

このような要望に応えるべく、パソコンやスマホなどで利用されることの多いブラウザ別に、JavaScriptを有効化する手順を紹介します。
具体的には、次の順番でお話ししていきます。
- JavaScriptを有効にする理由や意味
- JavaScriptを有効にする方法:パソコン編
- JavaScriptを有効にする方法:スマホ、タブレット編
- JavaScriptが有効か確認する方法
- JavaScriptを有効にしているのに動かない場合の対処法
ブラウザごとに有効化する方法を知りたい、というあなた向けの記事ですので、ぜひご覧ください。
記事のもくじ
JavaScriptを有効にする理由・意味

Webサイトを閲覧しているときに「このサービスでは、JavaScriptを利用しています。利用する場合は、JavaScriptを有効にしてください。」といったメッセージが表示された経験はないでしょうか。
この場合、JavaScriptを有効にしなければ、サービスを正常に動作させることができません。
JavaScriptはブラウザ上で動作するスクリプト言語です。
動的なWebページを作成するためには欠かせないものであり、多くのWebサイトで利用されています。
しかし、セキュリティの観点から、使っているブラウザでJavaScriptが無効化されている場合もあるのです。
Webサイト側でしっかりとセキュリティ対策を行っていないと、クロスサイトスクリプティング(XSS)などによって、サイバー攻撃を受ける可能性があります。
また、個人情報を盗み出したり、マルウェアをダウンロードさせたりする目的で作成された不正Webサイトでも、JavaScriptが利用されています。
そのため、セキュリティの観点からJavaScriptが無効化されている場合も少なくありません。
そのような理由から無効化されていることもあり、最初に示したメッセージが表示されてしまうわけですね。
閲覧したいWebサイトが不正Webサイトでないことを確認できたら、次に示す手順でJavaScriptを有効にしましょう。
JavaScriptを有効にする方法:パソコン編
JavaScriptを有効にする方法は、ブラウザごとに異なります。
ここでは、パソコンで多く利用されるブラウザごとに、JavaScriptを有効にする手順を紹介します。
Google Chrome
Google ChromeでJavaScriptを有効にする場合は、次の手順で有効化してください。
利用したGoogle Chromeのバージョンは「79.0.3945.130」です。
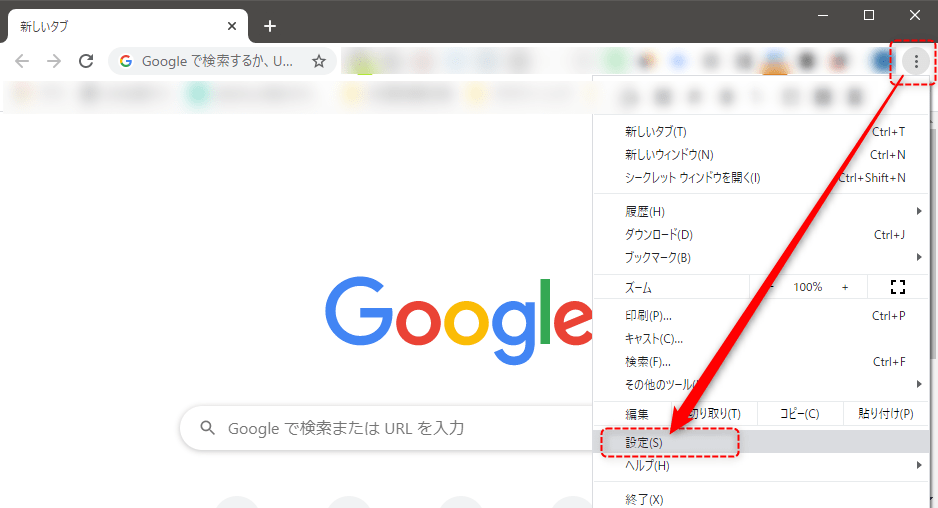
1.右上の「…」ボタンから、「設定」を選択

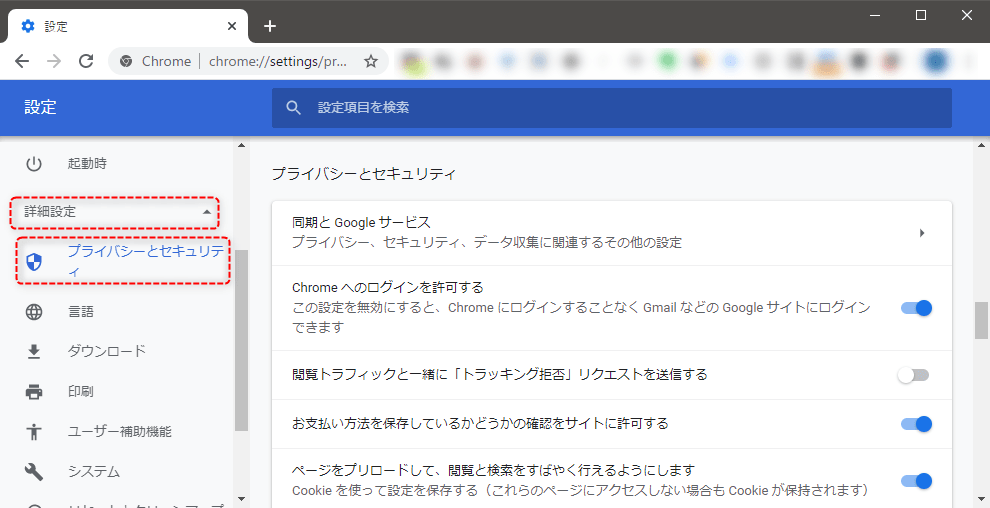
2.画面左の「詳細設定」から「プライバシーとセキュリティ」を選択

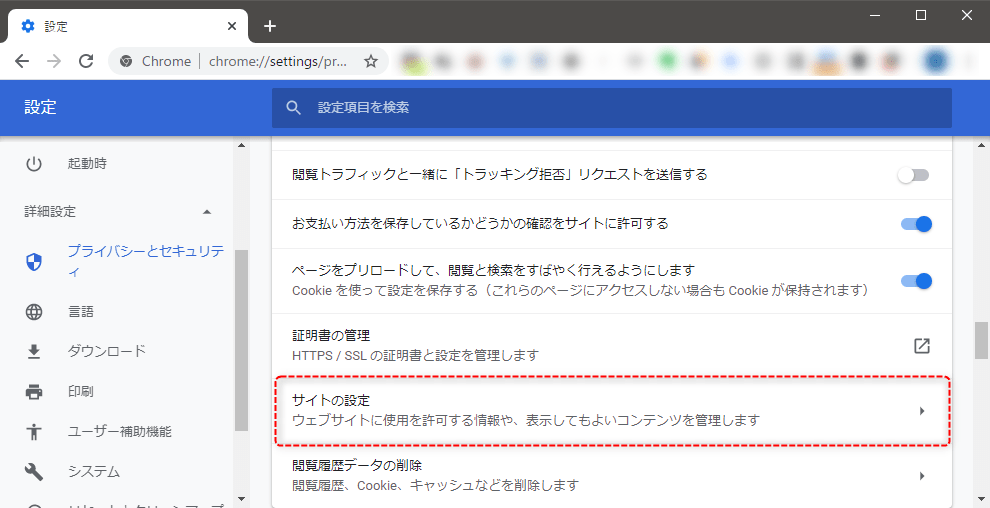
3.「サイトの設定」を選択

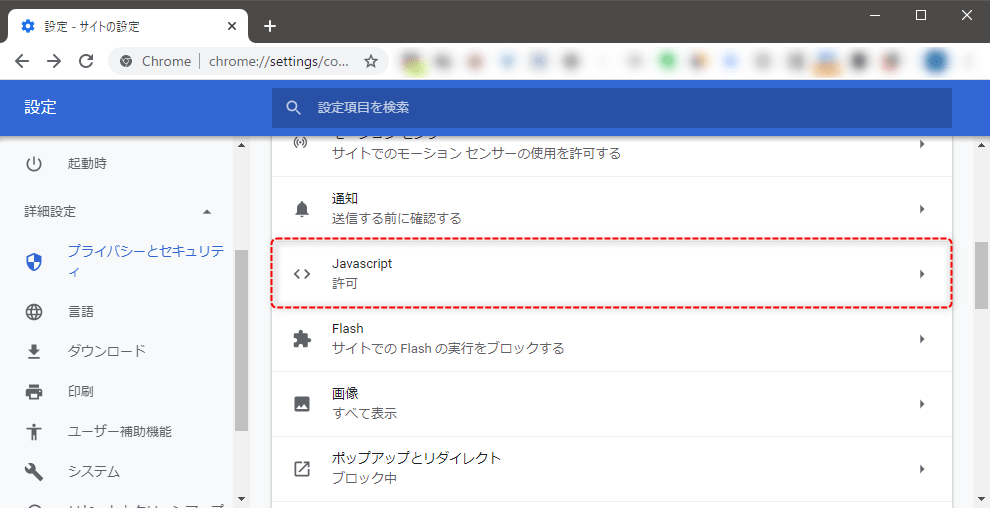
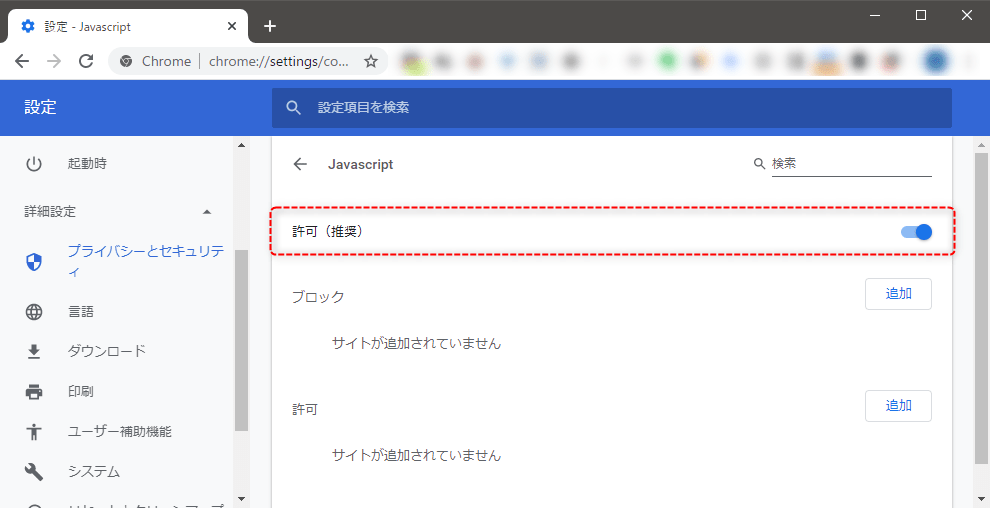
4.「Javascript」を選択

5.「許可(推奨)」に変更(クリックする)

以上で、Google ChromeでJavaScriptが有効になります。
Internet Explorer(IE)
Internet Explorer(IE)でJavaScriptを有効にする場合は、次の手順で有効化してください。
利用したIEのバージョンは「11.592.18362.0」です。
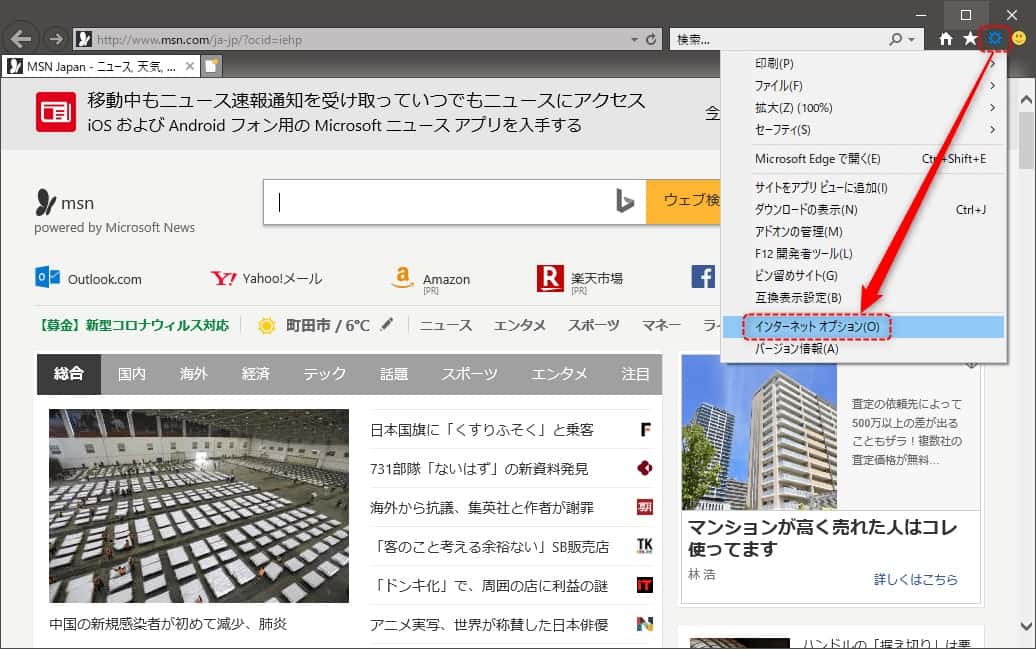
1.歯車マークをクリックし、「インターネットオプション」を選択

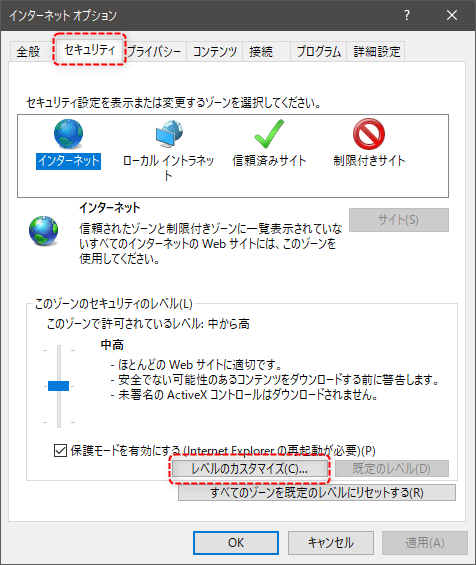
2.「セキュリティ」タブを選択し、「レベルのカスタマイズ」ボタンをクリック

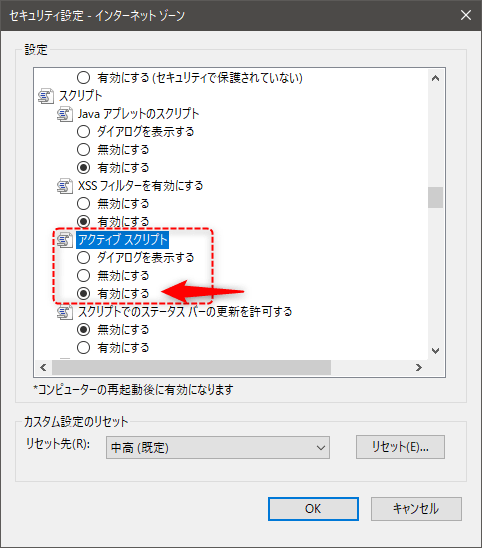
3.スクリプトの「アクティブスクリプト」で「有効にする」を選択

以上で、IEでJavaScriptが有効になります。
なお、IEは2025年にサポート終了予定であり、新規バージョンもリリースされません。
そのため、Edgeなどのブラウザに乗り換えることをおすすめします。
Firefox
FirefoxでJavaScriptを有効にする場合は、次の手順で有効化してください。
利用したFirefoxのバージョンは、「72.0.2」です。
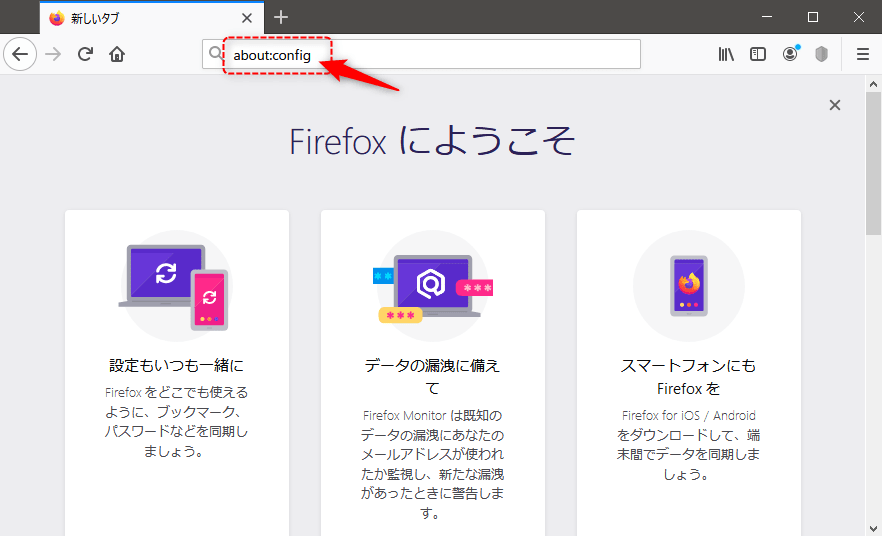
1.アドレスバーに「about:config」と入力し、Enter

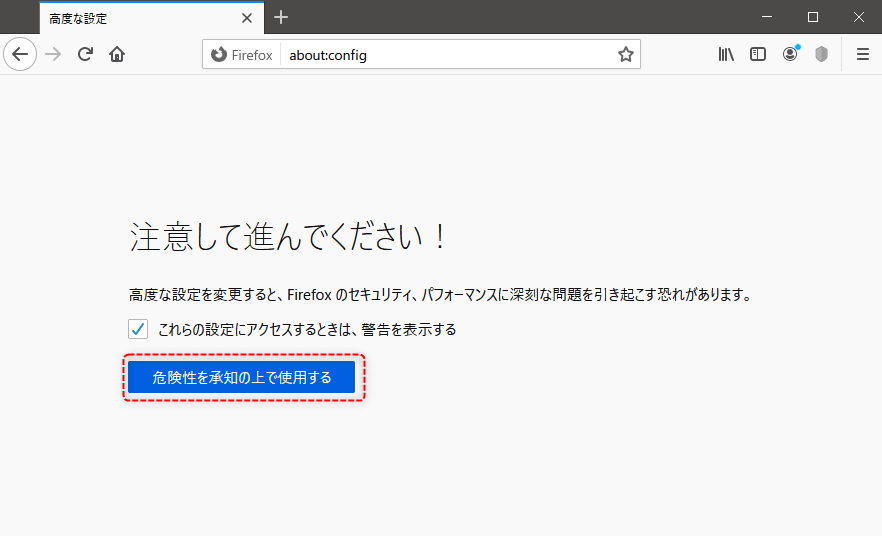
2.「危険性を承知の上で使用する」ボタンをクリック

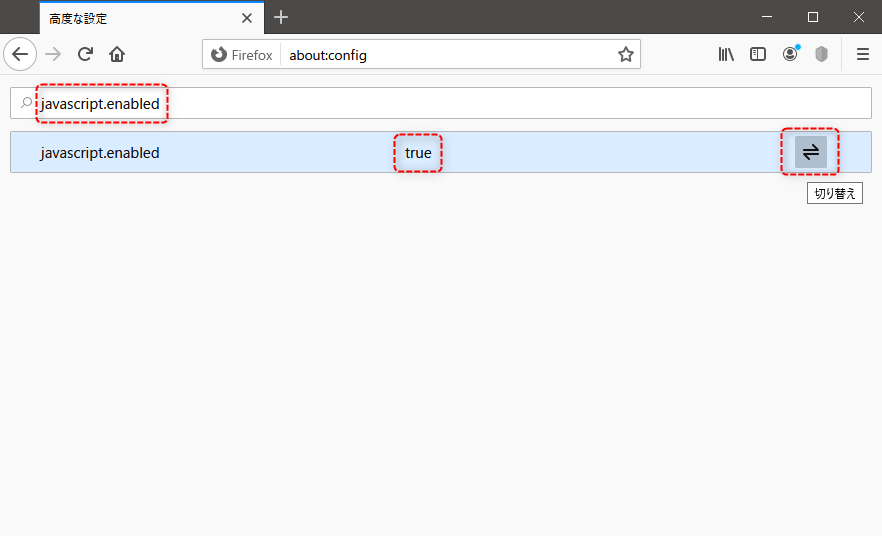
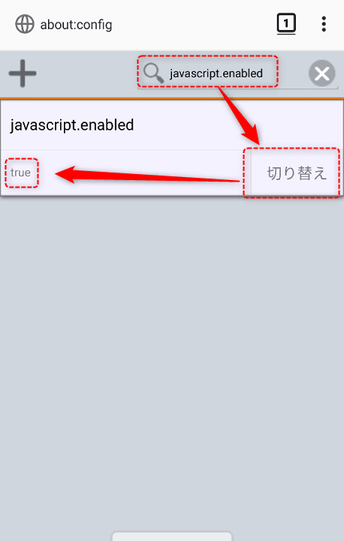
3.検索バーに「javascript.enabled」と入力し、切り替えボタンをクリックして「true」に変更する

以上で、FirefoxでJavaScriptが有効になります。
Safari
SafariでJavaScriptを有効にする場合は、次の手順で有効化してください。
利用したSafariのバージョンは「13.0.4」であり、macOS Mojave「10.14.6」での手順となります。
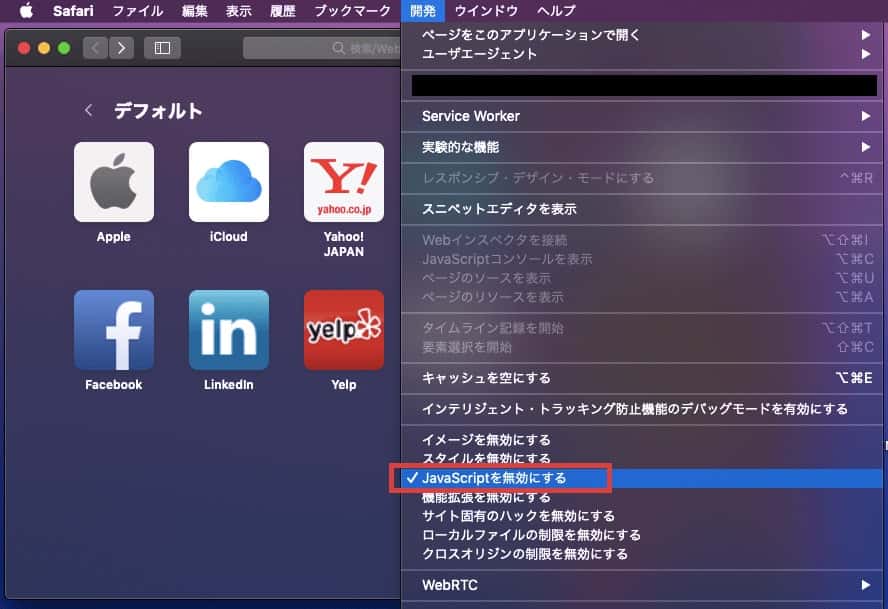
1.画面上部の「開発」メニューをクリックし、「JavaScriptを無効にする」のチェックを外す

以上で、SafariでJavaScriptが有効になります。
Edge
Edgeは、設定でJavaScriptを有効・無効に変更することができません。
しかし、JavaScriptがうまく動作しない場合は、次の手順を試してみてください。
利用したEdgeのバージョンは「44.18362.449.0」です。
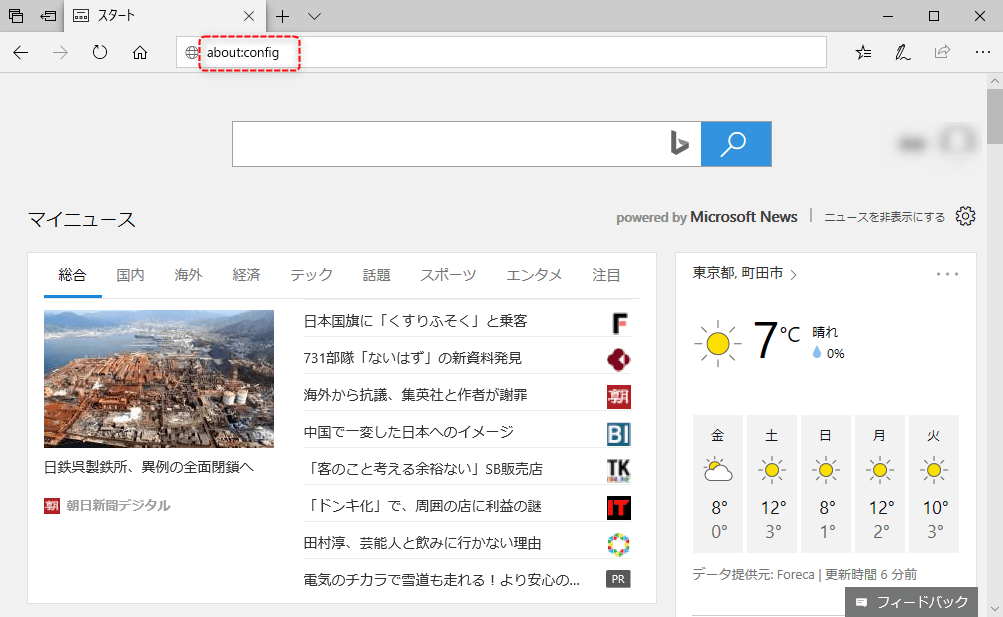
1.アドレスバーに「about:config」と入力し、Enter

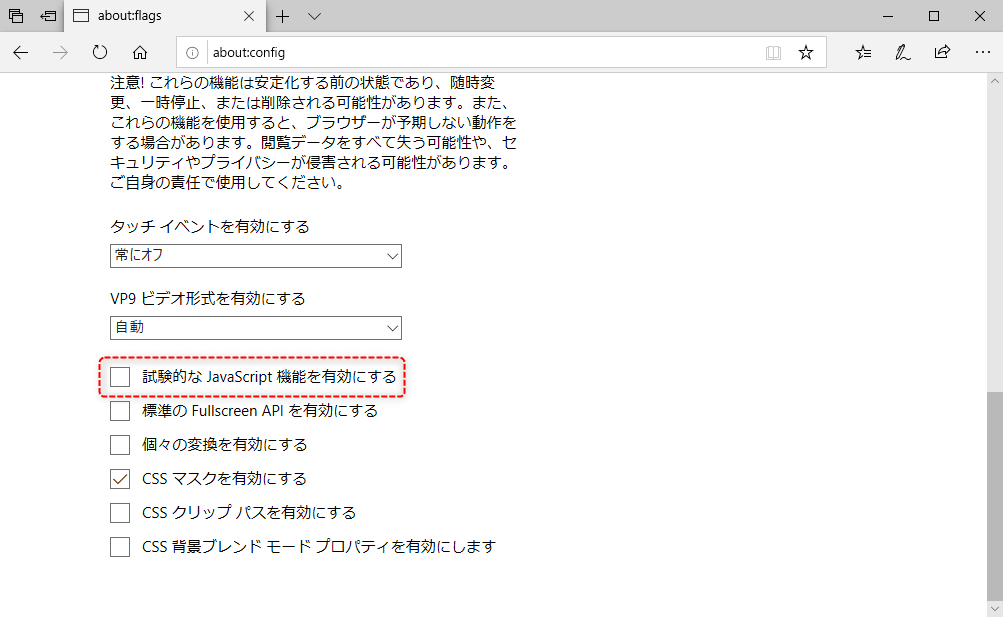
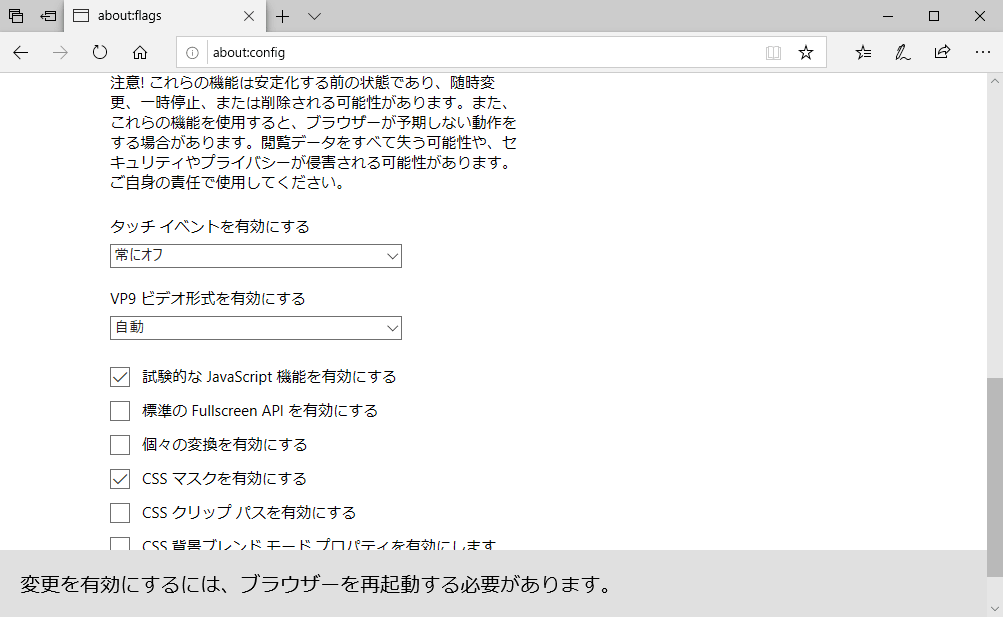
2.ページ下部の「試験的なJavaScript機能を有効にする」にチェックを入れる

3.ブラウザを再起動する

EdgeでJavaScriptが動作しない場合は、こちらの手順を試してみてはいかがでしょうか。
JavaScriptを有効にする方法:スマホ、タブレット編
スマホやタブレットでも、パソコンと同様の手順でブラウザごとにJavaScriptを有効化できます。
スマホなどで利用されるブラウザは、非常に多くの種類がありますが、そのなかでも利用者の多いブラウザを中心に手順を紹介します。
Google Chrome
Google ChromeでJavaScriptを有効にする場合は、次の手順で有効化してください。
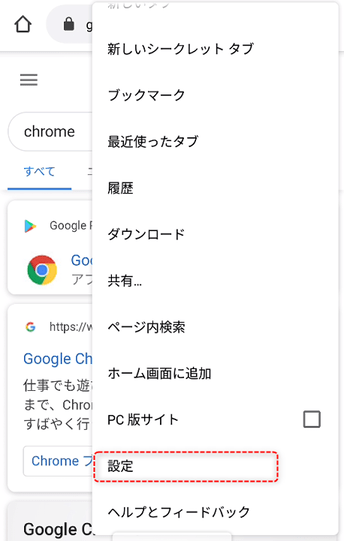
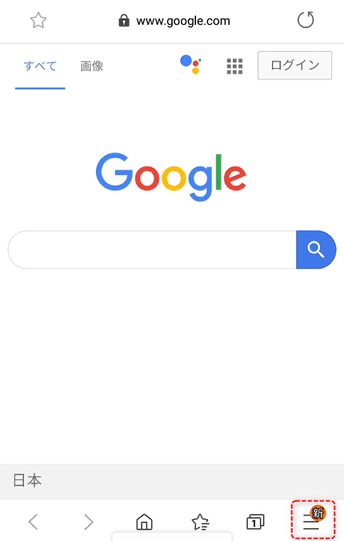
1.右上の「…」ボタンをタップ

2.「設定」をタップ

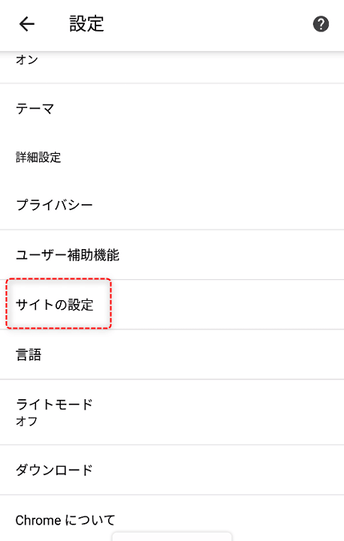
3.「サイトの設定」をタップ

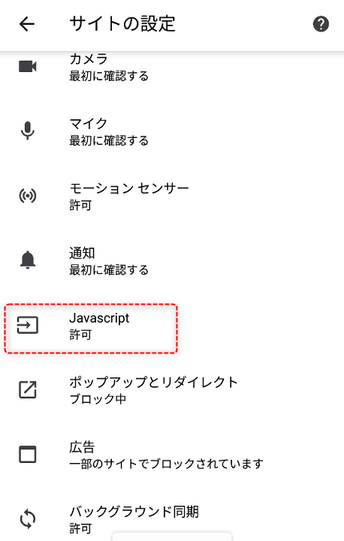
4.「Javascript」をタップ

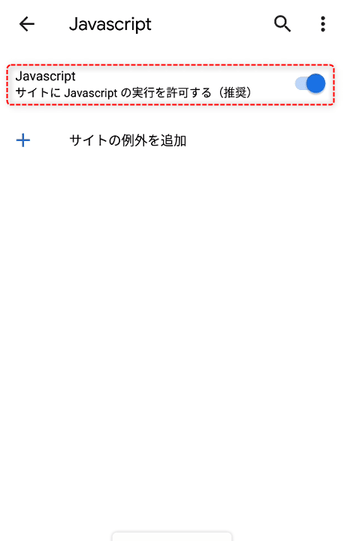
5.「サイトにJavascriptの実行を許可する(推奨)」に設定

以上で、Google ChromeでJavaScriptが有効になります。
Safari
SafariでJavaScriptを有効にする場合は、次の手順で有効化してください。
iPhone/iPadでの操作を前提としています。
1.ホーム画面から「設定」をタップ
2.設定の中にある「Safari」をタップ
3.最下部の「詳細」をタップ
4.JavaScriptをオン(緑色)にする
以上で、SafariでJavaScriptが有効になります。
Samsung Internet Browser(Galaxyブラウザ)
GalaxyブラウザでJavaScriptを有効にする場合は、次の手順で有効化してください。
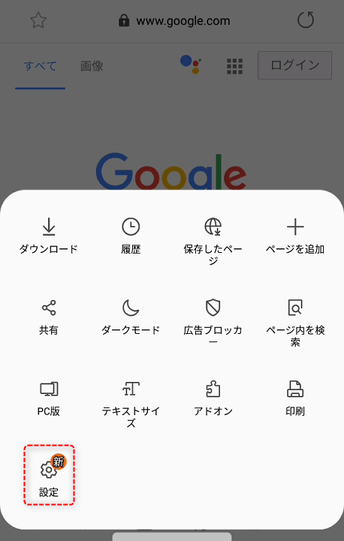
1.画面下部の「三」をタップ

2.「設定」をタップ

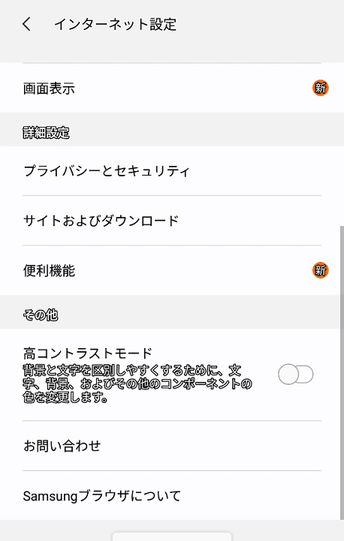
3.詳細設定の「サイトおよびダウンロード」をタップ

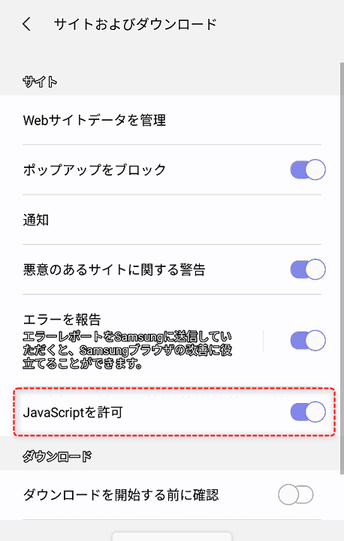
4.「JavaScriptを許可」をオン(水色)にする

以上で、GalaxyブラウザでJavaScriptが有効になります。
Firefox
FirefoxでJavaScriptを有効にする場合は、次の手順で有効化してください。
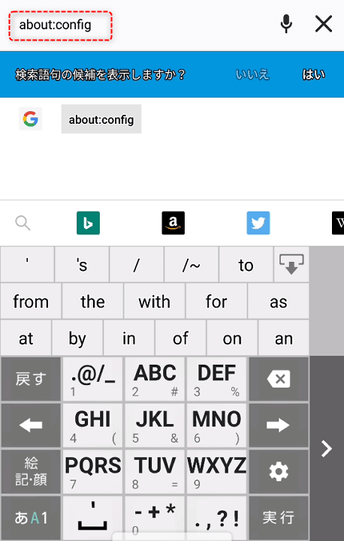
1.アドレスバーに「about:config」を入力して実行

2.検索バーに「javascript.enabled」を入力、切り替えボタンでtrueに変更

以上で、FirefoxでJavaScriptが有効になります。
JavaScriptが有効か確認する方法
 JavaScriptが有効になっているかどうかは、こちらのページで確認できます。
JavaScriptが有効になっているかどうかは、こちらのページで確認できます。
オフライン環境やローカル環境で確認したい場合は、以下のJavaScriptのコードを含むHTMLファイルを作成することで、簡単に確認可能です。
以下のコードをコピー&ペーストして、ファイルの名前を「javascript-check.html」として保存しましょう。
<html>
<body>
<script>
document.write('JavaScript有効');
</script>
<noscript>
JavaScript無効
</noscript>
</body>
</html>
作成したHTMLファイルをブラウザで開き、JavaScriptが有効であれば、「JavaScript有効」と表示されます。
たったこれだけのコードで簡単に確認できるため、試してみてはいかがでしょうか。
JavaScriptを有効にしているのに動かない場合の対処法
 JavaScriptを有効にしているにもかかわらず、正常に動作しない場合は、次の4つの対処法を試してみてください。
JavaScriptを有効にしているにもかかわらず、正常に動作しない場合は、次の4つの対処法を試してみてください。
- ブラウザを開き直す
- Cookieや履歴を削除する
- 別のブラウザで試す
- ブラウザを再インストールする
ブラウザを開き直す
設定変更がうまく反映されていないことも考えられるため、一度ブラウザを開き直して再起動してみましょう。
Cookieや履歴を削除する
再起動しても動かなければ、Cookieや履歴などのブラウザが保有する情報を一度クリアしてみます。
特に、Google Chromeでは、Cookieや履歴などを削除したことで解決した事例もあるため、試してみてください。
別のブラウザで試す
前述の2つの対処法を試しても動作しない場合は、使っているブラウザ自体に問題があることが考えられます。
案外、別のブラウザで試すと問題が解決することも。
ブラウザ依存の問題かを確認するためにも、別のブラウザで同じWebページを確認するとよいでしょう。
ブラウザを再インストールする
どうしてもブラウザを変更したくない場合は、一度アンインストールして、再インストールしてみましょう。
再インストールすることで事象が解決した事例もあるので、試してみてはいかがでしょうか。
まとめ:ブラウザごとにJavaScriptを有効化しよう
 JavaScriptは、ブラウザ上で動作するスクリプト言語であるため、ブラウザごとに有効・無効の設定ができます。
JavaScriptは、ブラウザ上で動作するスクリプト言語であるため、ブラウザごとに有効・無効の設定ができます。
ブラウザによっては、セキュリティの観点から無効化されていることもあるので、この記事の手順を参考に有効化してみてください。
ブラウザのなかには、JavaScriptの有効・無効設定自体がないものもありますが、その場合は原則として有効である場合が多いものです。
有効か確認するための方法も解説しましたので、この記事を参考に、JavaScriptの有効化を確認・設定してみてくださいね。