

このような疑問・要望をお持ちの方に向けた記事です。
この記事では、JavaScriptを動かすための環境について、次の順番でお話ししていきます。
- 一般的にJavaScriptのインストールが不要である理由
- JavaScriptの有効化手順
- JavaScriptの開発環境について
- Web上で動作するJavaScriptの開発環境の紹介
JavaScriptのインストール方法を調べている、または、JavaScriptの開発環境について知りたい、というあなたに向けた記事ですので、ぜひご覧ください。
記事のもくじ
一般的にJavaScriptはインストールする必要なし

はじめに、JavaScriptを動かすだけであれば、インストールは不要です。
なぜなら、JavaScriptはブラウザ上で動作するスクリプト言語であるからです。
JavaScriptはPHPなどと異なり、クライアント側で動作します。
私たちがWebページを見るときに使うブラウザ上で動作するものです。
たとえば、PHPはJavaScriptと同じスクリプト言語ですが、サーバー側で動作します。
そのため、サーバー側でPHPのソースコードを解釈しなければならず、サーバー側にPHPをインストールする必要があります。
しかし、JavaScriptのソースコードは、ブラウザが解釈して実行してくれるため、別途インストールする必要がないのです。
ブラウザで「JavaScriptが無効になっています。」などのメッセージが表示される場合は、次に紹介する手順でJavaScriptを有効化しなければなりません。
パソコンで利用するブラウザだけでなく、スマートフォンで利用するブラウザも該当します。
JavaScriptを動かすために知るべきたった1つのことは「JavaScriptはブラウザさえあれば、別途インストールする必要はない」ということ。
必要なことは、有効化です。
JavaScriptをインストール不要で動かす方法(有効化)
JavaScriptは、ブラウザを利用していれば別途インストールは不要です。
しかし、ブラウザの設定で無効化されている場合は、有効化しなければ動作しません。
ここでは、Google Chromeを使ったJavaScriptの有効化手順を紹介します。
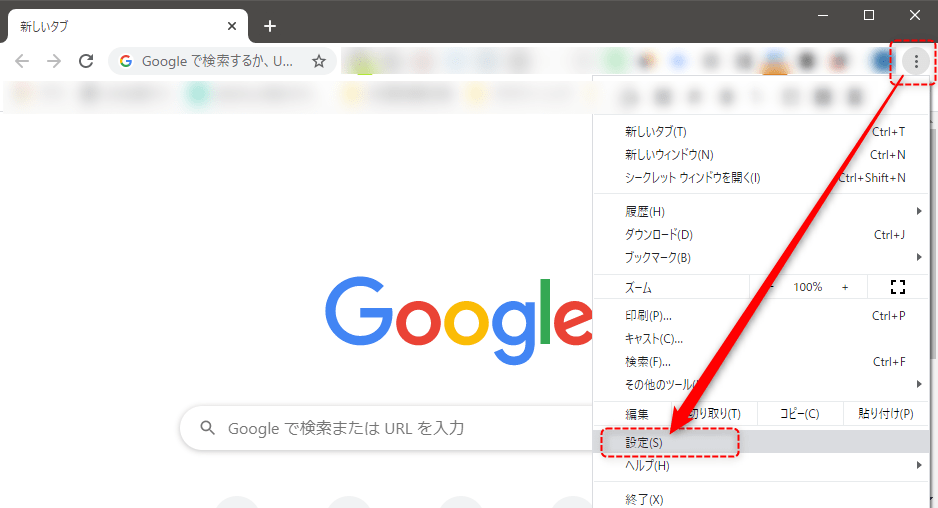
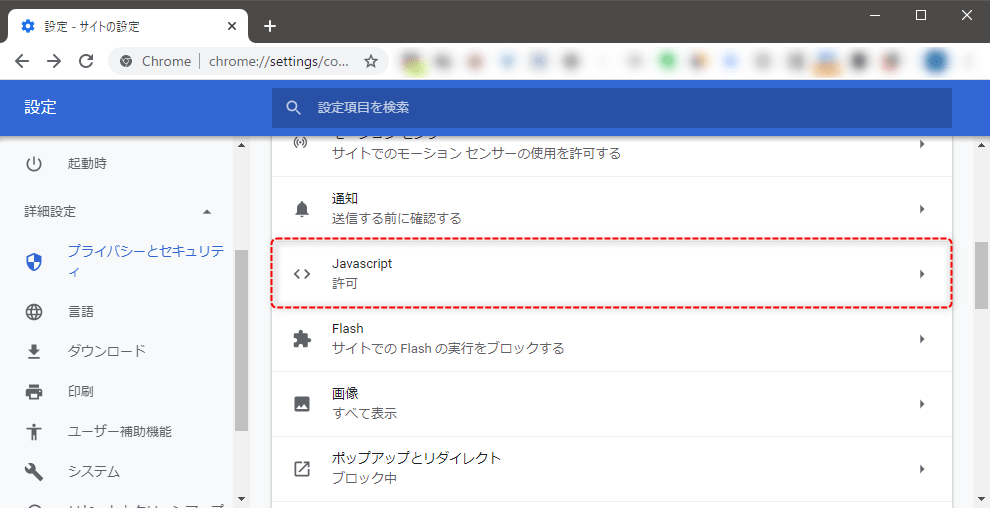
1.右上の「…」ボタンから、「設定」を選択

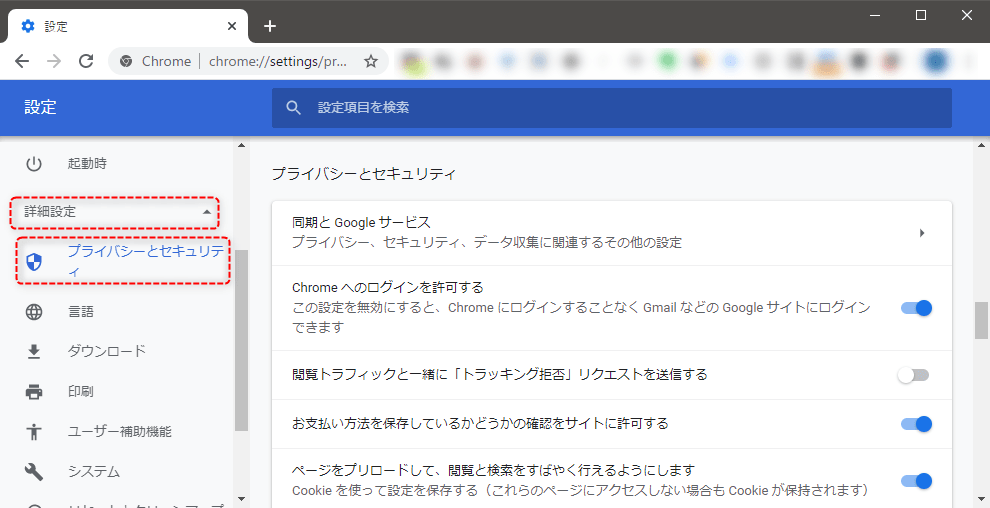
2.画面左の「詳細設定」から「プライバシーとセキュリティ」を選択

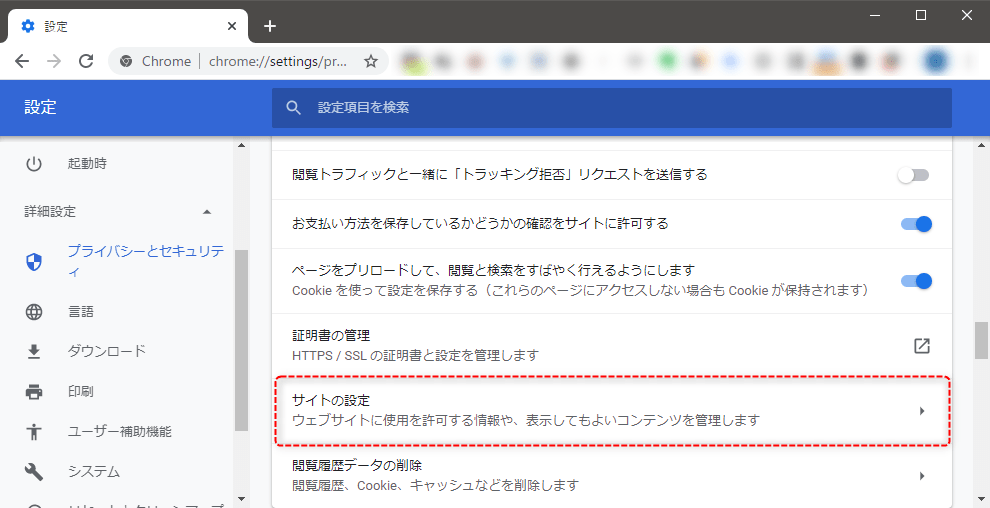
3.「サイトの設定」を選択

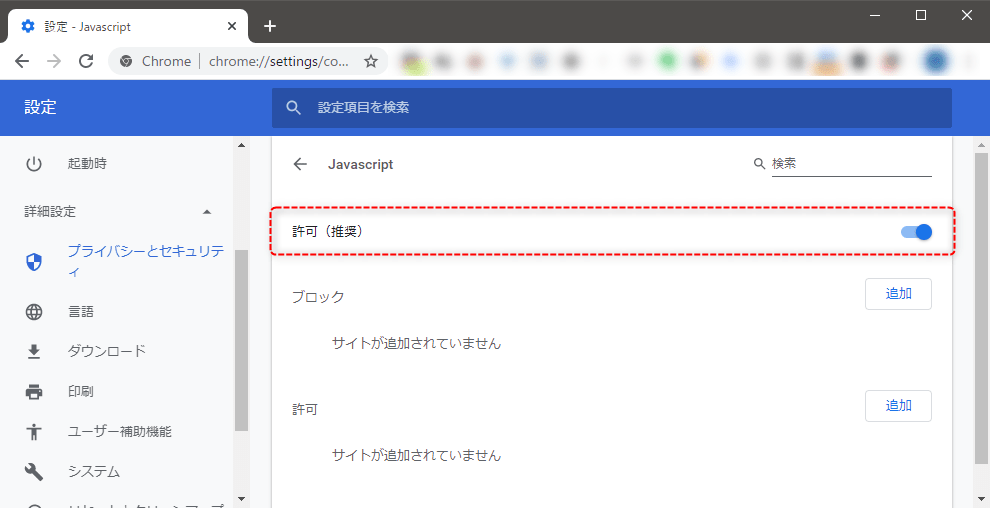
4.「Javascript」を選択

5.「許可(推奨)」に変更(クリックする)

ほかのブラウザや、スマートフォンでの有効化手順が知りたい方は、こちらの記事をご参照ください。
JavaScriptの開発環境をインストールする必要がある場合

一般的にJavaScriptはブラウザ上で動作するものです。
しかし、現在では用途が広がっており、IoT開発やスマートフォンアプリ開発でも利用できるようになっています。
ここでは、JavaScriptの開発環境の概要と合わせて、さまざまな開発環境を用意する方法を紹介します。
JavaScriptの開発環境とは?
JavaScriptの開発環境とは、JavaScriptの開発を行うための環境です。
また、開発中のプログラムを実行するための環境でもあります。
いまや、JavaScriptはブラウザ上で動作させるだけでなく、IoT開発やスマートフォンアプリ開発で利用され、サーバー上でも動作させることが可能です。
その場合は、Node.jsと呼ばれるプラットフォームを利用しますが、記述する言語がJavaScriptとなります。
WindowsやMacなどのローカル環境、サーバー環境、スマートフォン環境のそれぞれで開発環境を用意する方法について、一つずつ見ていきましょう。
WindowsやMacなどのローカル環境
ブラウザ上で動作させる一般的なJavaScriptであれば、実行環境はブラウザがあれば十分であり、メモ帳などのテキストエディタで開発可能です。
しかし、より効率的に開発を行うために、エディタと実行環境が同一になっているものも存在します。
それが統合開発環境(IDE)であり、エディタやコンパイラ、デバッガーなどのさまざまなツールがひとまとめになった環境です。
WindowsやMacなどのローカル環境で利用できるIDEについて、いくつか簡単に紹介します。
Visual Studio Code
Visual Studio Codeは、Microsoftから提供されているIDEです。無料で利用可能であり、構文の強調や補完などのエディタとしての機能が充実しています。
拡張機能によってデバッグ機能も追加でき、比較的軽量なエディタであるため、はじめてIDEを利用する方は、一度試してみてはいかがでしょうか。
Eclipse
EclipseはオープンソースのIDEです。
Javaの開発で利用されるイメージが強いEclipseですが、JavaScriptの開発でも利用できます。
JavaScriptの開発を行う場合は、Web Tools Platform(WTP)プラグインを導入しましょう。
基本的には英語表記となりますが、日本語パッケージを導入することで日本語化することが可能です。
Atom
Atomはオープンソースの比較的新しいエディタであり、人気の高いエディタの一つです。
非常に多くのプラグインが公開されており、プラグインを導入することで、IDEとして利用できます。
JavaScript開発用のIDEとするためには、「atom-ide-ui」「atom-ternjs」などのプラグインを導入するとよいでしょう。
サーバー環境
JavaScriptをサーバー環境上で動作させるためには、Node.jsを利用します。
Node.jsは、サーバーサイドJavaScriptとも呼ばれるプラットフォームです。
そもそも、JavaScriptはクライアント側で動作するスクリプト言語ですが、なぜサーバー環境で動作させる必要があるのでしょうか。
その背景には、「クライアント側もサーバー側も同じ言語が使えたほうが楽なのでは?」という思いがあります。
通常、JavaScriptでサーバー側の処理を行うことは難しく、PHPなどを利用します。
しかし、JavaScriptとPHPの2つの言語を習得する必要があり、習得コストが非常にかかることに。
そこで、JavaScriptを使ってサーバー側の処理を行えるNode.jsが注目されているのです。
実際に、MicrosoftやYahoo!などでは、Node.jsの利用が推奨されています。
Node.jsを利用する場合は、Node.jsをインストールしなければなりません。
サーバーだけでなく、WindowsやMacなどのローカル環境でも利用できますので、Node.jsの公式サイトからダウンロードしてご利用ください。
スマートフォン環境
スマートフォンの進化は凄まじく、いまではスマートフォン上でJavaScriptの開発を行うためのアプリも複数公開されています。
スマートフォンでJavaScriptの開発を行うためのアプリについて、いくつか簡単に紹介します。
JavaScript Anywhere JSAnywhere

iOSのみのアプリですが、JavaScriptだけでなく、HTMLやCSSとあわせて開発・実行できる環境が用意されています。
アプリ内のブラウザで実行できるため、すぐに実行状況を確認可能です。
また、作成したプロジェクトは、メールやDropbox経由で書き出すこともできます。

Dcoder
JavaScriptだけでなく、PHP・Python・Rubyなどの開発も行えるアプリです。
対応しているプログラミング言語は、2020年2月時点で31言語と非常に豊富。
構文の強調や補完もできるため、スマートフォンで効率的な開発が行えます。
さらに、アプリ内でプログラミング問題も公開されているため、学習にも使えるアプリです。

Code Editor by Panic
こちらもiOSのみであり、有料となりますが、非常に高性能でスマートフォン上の開発環境としては、最も使いやすいアプリといえるでしょう。
JavaScriptだけでなく、複数のプログラミング言語に対応しており、外部サーバーと接続することでNode.jsを使った高度な開発も可能です。

Web上でもJavaScriptの開発環境を用意できる
ここまで、さまざまな環境でインストールして利用できるJavaScriptの開発環境の例を紹介しましたが、実はWeb上でも開発環境は用意できます。
ここでは、開発環境をインストールせずに、Web上でJavaScriptを実行できるサービスを紹介します。
Runstant
Runstantは、ログイン不要で使える国産のWeb開発環境です。
HTML/CSS/JavaScriptのほかにも、MarkdownやTypeScriptなどが利用できます。
Ctrl + Sで保存するとすぐに実行結果が確認でき、簡単な動作検証であれば、ローカル環境にファイルを作成するよりも早く確認できます。
作成したコードは、TwitterやFacebookなどで簡単に共有することも可能です。
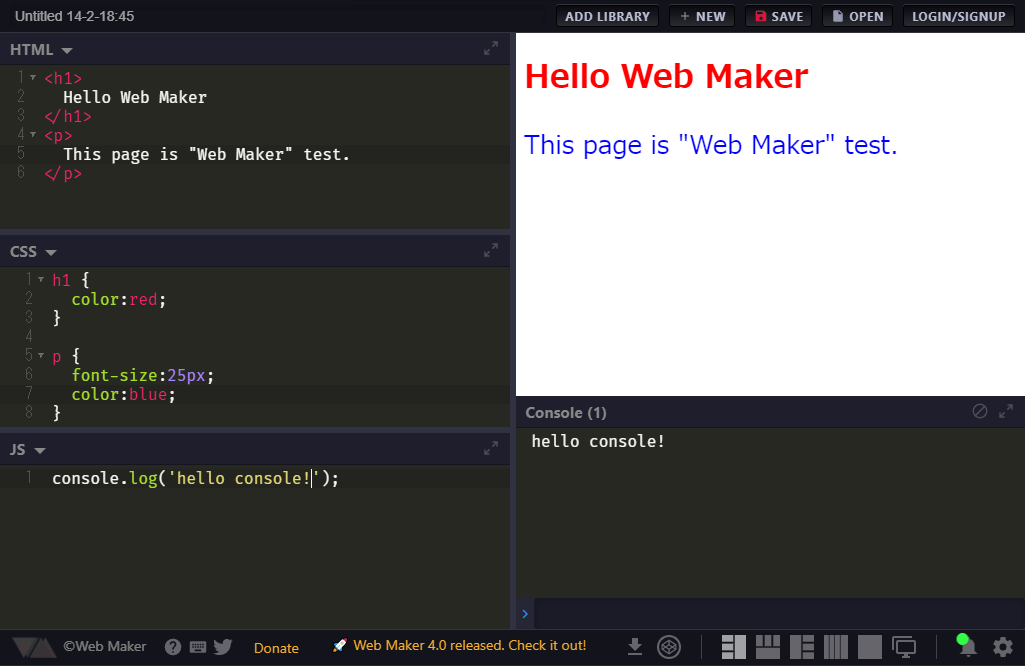
Web Maker
 Web Makerは、Web上で使える開発環境ですが、オフラインでも利用可能です。
Web Makerは、Web上で使える開発環境ですが、オフラインでも利用可能です。
JavaScriptのライブラリも検索するだけで簡単に追加できます。
画面レイアウトも自由に変更することができるため、集中して開発したい場合におすすめです。
コンソール画面も同時に出せるため、デバッグしながら開発を進めることができます。
Google Chromeの拡張アドオンも用意されていますので、一度使ってみてはいかがでしょうか。
JSFiddle
JSFiddleもログイン不要で使えるWeb開発環境です。
JavaScriptのライブラリやフレームワークは、選択式で簡単に利用できます。
記述したコードは簡単に共有することができ、URLを教えるだけで共有可能です。
埋め込み用のコードも生成できるため、ブログなどで公開したい場合は、そちらを利用しましょう。
また、JSFiddleでも、画面レイアウトをいくつか変更することができるため、開発しやすいようにカスタマイズ可能です。
まとめ:原則JavaScriptはインストール不要

JavaScriptを動かすために、知るべきたった1つのこととして、「JavaScriptはブラウザさえあれば、別途インストールする必要はない」ということを覚えておいてください。
JavaScriptはクライアント側で動作するスクリプト言語であるため、ブラウザさえあれば動かすことが可能です。
もし、動かないのであれば、JavaScriptをブラウザで有効化しましょう。
JavaScriptの開発を行うのであれば、ローカル環境の場合は統合開発環境(IDE)を用意すると効率的に開発ができます。
サーバー側で動作させたり、IoT開発、スマートフォンアプリ開発を行いたいのであれば、JavaScriptで記述するNode.jsをインストールしましょう。
今回は、Web上でJavaScriptを動かす方法もご紹介しましたので、興味のある方はぜひ試してみてはいかがでしょうか。