こんにちは!Kredo編集部です。
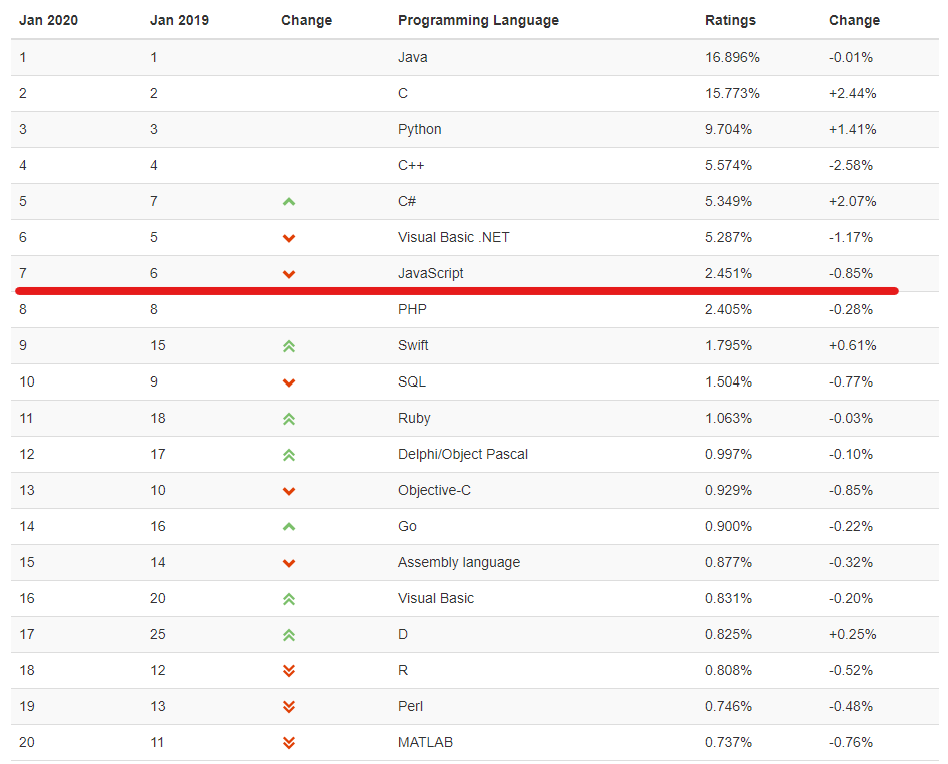
数々のプログラミング言語があるなか、ソフトウェアの評価専門機関であるTIOBEが発表したランキングで、2020年1月時点で人気のプログラミング言語・第7位にランクインしているJavaScript。
IT人材の需要が高まるなか、これからJavaScriptを勉強しようと考えている方もいらっしゃるのではないでしょうか。
しかし、プログラミングをこれまで習ったことがないという方は特に、どのような順番で勉強を進めていけばいいのか分からないものですよね。
そこで今回は、効率よくJavaScriptの勉強を進めるための順番を紹介していきます。
これからJavaScriptの勉強をしようと考えている方、興味がある方は必見です。
記事のもくじ
JavaScriptの勉強方法5ステップ
それでは早速JavaScriptの勉強を進める際の順番をみていきましょう。
JavaScriptの勉強は、全部で下記5つのステップに分けられます。
- 順序1:JavaScriptの特徴を理解する
- 順序2:本やサイトを参考にしながら、見たものを写す
- 順序3:構文を理解する
- 順序4:JavaScriptで作られているサイトを見る
- 順序5:ゼロからWEBサイトを自力で作る
JavaScriptの特徴を理解する

細かい学習をはじめる前に、まずはJavaScriptがどんな特徴のある言語かを知っておきましょう。
JavaScriptはプログラミング言語のなかでも、少し難易度が高めの言語として知られています。
そのため、最初からガツガツと構文を学んでしまうと、挫折してしまう可能性も高いのです。
そこでまずは、JavaScriptの概要から学び、イメージを作っておきましょう。
なお、プログラミング自体を勉強するのが始めてという方は、「そもそもプログラミングとは何のためのものなのか」「どのようにして動くのか」という、プログラミングの全体像あらかじめ理解しておくことが重要です。
完璧に理解する必要はありませんが、知っておくことで各プログラミング言語を学ぶときのベースの知識として活きてきます。
なお、下記記事では、プログラミング完全初心者さんにおすすめの入門書をまとめています。
プログラミングを完全に初めて勉強するという方は、紹介されている本のうち少なくとも1冊は読んでからJavaScriptに取り組むとよいでしょう。
また、プログラミグの学習を進める上で、PC環境を整えることも欠かせません。
下記記事では、初心者さんにおすすめのソフトを紹介しているので、「まだPCでプログラミングができる状態にない」「そもそも何をすればいいのか分からない」という方は、参考にしてみてください。
本やサイトを参考にしながら、見たものを写す

プログラミングの基礎・JavaScriptの特徴把握ができたら、実際にコードを書く段階に移ります。
まずは本・サイトに記載されているコードを真似て、タイピングしてみましょう。
このとき、コードの意味や順番を理解できていなくても問題ありません。
いくつかのコードを書き写すうちに、徐々に法則や書き方がつかめてくるはずです。
「これはこういう意味なのではないか?」「この次にはこのコードがきそうだ」と、ご自身の頭で考えながら進めることで、学習を効率よく進めることができるようになります。
すぐに答え合わせをせず、まずはご自身の頭で色々想像したり、考えたりを繰り返しましょう。
徐々にJavaScriptの雰囲気がつかめてきたら、次のステップに移ります。
構文を理解する

見よう見まねで書き写す段階の次のステップは、「構文を理解する」です。
JavaScriptにはいくつか定番の構文があります。
まずは基本的な構文をチェックしながら、コードを書き写すなかで考えたご自身の予想と、実際の意味が合っているか答え合わせをしてみましょう。
ただし、本やサイトを見て構文の意味が分かったとして、ただ頭で理解しても、使いこなせるようにならなければ意味がありません。
サッと構文が頭で思い浮かべられるように、ステップ2とステップ3をなんども反復しながら、しっかりと体に叩き込んでいきましょう。
JavaScriptを学習するなかでは、この2つのステップが最も時間を必要とする工程です。
JavaScriptで作られているサイトを見る

ある程度構文に慣れることができたら、ご自身でゼロからWebサイト制作を行う工程に入ります。
しかしその前にもう1段階、実際にJavaScriptで作成されたサイトを見てみるステップを踏みましょう。
ちなみに、JavaScriptを使用しているかどうかは、Webサイトのページソースを見ることで確認できます。
①特定のWebサイトを表示したのち、②右クリック「ページのソースを表示」をクリックし、③表示されたソース上で「.js」と検索してみましょう。
なかにはソース内に表示されているURLからJavaScriptのソースをチェックすることもできるので、参考にしてみるのもおすすめです。
なお、具体的に、JavaScriptが使用されているサイトには下記のようなものがあげられます。
- ユニクロ
- Uber Eats
- LIG
ぜひ様々なサイトを見ながら、ご自身オリジナルのWEBサイトを作るときの参考にしてみてください。
ゼロからWEBサイトを自力で作る

ひととおりJavaScriptを学んだら、いよいよご自身オリジナルのWEBサイトを制作してみましょう!
これまでステップ2・ステップ3で実施してきたような、既にあるものを模倣するようなやり方と、ゼロから生み出すのとでは、難易度が格段に上がります。
そのため、なかなか作業が進まなかったり、悩んでしまったりすることもあるでしょう。
「分かっているつもりでいたけれど、実はしっかり理解できていなかった」というような、ウィークポイントを把握することができるのも、ゼロからご自身で制作することのメリットです。
もし構文が分からなくなったり、悩んでしまったりしたら、ステップ2・ステップ3に戻り、復習しながら作業を進めるようにしましょう。
何度も制作を重ねれば重ねるほど、JavaScriptの実力は上達していくものです。
ぜひ試行錯誤しながらJavaScriptの勉強を楽しんでください。
JavaScriptの勉強方法で大事な2つのポイント
ここまでJavaScriptの具体的な勉強の順序を紹介しましたが、ステップ1~ステップ5に進めていくなかで、どのようなポイントに注意すればよいのでしょうか。
JavaScriptを勉強するときのポイントは、ずばり下記の2つです。
- とにかく繰り返し勉強する
- 複数の本・サイトを利用する
それぞれ詳しく解説します。
とにかく繰り返し勉強する

とにかく繰り返し勉強することは、JavaScriptを勉強する上でとても重要なポイントです。
JavaScriptに限らず、プログラミングには言語によってたくさんの構文があるため、1度ですべてを理解できたり、覚えられたりする人はほとんどいません。
そのため、勉強のし始めはとにかく繰り返し勉強することで、徐々に感覚を身につけていくことが非常に重要なのです。
最初から完璧に理解できなくても大丈夫。
時間をかけて、ゆっくり着実に実力をつけていきましょう。
複数の本・サイトを利用する

「プログラミングを勉強したい」と希望する方の多い現在では、JavaScriptの本だけを見てもかなりの種類が存在します。
その中身は、初心者向けに基本的な構文が詳しく記載されたものから、実践的なWEBサイト制作のために細いテクニックが記載されたものまで様々です。
また、本によって解説の詳しさも異なります。
分からないポイントをできるだけすぐ解決し、効率よくレベルアップしていくためにも、JavaScriptの勉強をするときには、複数の本・サイトを利用して勉強を進めるのがおすすめです。
JavaScriptの勉強におすすめのサイト
ここまで具体的にJavaScriptの勉強方法について紹介していきましたが、具体的役立つサイトを知りたいという方も多いことでしょう。
下記記事では、プログラミング勉強のときのおすすめサイトをまとめています。
今すぐに勉強を始めたい方、できるだけコストを抑えてJavaScriptの勉強をしたいという方は、ぜひ参考にしてみてください。
JavaScriptと一緒に勉強したい2つの言語
既にお話した通り、JavaScriptはプログラミング言語のなかでも比較的難易度が高い言語です。
そのため、勉強を進めていくなかで「なかなか理解ができない」「動きのイメージがつかめない」と悩むことも少なくないでしょう。
そんなときには、下記のような言語と一緒に勉強するのがおすすめです。
- html
- css
上記2つはJavaScriptと関連して使用する言語なので、学んで損することはまったくありません。
しっかりと勉強する必要はありませんが、気晴らしにサラッと本を読んでみたりコードを書いてみたりするのもおすすめですよ。
html

htmlとは、WEBサイトを制作するときの基盤ともいえる言語です。
プログラミング言語のなかでも構文が分かりやすいため、初心者にも人気の言語の1つです。
JavaScriptは、htmlに動きをつけるために使用します。
css

cssは色をつけたり位置を調整したりと、デザインを担当するプログラミング言語です。
htmlが作った基盤に、装飾を施すための言語とイメージしておけばよいでしょう。
cssもhtmlと同様に構文が分かりやすいプログラミング言語なので、プログラミング初心者にも人気があります。
基本的にhtmlとセットで使用される言語なので、この機会に軽く覚えておきましょう。
まとめ:JavaScriptの勉強方法を理解すれば初心者でも身につく!
今回はJavaScriptを勉強するときの順番を紹介しました。
JavaScriptは1週間程度で完璧に身につけられるほど、簡単なものではありません。
勉強を進めるなかで、ときには悩んだり苦しい思いをしたりすることもあることでしょう。
しかし、そこで乗り越えた山は確実に力になるので、諦めずにコツコツ勉強を進めていきましょう。
ぜひ今回紹介した順番を参考に、JavaScriptの勉強に取り組んでみてください。