JavaScriptはweb制作に使用できるプログラミング言語で「web制作の仕事をしたい!」と思っている方であれば、学習必須の言語です。
JavaScriptの基本的な事柄について学んだのであれば「そろそろ実際にJavaScriptのコードを書いてみたい」と思っている方もいるのではないでしょうか。
JavaScriptのコードを書くためには、あらかじめ開発環境を構築することが必要です。
今回は、JavaScriptの開発環境を構築する方法を解説します。
JavaScriptのプログラミングに必要なエディタも紹介するので、準備を整えた上でJavaScriptの開発にチャレンジしてみてください!
記事のもくじ
JavaScriptの開発環境構築&実行方法

JavaScriptの開発環境または実行方法は、主に以下の3パターンです。
- オフライン上で構築&実行
- オンライン上で構築&実行
- スマートフォン上で構築&実行
それぞれのやり方やメリットについて見ていきましょう。
オフライン上


このように思っている方であれば、オフライン上でJavaScriptの開発環境構築&実行をするのがおすすめです。
オフライン上の開発環境を整えるのに必要なものは、テキストエディタとブラウザのみです。
まず、テキストエディタでhtmlファイルとjsファイルを作り、コーディングをします。
htmlファイルのheadタグ内には、jsファイルを読み込むためのパスを記述しておきましょう。
jsファイルを作らずに、htmlファイルに直接JavaScriptのコードを書く場合、パスの記述は不要です。
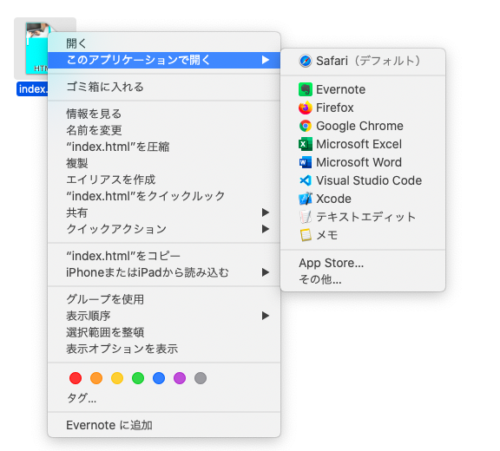
コーディングを終えたら、htmlファイルを選択してブラウザで読み込みます。

すると、ブラウザ上でファイルが実行されます。

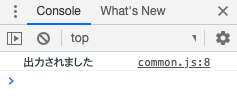
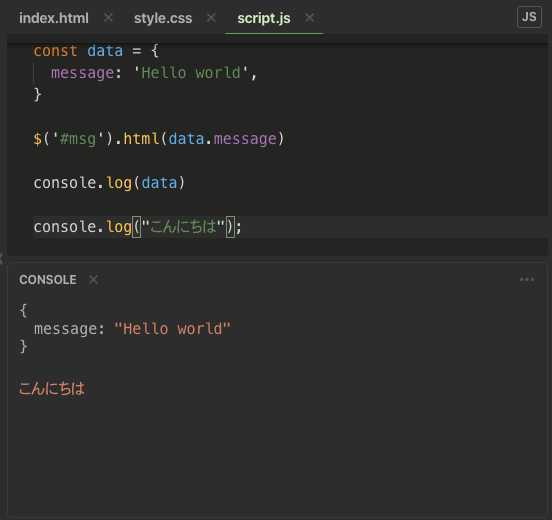
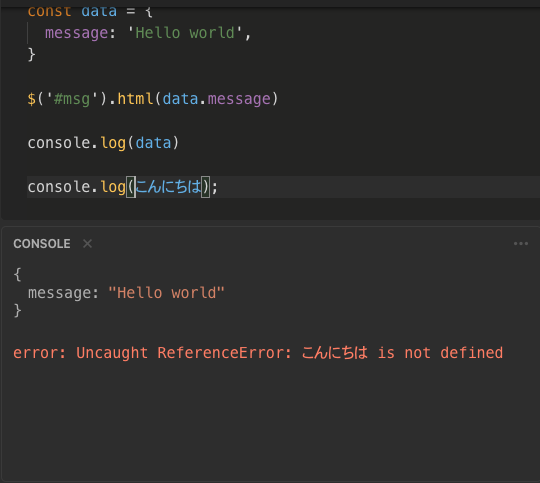
console.logを確認したい場合は、ブラウザの検証ツールを使用します。
Google Chromeの場合、検証ツールの「Console」にてconsole.logを確認しましょう。

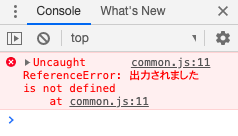
またコードにエラーがある場合、Consoleでエラーの内容、エラーの箇所を教えてくれます。

ブラウザがあれば、どこででもJavaScriptを開発&実行できます。
どんな人におすすめ?
- セキュリティ面が心配でローカル環境で開発&実行したい人
- Wi-Fiがない場所でもJavaScriptを開発&実行したい人
必要なものは?
- テキストエディタ(メモ帳など)
- ブラウザ(Google ChromeやFirefoxなど)
どんなメリットがある?
- ブラウザがエラーの内容と箇所を教えてくれる
- どこででもJavaScriptを開発&実行できる
オンライン上


このようにお考えの方は、オンライン上でJavaScriptを開発&実行するのがおすすめです。
オンライン上で開発&実行する場合、ブラウザ上のテキストエディタを使うのが代表的です。
ブラウザ上のテキストエディタでおすすめなものとしては、「PlayCode」が挙げられます。

PlayCodeは、会員登録不要&無料で利用できるブラウザ上のテキストエディタです。
コードの記述欄にコードを書くと、リアルタイムでコードが反映されます。

またPlayCodeだと、エラーがある際に教えてくれます。

会員登録をすれば、自分の作ったwebページを公開することもできます。
どんな人におすすめ?
- 開発環境の構築に時間をかけたくない人
- すぐにJavaScriptのコーディングに挑戦してみたい人
必要なものは?
- ブラウザ上のテキストエディタ(PlayCodeなど)
どんなメリットがある?
- 開発環境を整えることなくプログラミングができる
- リアルタイムでプログラミングの結果が反映される
- 自分が作ったwebページを公開することもできる
スマートフォン上

実は近年では、スマートフォン上でもJavaScriptの開発&実行ができるようになりました。
スマートフォン上であれば、PCがなくても場所を選ばずにJavaScriptを開発できます。
スマートフォンでJavaScriptの開発&実行を行う場合、アプリを使用します。
今回紹介するスマホアプリは以下の2つです。
- JavaScript Anywhere JSAnywhere(iOS用)
- JS Run(Android用)
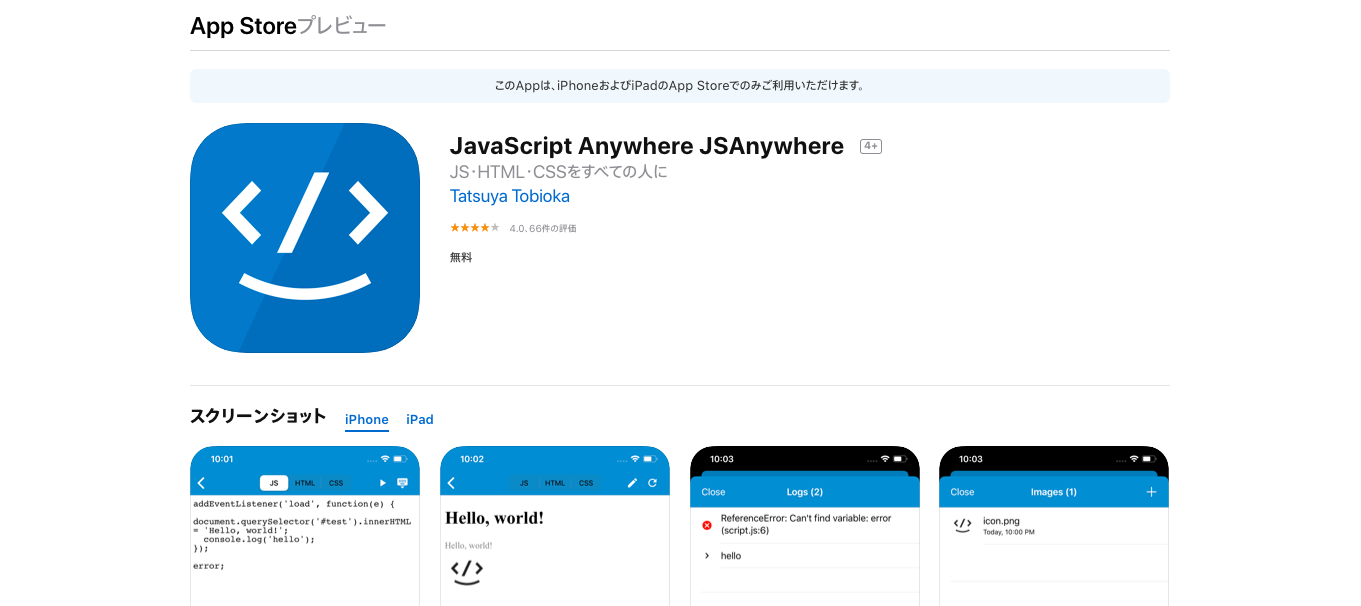
まずは、JavaScript Anywhere JSAnywhereです。

JavaScript Anywhere JSAnywhereはiOS用のアプリで、JavaScriptの他にHTML、CSSのコーディングも可能です。
コーディングの内容は内蔵ブラウザで確認できるので、シンプルなwebサイトを作ってみたい方におすすめです。
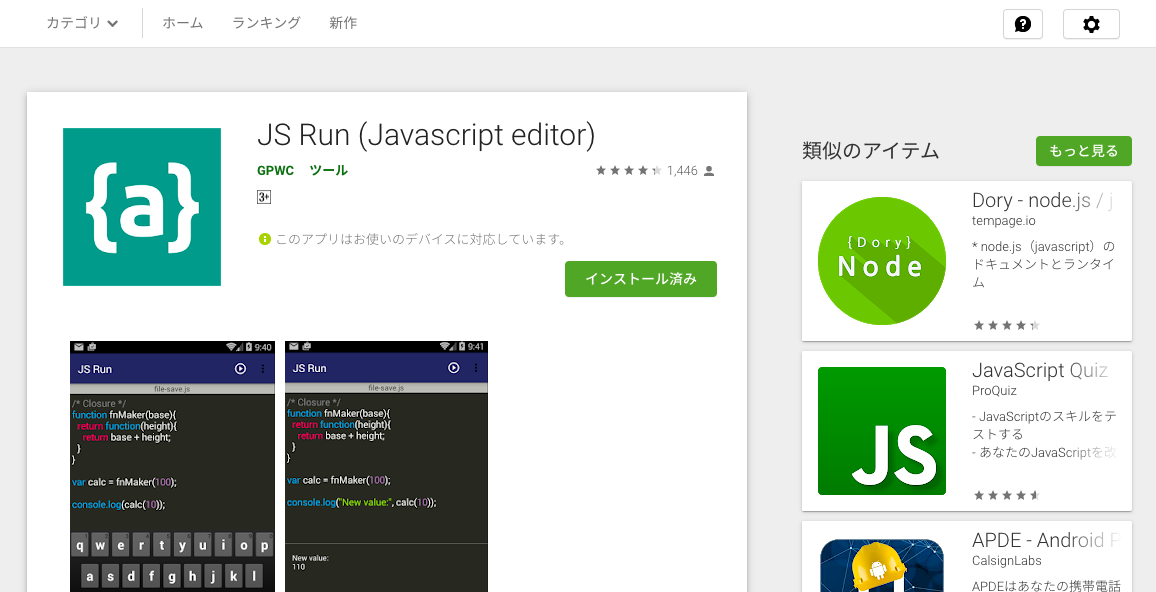
次にJS Runを紹介します。

JS RunはJavaScript専用のテキストエディタです。
コンソールやアラートの出力機能、予測入力機能、自動でスペースを生成する機能などが備わっています。
どんな人におすすめ?
- スマートフォンでJavaScriptの開発を行ってみたい人
- 場所を選ばないでコードを書いてみたい人
必要なものは?
- JavaScript開発用のアプリ
どんなメリットがある?
- どこでもJavaScriptのコードを書ける
JavaScriptを開発するなら統合開発環境(IDE)がおすすめ

JavaScriptの開発はテキストエディタを用いて行いますが、近年では統合開発環境の役割を果たすテキストエディタもリリースされています。
統合開発環境(Integrated Development Environment)とは、プログラミングに必要なツールをひとまとめにしたもので、具体的にはEclipseやVisual Studio Codeなどが、統合開発環境にあたります。
もしJavaScriptの開発をしたいのであれば、統合開発環境の役割があるテキストエディタで行うのがおすすめです。
なぜならば、統合開発環境はテキストエディタの機能だけでなく、コードのミスを発見&修正してくれるデバッガ機能、人間語を機械語に翻訳してくれるコンパイラ機能など、プログラミングに必要な機能が備わっているものだからです。
統合開発環境が登場する以前は、これらの機能を別々のツールで果たしながらプログラミングを行っていました。
しかし統合開発環境を用いれば、プログラミングに必要なツールや機能が一通り揃っているので、効率良くプログラミングを進められます。
近年では無料で使える統合開発環境もリリースされているので、誰でもスムーズにプログラミングができます。
JavaScriptの開発のためのおすすめエディタ

ここからは、JavaScriptの開発を行うためにおすすめなエディタを紹介します。
今回紹介するエディタは、こちらです。
- Visual Studio Code
- Eclipse
- Atom
それぞれのエディタについて解説します。
Visual Studio Code

Visual Studio CodeはMicrosoft社が開発したテキストエディタです。
拡張機能をインストールすれば、コードの自動補完機能、デバッグ機能が使用できるので、ストレスなくコードを書けます。
JavaScript以外にもPython、SQL、C#などのあらゆる言語をサポートしているので、様々なプログラミング言語のコードを書きたい方におすすめです。
Eclipse

EclipseはIBM社が開発した統合開発環境で、基本的にはJavaの開発で使われることが多いですが、設定をすればJavaScriptの開発も行えます。
プラグインも豊富にリリースされており、コードの検索のスピードを向上するプラグイン、コードの整理や保管などを行ってくれるものなど、様々あります。
カスタマイズ性が高いテキストエディタですが、プラグインを導入し過ぎるとプラグイン同士で干渉することがあるので、プラグインを導入する際は注意しましょう。
Atom

AtomはGitHubが開発したテキストエディタです。
複数のファイルを同時に開ける機能や画面を分割できる機能などがあり、UIも高いと評判です。
そのため「テキストエディタを使いこなせるか不安」と思っている方は、Atomの導入を検討してみてはいかがでしょうか。
まとめ:開発環境を整えてJavaScriptの開発にチャレンジ!

今回はJavaScriptの開発環境の構築&実行方法について解説しました。
JavaScriptのスキルを身につけるためには、知識をインプットするだけでなく、開発環境を整えた上で実際にプログラミングをすることが必要です。
近年のテキストエディタは、通信環境があれば準備に手間がかからないものや、自動でコードを見やすくしてくれるものなどがあり、便利に使用できます。
JavaScriptの開発環境を整え、JavaScriptのスキルをどんどん高めていきましょう!