こんにちは!インフラエンジニア(SE)として10年ほど働いているユウタです!趣味で様々なIT資を取得してきた私が、今回は人気のプログラミング言語 「JavaScript 」の学習・練習ができるサイトを初心者〜中級者向けにまとめました。
まず、簡単にJavaScriptの説明をさせていただくと、 JavaScriptは、Webサイトに動きを付けたり、見栄えを良くしたりするために広く利用されています。
いわゆる見た目の部分をつくることができるプログラミング言語ですね!見た目の部分を資格的に、体感的に編集できる言語ですので、プログラミング初学者がきっかけとしてさわりやすい言語になっています。
▼JavaScriptを利用したホームページ

(引用:京都大学)
近年ではJavaScriptの学習サイトも増え、初心者の方も気軽にJavaScriptの基礎を学べるようになりました。
しかし、JavaScript学習サイトには以下3つの落とし穴があるのも事実です。
- HTMLやCSSといったWebサイトの基礎が抜けてしまう
- オリジナルサイトを作れるようになるには不十分
- 調べものをしても日本語では情報が少ない
本記事では、おすすめのJavaScript学習サイトと併せて、JavaScript学習サイトの効果的な使い方を解説します。
絶対に役立つJavaScriptスキルを身に付けたい方は、ぜひ参考にしてくださいね!
< 宣伝 > JavaScriptを一気に学んで転職や案件獲得に直に繋げたい方はぜひ政府認定校のKredoのスクールもチェックしてみてください👍
では、まいりましょう!
手っ取り早く学習サイトを知りたい方はこちらから!
記事のもくじ
JavaScriptの学習サイトを選ぶポイント

最近はJavaScriptの学習サイトも増え、どのサイトを使えばいいか分からない方も多いと思います。
学習サイトの違いは以下3点に表れやすいので、意識して選んでみてください。
- 環境構築せずにコード入力できるか
- 実際の動作や詳しい解説を確認できるか
- 自分のレベルが明確になるか
詳しく解説していきます!
1. 環境構築せずにコード入力できるか
JavaScriptのコーディングをするには、コーディングするための環境をパソコンに構築する必要があります。
環境構築自体は難しくはありませんが、初心者の方は動作確認やエラー確認など、使い方のコツを掴むまでに時間がかかります。
しかし、最近は環境構築なしでコーディング練習できるサイトが増えてきました。
スライドの解説を読んですぐにコード練習に移れるので、ガンガン練習したいという方はそちらを使っていきましょう。
2. 実際の動作や詳しい解説を確認できるか
JavaScriptを練習する中で必ずぶつかるのが、「これで正解なのだろうか?」「ここはどうやって解決するんだろうか?」といった疑問。
こういった疑問は、実際にエンジニアが実演している動画や丁寧な解説が見れるサイトで解決可能です。
しっかり手本を見せてほしい、解説してほしいといった場合は、動画やテキストがメインのサイトを使いましょう。
3. 自分のレベルが明確になるか
独学でJavaScriptを学んでいると、自分がどのレベルなのか分からないままになることが多いです。
自分の実力をレベル分けしてくれるサイトを選ぶと、効果的な学習がしやすくなります。
教材のレベル分けはもちろん、最近はJavaScriptのプログラミングゲームも増えているので、自分に合った方法で実力を把握しましょう。
JavaScript学習サイトに隠れる3つの落とし穴

無料学習サイトはとてもありがたい存在ですが、無料学習サイトだけでJavaScriptを学ぶと、以下3つの落とし穴にはまりやすいです。
- HTMLやCSSといったWebサイトの基礎が抜けてしまう
- オリジナルサイトを作れるようになるには不十分
- 調べものをしても日本語では情報が少ない
仕事レベルのJavaScriptスキルを身に付けたい方は、ぜひ次の解説をチェックしてみてください!
1. HTMLやCSSといったWebサイトの基礎が抜けてしまう
JavaScriptはWebサイトの見栄えを良くするために使われることが多いですが、JavaScriptだけで使われることはほぼありません。
Webサイトには必ずHTMLやCSSが使用されているため、JavaScriptだけでWebサイトを作ることはできないのです。
▼HTMLとCSSで作った基本的なWebサイト

(引用:HTMLクイックリファレンス)
▼HTMLとCSSを使っている

(引用:HTMLクイックリファレンス)
JavaScriptを学ぶ際は、最低限HTMLやCSSといった基礎も習得して、Webサイトを作れるようになっておきましょう。
2. オリジナルサイトを作れるようになるには不十分
無料学習サイトでもJavaScriptの練習は可能ですが、習得できるのはあくまでコードの働きなどの基礎的な部分。
実際にコードを使って何かを作る勉強は自分でしなければなりません。
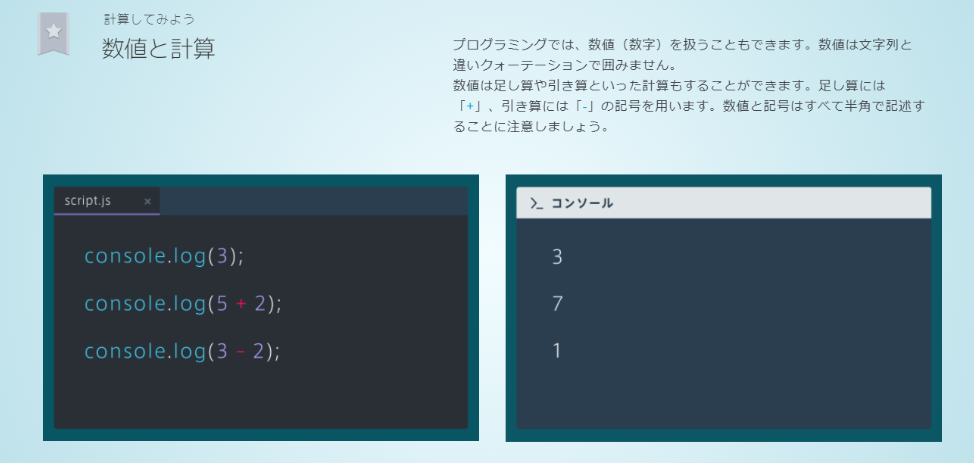
▼学習サイトの教材例

(引用:Progate)
エンジニアとして働くには、コードを使って以下のようなWebサービスを生み出す必要があります。
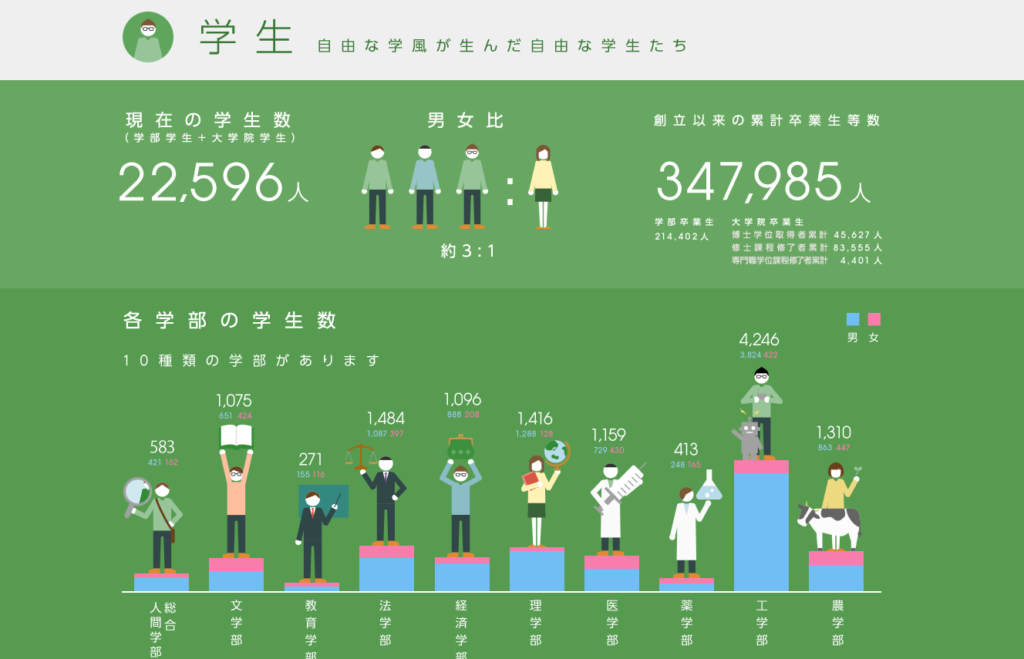
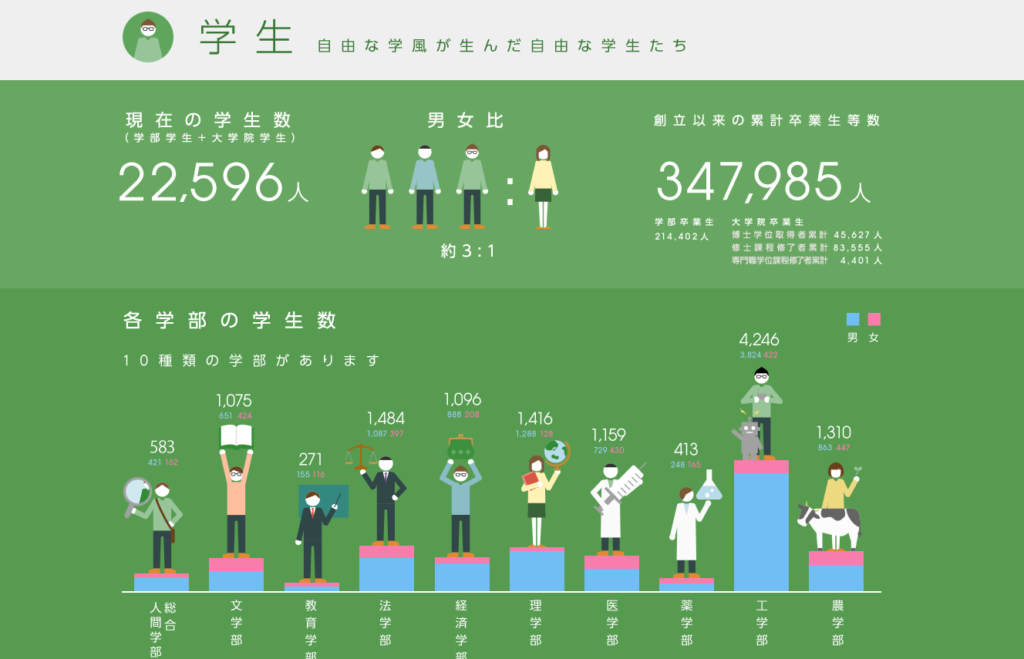
▼データが見やすいJavaScriptのインフォグラフィック

(引用:京都大学)
基礎を重点的に学ぶなら学習サイトは効果的ですが、Webサイトやアプリを作るにはよりレベルの高い勉強が必要だと覚えておきましょう。
3. 調べものをしても日本語では情報が少ない
プログラミングというとコードを暗記して入力しているイメージがあるかもしれませんが、実際はそうではありません。
プロのエンジニアは必要なコードをその都度GoogleやQ&Aサイトで検索しており、仕事のうち7割は調べものと言っても過言ではないのです。
その上、プログラミングの日本語の情報は非常に限られており、日本最大級のQ&Aサイト世界最大級のQ&Aサイトでは会員数に約100倍の差があります。
▼日本最大級のQ&Aサイト『teratail』の会員数は10万人(2019年4月時点)

▼世界最大級のQ&Aサイト『Stack Overflow』の会員数は1020万人(2019年3月時点)

どれだけ情報を探しても、英語ができなければ欲しい情報にたどり着けない可能性さえあるのです。
学習サイトでは質問できる人がいない分、英語を身に付けて最速で疑問を解決していくことが重要です。
JavaScript学習サイトの落とし穴はこう避ける!

上記でご紹介したJavaScriptの落とし穴は、以下3つの対策で解決できます!
- 先にHTMLとCSSを最速で習得する
- JavaScriptで何を作りたいか決めておく
- 疑問点は英語でリサーチする
ただし、独学の場合は目標設定、教材選び、練習、疑問点のリサーチなどを全て1人で行わなければなりません。
専門家が揃ったプログラミングスクールと比較すると、2倍は時間がかかると予測できます。
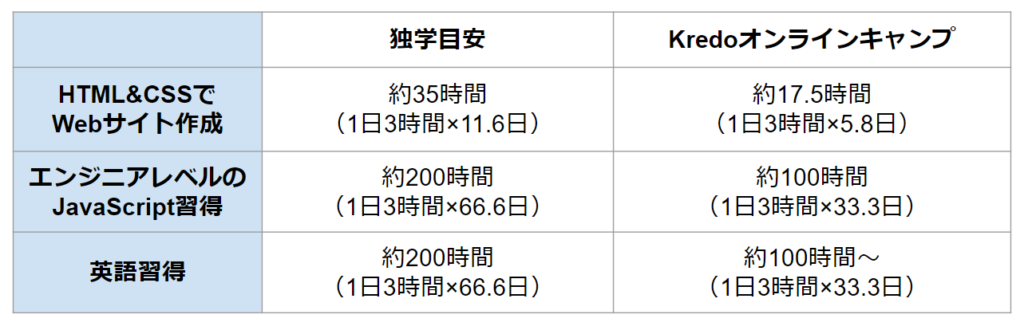
▼独学とプログラミングスクールの勉強時間の比較

弊校『Kredo オンラインキャンプ』は全ての学習が3ヶ月余りで完了しますが、独学だと最低でも4ヶ月半はかかってしまいます。
モチベーションや勉強の質が下がるほど時間は延びていくので、最速でゴールを達成したい方はプログラミングスクールに通うのが確実な選択と言えます。
弊校『Kredo オンラインキャンプ』では英語とプログラミングの同時習得が可能で、英語初心者の卒業生も以下のような大手企業などに数多く就職しています。

生徒の約9割が英語・プログラミングともに初心者で、現在英語で活躍しているエンジニアの中にはTOEIC380点だったという方も。
企業に引っ張りだこのJavaScriptエンジニアになりたい方は、ぜひ『Kredo オンラインキャンプ』をチェックしてみましょう!
JavaScriptのおすすめ学習サイト(スライド)
ここでは、スライドで学習できるJavaScript学習サイトをご紹介します。
これらのサイトは環境構築が不要である場合が多い上、実際に手を動かしながら学べるのが特徴です。
1. Progate

(引用:Progate)
『Progate』は無料で使えるスライド形式の学習サイトです。
各スライドの最後には演習問題が用意されているため、コードを入力しながら学習を進められます。
JavaScriptの基礎から、jQueryやReact・Node.jsなども学習可能です。
2. paizaラーニング

(引用:paizaラーニング)
『paizaラーニング』は、エンジニアへの転職をサポートするpaizaのプログラミング入門コンテンツです。
一部有料のコンテンツも含まれていますが、JavaScriptの基礎知識部分は無料で学習できます。
他の学習サイトと比べてエンタメ性が高いため、楽しみながら学習を進められる点が特徴です。
3. CODEPREP
 (引用:CODEPREP)
(引用:CODEPREP)
『CODEPREP』は「ブック」という講座ごとのスライドを利用します。1冊10分程度で学習を進められ、穴埋め形式で直接入力しながら学習可能です。
JavaScriptの基礎だけでなく、ReactやVue.js、jQueryなど多くのブックを無料で利用できます。
プログラミングの知識が全く無い場合は、難しく感じてしまう可能性があるため、解説付きのサイトで初期学習をすることがおすすめです。
JavaScriptのおすすめ学習サイト(動画)
ここでは、動画形式の学習サイトを紹介します。
動画形式は情報量が多く、通勤時間などの空き時間でも学習を進めやすいのが特徴です。
開発環境は自前で用意する必要がありますが、その方法も解説しているので安心して学習できます。
4. ドットインストール
 (引用:ドットインストール)
(引用:ドットインストール)
『ドットインストール』では、1講座3分程度の短い動画で学習を進められます。
JavaScriptの基礎講座から、ミニアプリを作る講座も無料で提供されています。
有料会員になることで、さらに多くの講座を受けることも可能です。
5. Udemy
 (引用:Udemy)
(引用:Udemy)
『Udemy』はJavaScriptのほか、Pythonやウェブ開発などのスキルを動画学習できるサイトです。
講座は有料ですが、実践的な講座が多く、本格的に学びたい方におすすめです。
講座内容は購入前にプレビューで確認できるため、自分に合ったコースを探してみましょう。
6. Schoo
 (引用:Schoo)
(引用:Schoo)
『Schoo』は月額980円で4,600本の授業が見放題になる動画学習サイトです。
登録直後の1時間は無料で見放題となっているため、気になる講座を確認してみてはいかがでしょうか。
JavaScriptのおすすめ学習サイト(テキスト)
ここでは、テキスト形式のおすすめ学習サイトを紹介します。
テキスト形式の学習サイトは、検索機能を使うことで読み返したい箇所を簡単に検索できるのが特徴です。
知識から身に付けたいと考える方や、何度も繰り返し閲覧したい方におすすめします。
7. マンガで分かるJavaScriptプログラミング講座
 (引用:マンガで分かるJavaScriptプログラミング講座)
(引用:マンガで分かるJavaScriptプログラミング講座)
『マンガで分かるJavaScriptプログラミング講座』はマンガ形式でJavaScriptを学べるサイトです。
レベルによって細かく目次が分かれているので、自分が学びたい部分だけを選んで学習できます。
8. Let’s プログラミング(JavaScript)
 (引用:Let’s プログラミング)
(引用:Let’s プログラミング)
『Let’s プログラミング』は、JavaScriptの基礎知識や構文、リファレンスを解説しているサイトです。
サンプルコードとあわせて解説されているため、実際に自分でコードを試しながら学習を進められます。
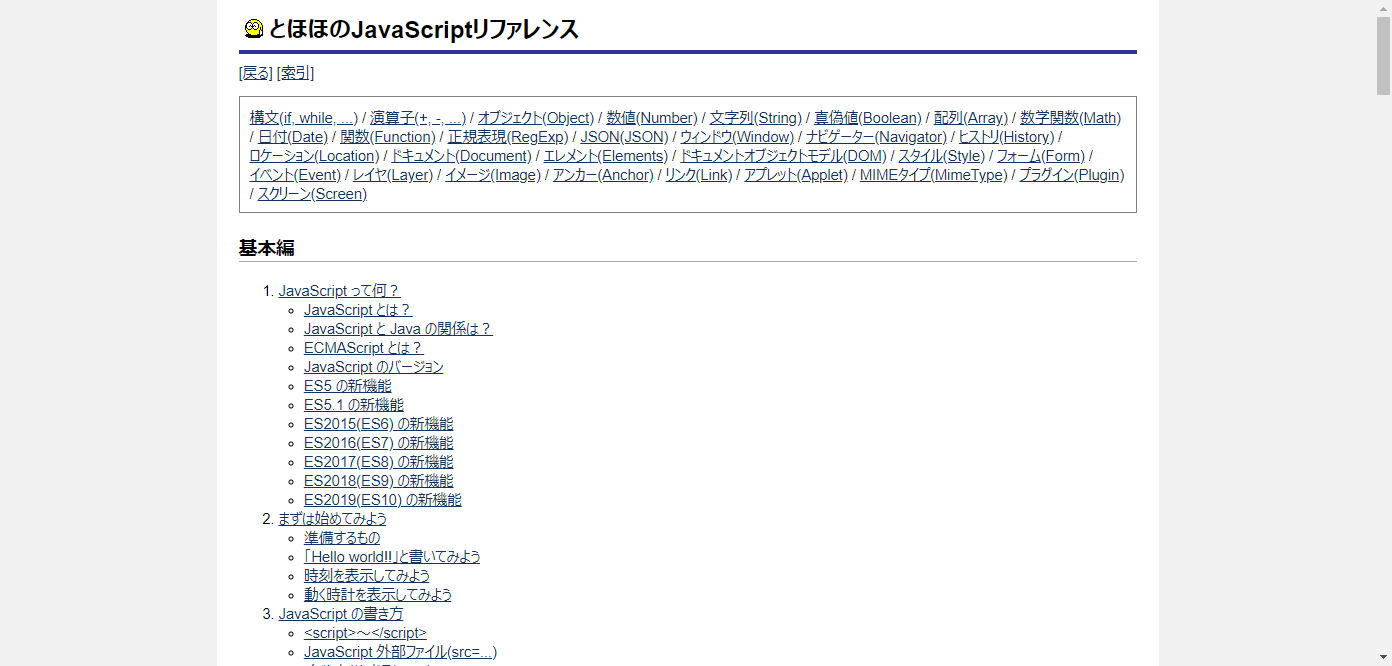
9. とほほのJavaScriptリファレンス
 (引用:とほほのJavaScriptリファレンス)
(引用:とほほのJavaScriptリファレンス)
『とほほのJavaScriptリファレンス』には、JavaScriptのコードが多数リストアップされています。
簡単な解説も記載されているので、コードが分からなくなったら利用してみると良いでしょう。
入門・初心者よりも、中級者以上向けのサイトです。
JavaScriptの練習ができるサイト
こちらでは、ゲームなどを通して実際にJavaScriptの練習ができるサイトを紹介します。
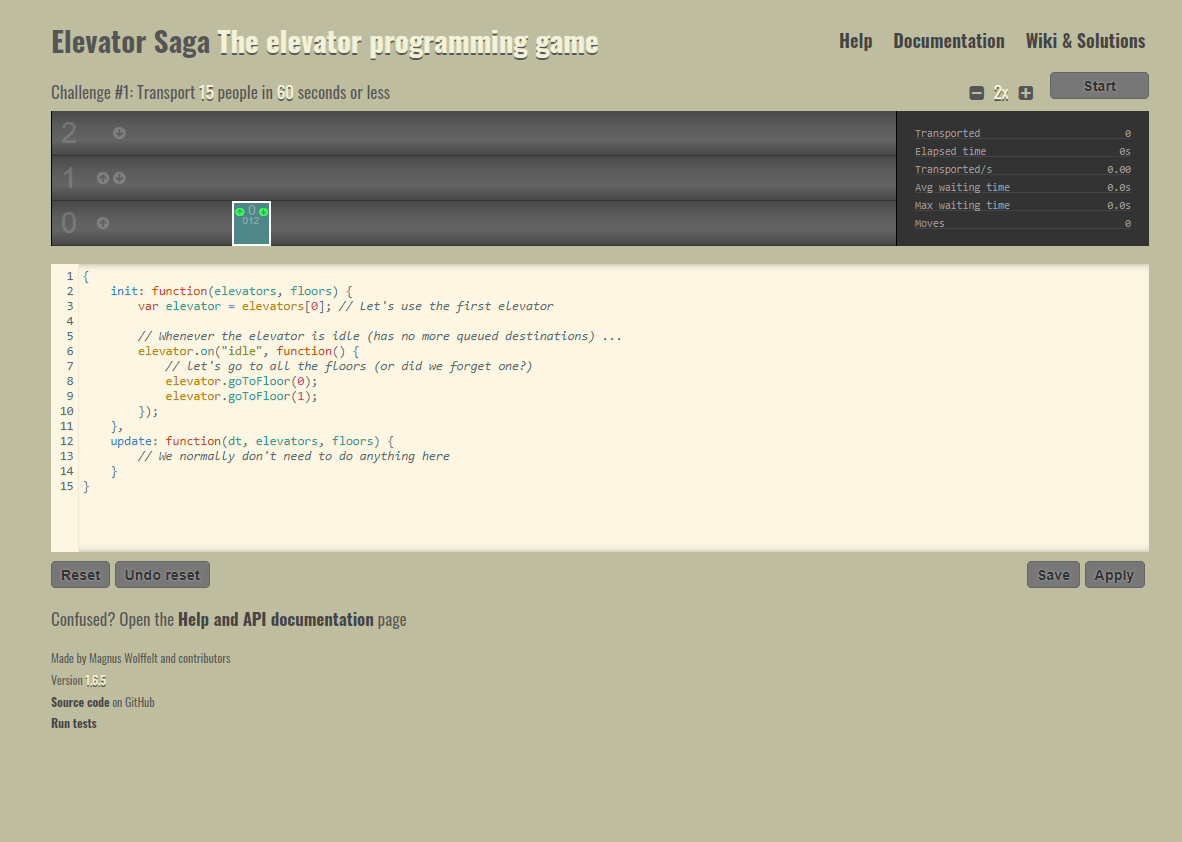
10. Elevator Saga
 (引用:Elevator Saga)
(引用:Elevator Saga)
『Elevator Saga』は、エレベーターの動作アルゴリズムをJavaScriptで記載するゲームです。
ステージごとに、制限時間内に何人運ばなければならない、といった条件があり、条件をクリアするためにJavaScriptのコードを追加・修正します。
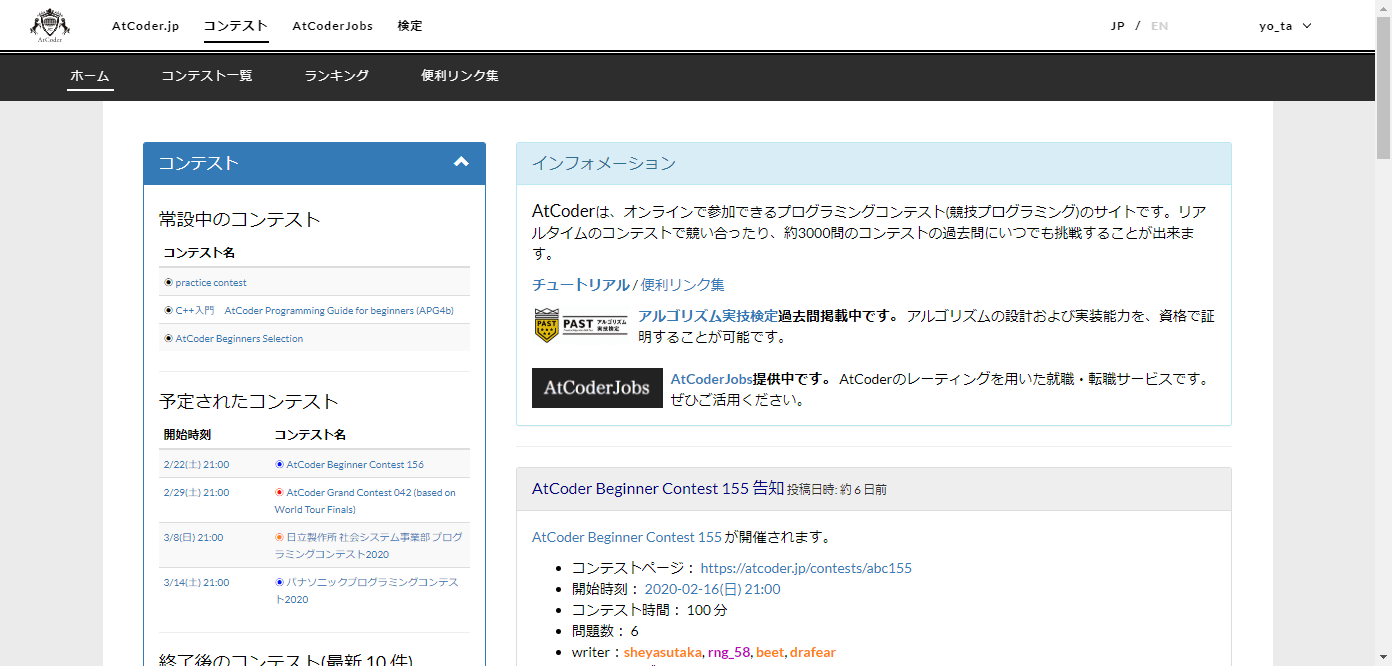
11. AtCoder.jp

(引用:AtCoder.jp)
『AtCoder.jp』は、国内最大級のプログラミングコンテスト開催サイトで、コンテストを通して、JavaScriptの練習ができます。
AtCoderの過去問題は、『AtCoder Problems』というコンテンツでいつでも挑戦可能です。
初心者には難しいため、中級者以上におすすめします。
12. CodinGame

(引用:CodinGame)
『CodinGame』は、プログラミングを通してゲームができるサイトです。
世界中のプログラマーとスピードを競うゲームやパズルなど、好きなゲームでJavaScriptの練習ができます。
13. paizaのプログラミングスキルチェック

(引用:paiza)
『paiza』の「スキルチェック」では、自分のJavaScriptスキルが計測できます。
学習と併せて、JavaScriptがどれぐらい習得できたかをチェックしてみてはいかがでしょうか。
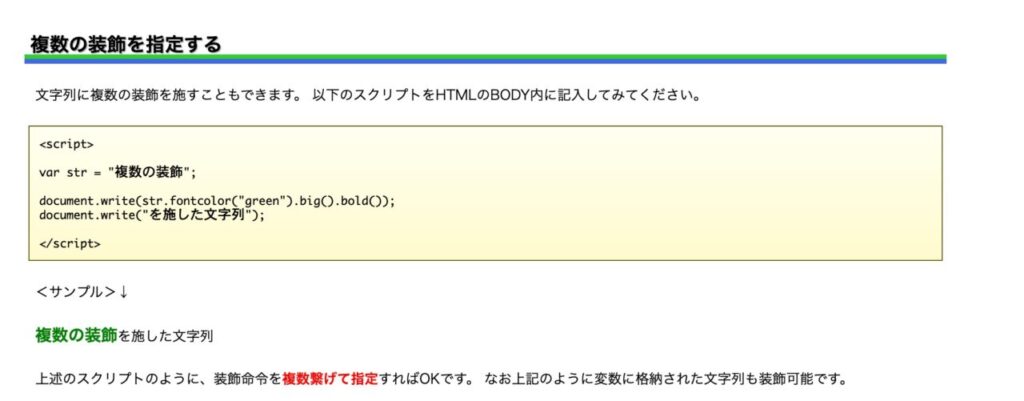
14. w3shoolsのJavaScript Examples
 (引用:w3shools)
(引用:w3shools)
『w3shools』はJavaScriptのサンプルコードを集めたサイトで、サイト上でコードの動きも確認できます。
英語のサイトになりますが、難しい英語は使われていないため、練習サイトとして使ってみてはいかがでしょうか。 Kredoでは英語でITを学ぶことのキャリアにおいての強いメリット、その方法を無料ウェビナーで説明しています。いまならIT英単語帳も無料でついてくるのでおすすめです。
15.パズルネット智慧(ソフィア)/JavaScript入門

(引用:パズルネット智慧(ソフィア)/JavaScript入門)
最後に、パズルネット智慧はパズルゲームで学べるプログラミング学習コンテンツを主に配信しているサイトです。JavaScript初心者向けの入門解説記事もコンテンツとして提供しているので、非常にシンプルな学習サイトですが、ぜひのぞいてみてください。 基本編、ダイアログ編、フォーム編、タイマー編、DOM編など14のカテゴリの詳細に分けて学習できますので、目的に応じての学習が可能です。
まとめ:JavaScript学習サイトは目標を立てて計画的に使おう!
 最近はJavaScriptの学習サイトも増えており、選ぶのが大変になっています。
最近はJavaScriptの学習サイトも増えており、選ぶのが大変になっています。
本記事でご紹介した3つのポイントに注意して、自分に合ったサイトを選んでみましょう。
学習サイトだけでJavaScriptを習得しようとすると、以下3つの落とし穴にはまるリスクも高まります。
- HTMLやCSSといったWebサイトの基礎が抜けてしまう
- オリジナルサイトを作れるようになるには不十分
- 調べものをしても日本語では情報が少ない
本記事でご紹介した対策をしたり、プログラミングスクールで学んだりして、確実にJavaScriptを習得していってくださいね!
プログラミングスキルと同時に英語力も身につけると、プログラミングの理解をより深められ、さらにキャリアの選択肢を広げられます。
英語ができるエンジニアになって、世界で活躍できるグローバル人材を目指してみませんか?