト配置など、実際に使用することの多い要素を盛り込んだWebサイトとなっています。 |

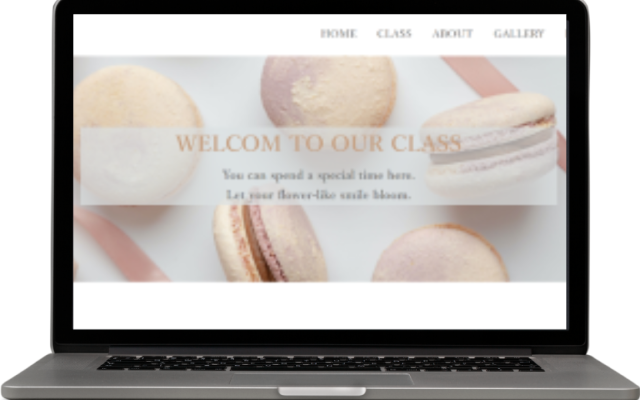
| 受講期間 | 2ヶ月 |
|---|---|
| 制作日数 | 7日間 |
| 用途 | お菓子作り教室集客サイト |
| ターゲット | お菓子作りを学びたい女性 |
| 作品説明 | |
| HTML、CSS、jQueryを使用して作成されたWebサイトです。ターゲットである女性が好みそうな色使いを意識し、サイトに動きを付けることで、最後まで飽きずに見てもらえるデザインになっております。 |

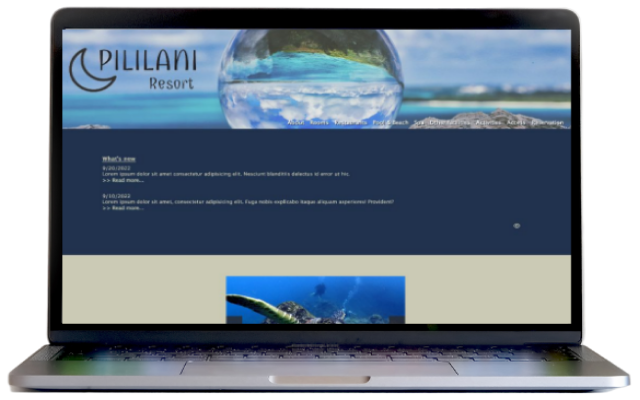
| 受講期間 | 2ヶ月 |
|---|---|
| 制作日数 | 10日間 |
| 用途 | リゾートのHP |
| ターゲット | 周辺を訪れる観光客 |
| 作品説明 | |
| リゾート地の魅力を伝えるために作られたWebサイトです。ホーム画面はアニメーションが豊富に施されており、また配色のバランスも良く統一感のあるデザインになっております。 |
卒業生の声
VOICE
料金
PRICE

528,000 円(税込)
193,092 円(税込)
36回分割の場合
月々 6,900 円(税込)〜
※在職者であり、雇用主の変更を伴う転職を目指している方であれば、正社員、契約・派遣社員、パートやアルバイトの方など、幅広くご利用いただけます。
※補助適用の条件に外れる方でもご受講いただけますが、その他プランもご用意しています
CAREER
IT × 英語を身につけ
グローバルに活躍しよう!
経験豊富なキャリアカウンセラーが
あなたに合ったキャリアプランのご提案や、コース選びをお手伝いします。
まずはお気軽にカウンセリングをご予約ください。