

こんな疑問・要望に答えるべく、HTMLの基礎から簡単なWebページを作る手順まで解説する記事です。具体的には、次の順番でお話ししていきます。
- そもそもHTMLとは?
- HTMLでできること、できないこと
- HTMLを学ぶことのメリット
- Webページを作る方法
Webサイト制作に興味がある初心者のあなたに向けた記事ですので、ぜひご覧ください。
記事のもくじ
簡単に解説!そもそもHTMLとは?
 Webサイト制作に欠かせないHTMLですが、そもそもどのようなものかわからない、という方もいるのではないでしょうか。ここでは、HTMLの基本知識について解説します。
Webサイト制作に欠かせないHTMLですが、そもそもどのようなものかわからない、という方もいるのではないでしょうか。ここでは、HTMLの基本知識について解説します。
HTMLはマークアップ言語
HTMLはHyper Text Markup Languageの略称で、Webページを形作るための骨組みとして利用されるマークアップ言語です。
マークアップ言語とは、コンピュータに処理させるための言語のことであり、タグなどを用いて文書の構造や見栄えを定義します。
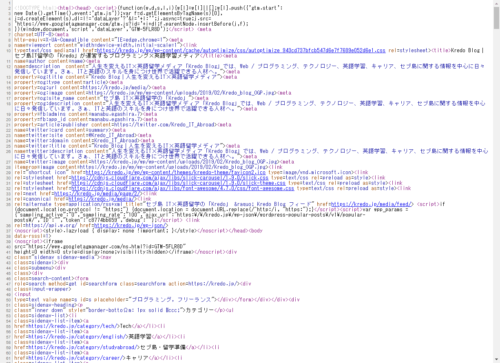
具体的に、HTMLで書かれた文書の例を見てみましょう。

一見すると記号ばかりでよくわからないかもしれませんが、この文書をブラウザが読み込むことによって、私達が普段見ているようなWebページに変換されています。

画像のHTML文書は、Kredo Blogのトップページのものでした。
このように世界中のWebページは、このHTMLを使って構築されているのです。
HTMLで使用するタグとは?
HTMLには、文書の構造や見栄えを定義するために「タグ」を利用します。HTMLで使われるタグは「< >」で囲まれ、タグごとに役割を持っているものです。
たとえば、文字を太字にする場合は「<b>~</b>」というタグで囲むことで、コンピュータに指定の文字列を太字にすることを教えています。
ほかにも、フォントの色を変えたり、テーブルを作成したりと多くの表現方法をHTMLのタグで定義することで実現しているのです。
もっと詳しくタグについて知りたい方は、よく利用されるタグの使い方とあわせて、こちらの記事で紹介していますので、ご参照ください。
HTMLには基本形がある
HTMLはルールが定められており、基本となる形が存在します。 HTMLで利用するタグは、原則「<タグ名>~</タグ名>」で囲んで利用するものです。
また、HTML文書としてコンピュータに理解してもらうために、基本形が存在します。
<!DOCTYPE html> <html> <head> <title>ページタイトル</title> </head> <body> 本文 </body> </html>
HTMLを利用する上で最低限守らなければならない基本形ですので、覚えておきましょう。
HTMLが動く仕組み
HTMLはコンピュータによって処理されますが、具体的な動く仕組みについてはご存知でしょうか。 私達が普段見ているようなWebページが表示されるまでには、次の順番で処理が行われています。
- HTMLのコーディングを行う
- HTMLファイルを作成する
- WebサーバーにHTMLファイルを保存する
- パソコンやスマホでWebサーバーにアクセスする
- 受信したHTMLファイルをブラウザが読み込む
- ブラウザがHTML文書を読み解いて表示する
1~3の工程は、Webサイトの管理者側の工程であり、4~6は閲覧者側の工程です。私達が普段見ているWebページは、サイト管理者が作成したHTMLファイルをブラウザで読み込むことで表示されています。
ブラウザがHTML文書を読み込み、再構築することでキレイな見た目のWebページを見ることができるのです。
簡単に解説!HTMLでできること、できないこととは?
 HTMLを使うことでWebページを作成できます。しかし、Webページを作成するなかでも、できることとできないことがあります。
HTMLを使うことでWebページを作成できます。しかし、Webページを作成するなかでも、できることとできないことがあります。
- 文字の装飾
- 画像の表示
- リンクの設置
- 表の作成
など
- 動きのあるWebページデザイン
- 高度なレイアウト
- 画像のスライド
- 時間計測
など
HTMLでは、基本的に静的なWebページしか作成できません。Wordの文書のように、文字を装飾したりすることは可能ですが、画像のスライドなどはHTMLでは実現できないのです。
また、コンテンツの配置を自由にすることも、HTMLだけでは難しくなります。
しかし、私達が普段見ているWebページは、動きのあるWebページデザインだったり、コンテンツの配置も自由に行われているものも多くあります。
このようなWebページは、HTMLとあわせてCSSやJavaScriptが使われているのです。
HTMLは、Webページを作成する上での最も基礎的なマークアップ言語ですが、より高度なWebページを作成する場合は、CSSやJavaScriptも合わせて利用しなければなりません。
HTMLとCSS、JavaScriptなどの関係性については、こちらの記事で詳しく解説しています。
簡単に解説!HTMLを学ぶことのメリットとは?
 現在では、ツールやソフトウェアを利用することで、HTMLの知識がなくてもWebページを作成することが可能です。
現在では、ツールやソフトウェアを利用することで、HTMLの知識がなくてもWebページを作成することが可能です。
しかし、Webページを作成するのであれば、HTMLを学ぶことには大きなメリットがあります。 ここでは、HTMLを学ぶことのメリットについて紹介していきます。
Webページ上の問題を修正できるようになる
ツールやソフトウェアを利用しても、最終的にできあがるものはHTMLファイルです。
慣れないうちは、HTMLタグを手打ちすることは難しく、作業効率化の点でもツールやソフトウェアを利用する場合は多いものですが、手打ちでもツールでもできあがるものは同じなのです。
Webページ上の見た目を修正したい、といった問題もHTMLの知識があれば、具体的にどの部分を修正すればよいか理解できます。
Webページ上のちょっとした問題を修正する場合に、知識があれば修正できるようになるのです。
Webページの表現幅が広がる
ツールやソフトウェアでは、文字装飾などをボタン一つで行なえますが、細かい設定ができない場合があります。
たとえば、文字を取り消す線を入れたり、任意の文字色に変更したりすることができない場合が考えられます。
HTMLタグについて理解していれば、ツールなどでは対応していない文字装飾を行ったり、特殊な形のテーブルを作成したりといった、あらゆる装飾を施すことが可能です。
そのため、HTMLを学ぶことでWebページの表現幅が広がります。
Webページの仕組みを理解できる
参考にしたいデザインのWebページがあれば、WebページのソースであるHTMLを見ることで仕組みが理解できるのです。
Webページの仕組みは、HTMLを見れば理解できますが、HTMLの知識がなければもちろん理解できません。
既存のWebページのレイアウト変更などをする際も、ブラウザのデバッグツールなどを利用しますが、HTMLの知識がなければ仕組みを理解できないため難しいでしょう。
HTMLはWebページを作る上で基礎となる知識であるため、Webページの仕組みを理解するためにも身に付けたい知識といえます。
隠された情報を入手できる可能性がある
HTMLには、コメント機能などによってブラウザ上では表現されない情報をソースに残すことが可能です。 そのなかには、求人情報や遊びの要素を含ませている場合があります。
たとえば、ランキングと口コミで探せるグルメサイト「食べログ」のソースには、ちょっとした求人情報が隠されています。

ほかにも、さまざまなWebサイトでこのような情報が隠されており、隠された情報を入手できる可能性があるのです。
HTMLで簡単なWebページを作ってみよう
 HTMLは、OSに標準インストールされているテキストエディタを使って、簡単に作成できます。Windowsであれば「メモ帳」、Macであれば「テキストエディット」で、作成可能です。
HTMLは、OSに標準インストールされているテキストエディタを使って、簡単に作成できます。Windowsであれば「メモ帳」、Macであれば「テキストエディット」で、作成可能です。
以下のHTMLソースをコピー&ペーストし、ファイル名を「index.html」として保存しましょう。保存したHTMLファイルをブラウザで開けば、タグに応じた内容をブラウザで表示できます。
<!doctype html> <html> <head> <title>Webページタイトル</title> </head> <body> <h2>大見出し</h2> HTML文書は、このように簡単に作成できます。<br> <a href=”https://kredo.jp/media/” target=”_blank”>Kredo Blogへのリンク</a> <h3>小見出し</h3> <table border=”1″> <tr> <td>テーブル項目</td><td>テーブル内容</td> </tr> <tr> <td>項目1</td><td>内容1</td> </tr> <tr> <td>項目2</td><td>内容2</td> </tr> </table> <hr> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </body> </html>
簡単な例として、HTMLタグだけで作成したものですが、これも立派なHTML文書です。 あなたなりに内容を修正して、HTMLの動きを掴んでみてはいかがでしょうか。
慣れてきたら、CSSなどと組み合わせて、さらに高度なWebページを作成してみましょう。
まとめ:HTMLとはWebの基本であり初心者でも簡単に習得できる
 HTMLは、Webページを構成する最も基本的なマークアップ言語です。
私達が普段見ているWebページも中身はHTMLであり、Webページには欠かせない存在といえます。
HTMLは、Webページを構成する最も基本的なマークアップ言語です。
私達が普段見ているWebページも中身はHTMLであり、Webページには欠かせない存在といえます。
慣れないうちは難しく感じるかもしれませんが、難しい決まりはないため、初心者でも十分に習得可能です。今回紹介したサンプルコードを使って、実際に動かしながら身に付けていきましょう。
HTMLをある程度習得したら、CSSやJavaScriptと合わせて学習を進めてみてはいかがでしょうか。















