
こんな疑問、要望に答えるべくHTMLの基本からよく利用されるタグの使い方などについて解説する記事です。具体的には、次の順番でお話ししていきます。
- HTMLとは?
- HTMLを確認する方法
- HTMLでWebページを作成する方法
- HTMLでよく利用されるタグの使い方
- HTMLだけでWebページは作れる?
これからWebサイトを作ってみたい、というあなたに向けた記事ですので、ぜひご覧ください。
記事のもくじ
HTMLの基本1:HTMLとは?
 はじめに、HTMLとはどんなものなのか、基本的な使い方とあわせて、基礎知識として覚えておきたいことを解説します。
はじめに、HTMLとはどんなものなのか、基本的な使い方とあわせて、基礎知識として覚えておきたいことを解説します。
HTMLの基本知識
HTMLは、HyperText Markup Languageの略称です。
Webページを形作るための骨組みとして、利用されるマークアップ言語となります。 私たちが普段見ているWebサイトは、HTMLによって書かれた文書をブラウザが読み込むことで表示されています。
ハイパーテキストとは、ハイパーリンクを埋め込むことができる高機能なテキストのことです。
Webページのリンクのことをハイパーリンクと呼びます。 ハイパーテキストに目印をつけることができる言語がHTMLだと覚えましょう。
通常の文書と異なり、見出しや段落・表などの目印をつけることにより、Web表示した際の見た目を形作ります。 画像・動画の配置やハイパーリンクの配置など、Webサイトを作るために必要となる機能を実現する言語です。
HTMLの使い方
HTMLは「タグ」と呼ばれる目印を使用します。タグにはそれぞれ意味があり、主に「<>~</>」といった形でタグで囲んで使用することが基本です。
よく利用されるタグについては、後ほど詳しく解説します。 また、HTMLは基本となる形があります。
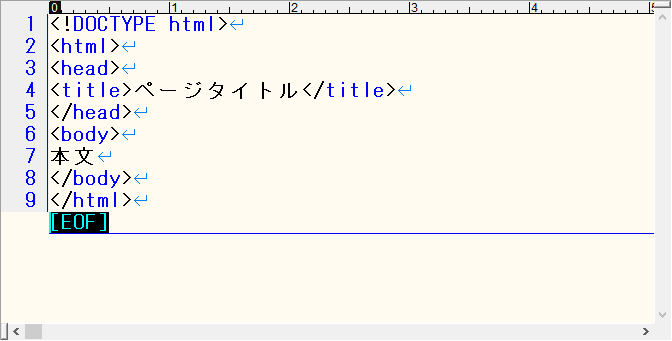
基本形から構成したい要素を追加していくことでWebページが作られているのです。 HTMLの基本形は次の通りです。

<!DOCTYPE html>でHTML文書であることを宣言し、<html>~</html>の中にHTMLを記載していきます。
<head>~</head>で囲まれた部分は、本文ではなくメタデータを記載する部分となり、ページのタイトルやCSSの読み込みなどを記載する部分です。
実際の本文は、<body>~</body>で囲まれた中に記述していくことになります。 HTMLを使う上で、最低限守らなければならない基本形ですので覚えておきましょう。
HTMLの基本2:HTMLを確認する方法

私たちが普段見ているWebページはHTMLで作られていますが、実際にHTMLの内容を確認する方法があります。
これからHTMLの学習をしたいと考えているのであれば、普段見ているWebページのHTMLを確認することは、非常に有用ですので覚えておきましょう。
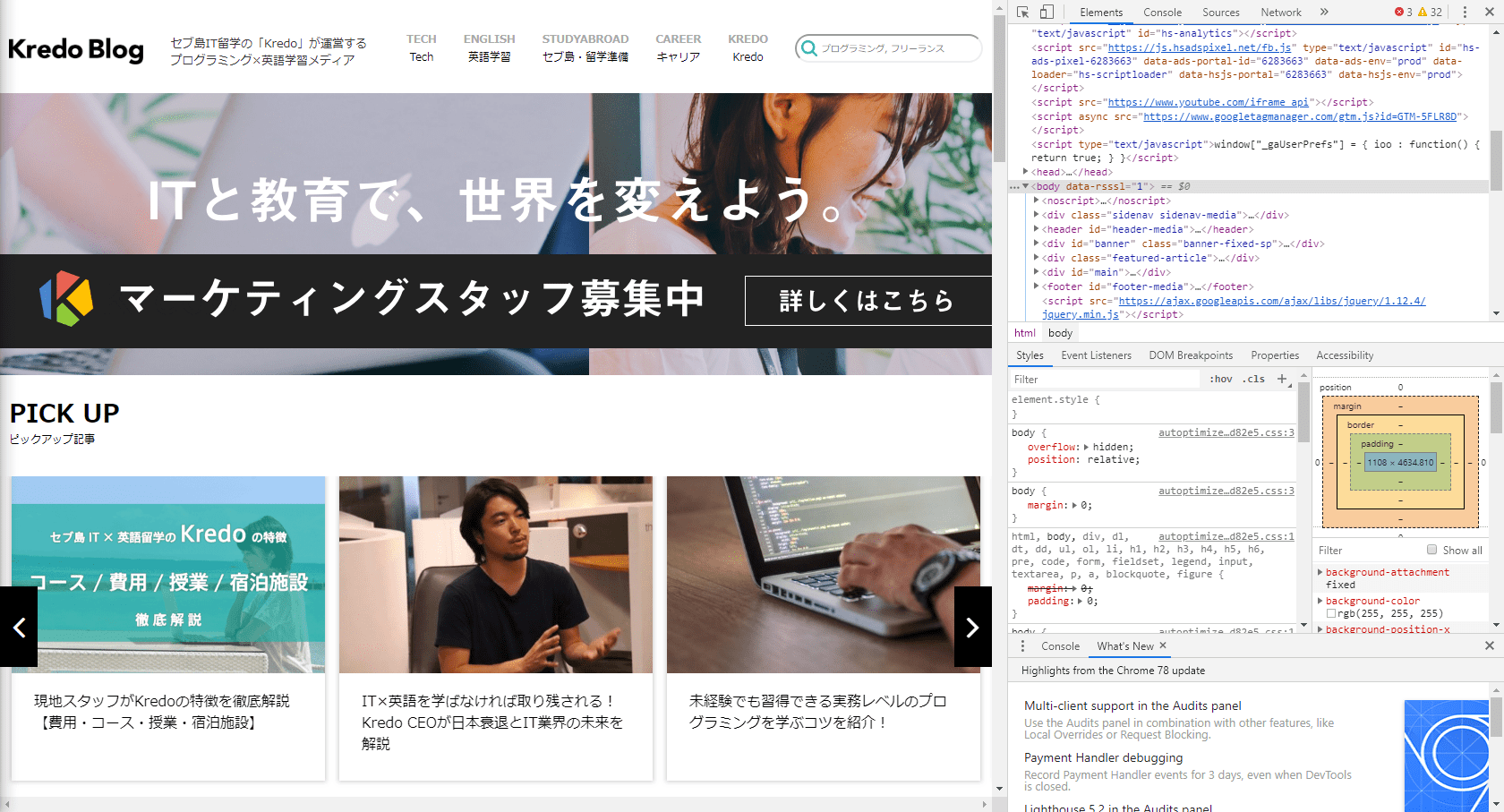
WebページのHTMLを確認する方法は、次の通りです。
- HTMLを確認したいWebページを開く
- Webページ上で右クリック
- 「ページのソースを表示」をクリック
ブラウザによっては、「ページのソースを表示」が出ないことがありますが、その場合は対象のWebページで「F12キー」を押して開発者ツールを開きましょう。
HTMLのソースとあわせて、さらに詳しい情報も見ることができますので、Webページがどのように形作られているのかのイメージを掴むことができますよ。
HTMLの基本3:HTMLでWebページを作成する方法
 それでは、具体的にHTMLを使ってWebページを作ってみましょう。
それでは、具体的にHTMLを使ってWebページを作ってみましょう。
他のプログラミング言語と異なり、HTMLは特別な開発環境を用意する必要がありません。 簡単なWebページを作る方法について解説していきます。
ファイルの拡張子は「.html」
HTMLをファイルとして保存する際、拡張子を「.html」として保存します。
OSは拡張子によってファイルの種類を判断しているため、HTML文書だとOSに認識させるためです。
OSの設定によっては、拡張子が表示されないこともあります。 その場合は、次の手順で拡張子を表示する用に設定を変更してください。
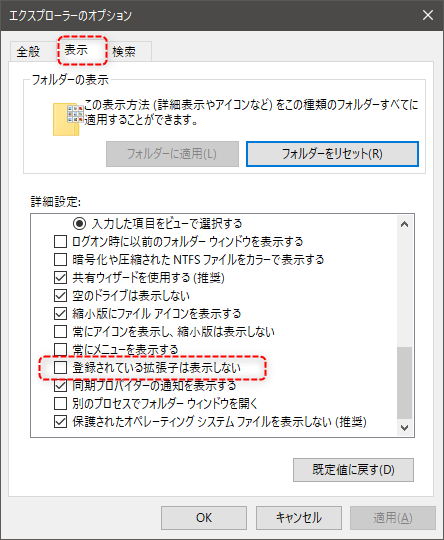
- 「Windowsキー+S」で「フォルダオプション」を検索
- 「ファイルとフォルダーの検索オプションの変更」をクリック
- 「表示」タブから「登録されている拡張子は表示しない」のチェックを外す

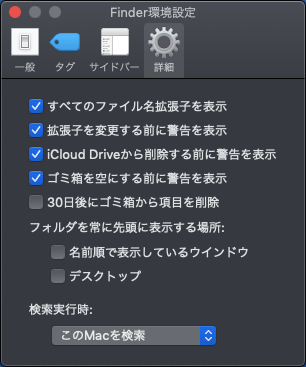
- Finderを開く
- Finder-「環境設定」を開く
- 「すべてのファイル名拡張子を表示」にチェックを入れる

パソコンでHTMLを書くための準備としては、ファイルの拡張子を表示させることだけです。
HTMLをテキストエディタで書いてみよう
HTMLは、OS付属のテキストエディタで書けます。
Windowsであれば「メモ帳」、Macであれば「テキストエディット」を使いましょう。具体的な手順は次の通りです。
- テキストエディタを開く
- HTMLの基本形を入力
- ファイル名を「index.html」として保存
たったこれだけでHTML文書は完成します。 HTMLの基本形は先ほど紹介したものと同じですが、以下の文章をコピー&ペーストして利用してください。
<!DOCTYPE html> <html> <head> <title>ページタイトル</title> </head> <body> 本文 </body> </html>
作成したHTMLファイルをダブルクリックすると、ブラウザで表示されます。
本文を修正したりして、実際に動きを確認してみましょう。 もっといろいろなことをWebページで表現するためには、さまざまなタグを利用しなければなりません。
Webページ作成でよく利用されるタグについては、次の章で解説していきます。
HTMLの基本4:HTMLでよく利用されるタグと使い方
 HTMLはパソコンで簡単に作成できることがわかりましたが、これから紹介するタグを覚えると、さまざまな表現をWebページで行えるようになります。
HTMLはパソコンで簡単に作成できることがわかりましたが、これから紹介するタグを覚えると、さまざまな表現をWebページで行えるようになります。
ぜひ、実際に試しながら覚えていきましょう。
ハイパーリンクを作成(aタグ)
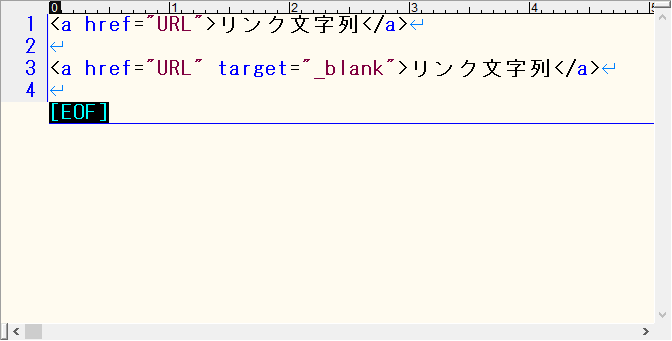
Webページにリンクを作成するためには、Anchor(アンカー)「aタグ」を利用します。 aタグの基本的な使い方は次の通りです。

タグには「属性」を付与することができ、hrefの後にリンク先のURLを入力すると、リンク文字列がハイパーリンクとなります。
また、「target=”_blank”」はよく利用される属性の一つで、リンク先を別ウィンドウ(別タブ)で開くことを指定する属性です。
画像を表示(imgタグ)
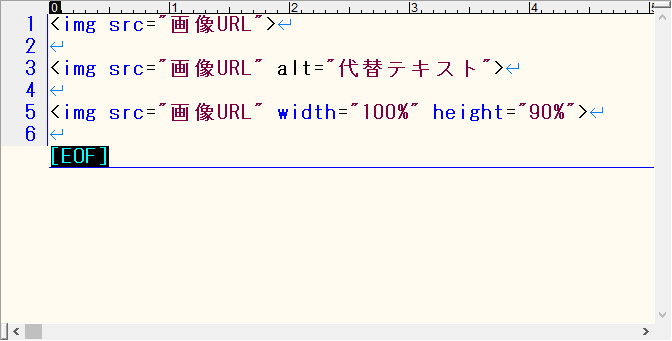
画像を表示するためには、「imgタグ」を利用します。

「src」属性で画像のURLを指定します。パソコン内のローカル環境であれば、相対パスでも指定可能です。 「alt」属性は、画像が表示できない場合に表示する代替テキストを指定します。
「width/height」属性は、画像の表示サイズを指定するものであり、「%」による相対指定や「px」による絶対指定が可能です。
見出し、段落、改行(hタグ、pタグ、brタグ)
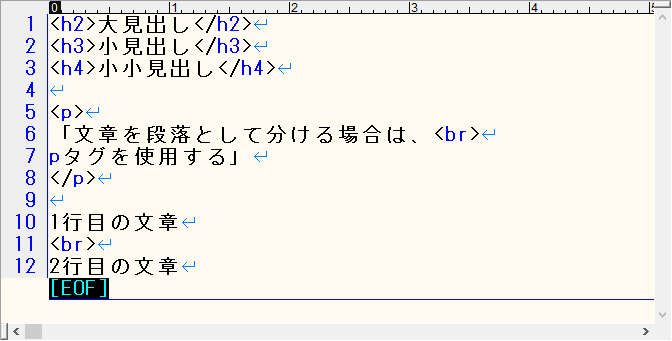
見出し、段落、改行では、それぞれ「hタグ」「pタグ」「brタグ」を使用します。

見出しは、文章の章題や設題を指定するものであり、「<h1>~<h6>」まで利用できます。 数字が小さいほど、大きな見出しであり、表示サイズも大きくなります。
一般的に見出しとして利用されるものは「<h2>~<h4>」までであり、「<h1>」はページの章題として利用されるため、本文中ではほとんど利用しません。
pタグはParagraphの略であり、囲まれたテキストは1つの段落であることを表します。
pタグの利用頻度は高く、テキスト部分は基本的にpタグで囲むものであることを覚えておきましょう。
最後に、文章を改行する際に利用するタグがbrタグです。
HTML文書では、HTMLソース内の改行がそのままWebページに反映されるわけではありません。改行する場合はbrタグを利用しましょう。
リストを作成(ulタグ、olタグ)
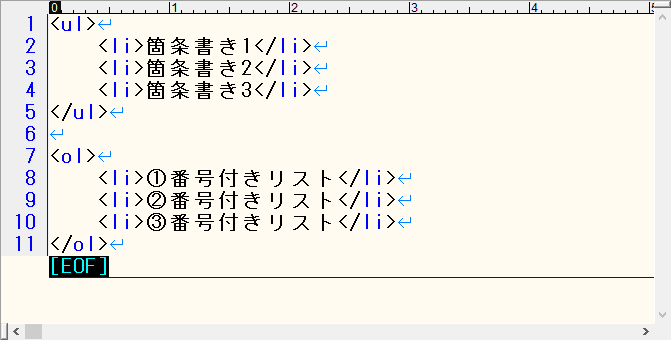
箇条書きや、番号付きリストを作成するためには、「ulタグ」「olタグ」を使用します。

ulタグはUnordered Listの略であり、順序がない箇条書きのリストであることを表します。 olタグはOrdered Listの略であり、順序付きリスト(番号付きリスト)です。
リストを作成する際は、それぞれのタグで囲むだけでなく、データ要素を指定する「liタグ」をあわせて利用しなければなりません。
テーブルを作成(tableタグ)
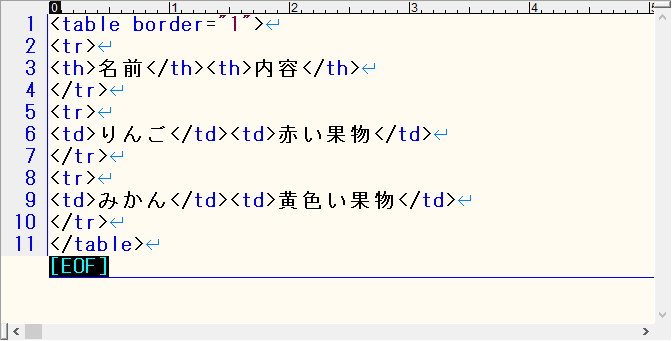
テーブル(表)を作成する際は、「tableタグ」を利用します。

tableタグは少し複雑です。 tableタグも単体で使うことはなく、「trタグ」「thタグ」「tdタグ」などと組み合わせて利用します。
trタグはTable Rowの略であり、テーブルの行(横方向)を指定するタグです。 trタグで囲まれた部分は横並びに表示され、trタグごとに行が作成されます。
thタグはTable Headerの略であり、テーブル項目のタイトルを指定するタグです。
デフォルトでセンタリングされ、フォントは太字で表示されます。 そして、tdタグはTable Dataの略であり、テーブルのデータを指定するタグとなります。
tableタグに関連するタグには、多くの属性が指定可能ですので、今回紹介した基本の形を覚えて、いろいろと試してみてくださいね。
グルーピングする(divタグ、spanタグ)
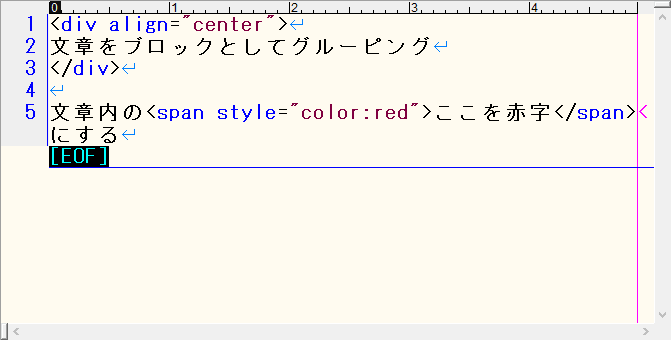
HTML文書内の要素をグルーピングするために利用するタグが「divタグ」と「spanタグ」です。

divタグとspanタグは他のタグと異なり、単体では意味を持っていません。
しかし、HTML文書内の要素をグルーピングすることにより、さまざまな装飾をグループ単位に行うことができます。
divタグで囲まれた部分は「ブロックレベル要素」、spanタグで囲まれた部分は「インライン要素」としてグルーピングされます。
それぞれの違いとして、divタグでは前後に改行が挿入され、spanタグでは改行が挿入されません。
文章の一部を装飾したい場合はspanタグを利用し、段落・ブロック単位で装飾したい場合はdivタグを利用しましょう。
これらのタグはCSSとの相性がよく、頻繁に利用されるタグですので、ぜひ覚えておいてください。
なお、HTMLタグについて詳しく知りたい方は、以下の記事を参考にしてみてください。
HTMLの基本5:HTMLだけでWebページは作れる?
 HTMLだけでWebページは作れます。しかし、私たちが普段見ているようなWebページほどの完成度とはなりません。
HTMLだけでWebページは作れます。しかし、私たちが普段見ているようなWebページほどの完成度とはなりません。
なぜなら、私たちが普段見ているWebページは、CSSやJavaScriptなどと組み合わせて作られているからです。
HTMLはWebページの骨組み部分であり、Webページを表示する上では必要不可欠なマークアップ言語です。
しかし、見た目のよいWebページを作るためには、CSSやJavaScriptとの組み合わせは欠かせません。
HTMLやCSS、JavaScriptの関係を簡単に表すと次のようなものになります。
- HTML:Webページの見た目を作る
- CSS:Webページの見た目を調整する
- JavaScript:Webページに動きをつける
HTMLだけでもWebページは作成できますが、見た目のよい高度なWebページを作成するためには、CSSやJavaScriptなどが必要であることを覚えておきましょう。
それぞれの違いについて、詳しく知りたい方はこちらの記事も参照ください。
まとめ:HTMLの基本を抑えてWebページを作ってみよう
 HTMLは、Webページを作成するための基本となるマークアップ言語です。パソコンさえあれば、特別な開発環境を用意することなく、簡単にHTML文書を作成することができます。
HTMLは、Webページを作成するための基本となるマークアップ言語です。パソコンさえあれば、特別な開発環境を用意することなく、簡単にHTML文書を作成することができます。
HTMLだけでもWebページは作成できますが、見た目のよい高度なWebページを作成するためには、CSSやJavaScriptなどは欠かせません。
はじめからすべてを習得しようとすると覚えることが多すぎて挫折してしまいかねないため、まずは最も基本となるHTMLから習得するとよいでしょう。
今回紹介したタグを利用して、実際にHTMLを書きながら覚えていくことをおすすめします。 紹介した以外にも、タグは多く存在していますので、少しずつ覚えてみてはいかがでしょうか。