まずは本でHTMLやCSSを学ぼうとしているあなたも、目指すところはエンジニアとして稼ぐことでしょう。
エンジニアの平均年収は全体より189万円高く、フリーランスならさらに稼げます。
▼エンジニア(情報通信業)と全職種の平均年収の比較
| 情報通信業 | 649万円 |
| 全職種 | 460万円 |
| 差 | 189万円 |
(引用:令和5年度分民間給与実態統計調査)
しかし覚えておかなければならないのが、HTMLやCSSだけでは仕事は取れないということです。
HTMLとCSSはあくまで基礎でしかなく、それだけで成立する案件は非常に少なく単価も低いです。
それに独学だけでは、案件獲得できるまでのスキルを身につけるのは困難です。
本での独学が済んだら次のステップを考えましょう。
本記事では、HTMLとCSSを本で勉強する時のポイントやおすすめの本を紹介します。
記事のもくじ
HTML・CSSを本・参考書で勉強するときの6つのポイント
仕事獲得につなげるための勉強のポイントを6つ紹介します。
最低1ヶ月は継続する
本を読んだだけで理解した気になってしまう方は多いですが、本来、本での学習にはかなりの時間がかかるはずです。
HTMLとCSSでWebページが作れるようになることがゴールなら、プログラミングスクールでは少なくとも30時間前後の授業を行います。
- HTMLとCSSの基礎
- HTMLとCSSの使い方の実践
- HTMLとCSSでのWebページ作成方法
これらを講師が効率良く教えて30時間なので、自分で一から本で学べば間違いなく倍以上の時間がかかります。
さらに自分のスキルに落とし込む自習時間も必要であることを考えると、最低1ヶ月の継続は必須だとおわかりいただけるでしょう。
そこから学習が途切れないよう、2ヶ月目、3ヶ月目の目標も継続して設定することが必要です。
電子書籍ではなく紙の本を購入する
HTML・CSSに関わらず、プログラミングの勉強をするときには電子書籍ではなく紙の本を使用しましょう。
電子書籍は、図が小さすぎて見にくかったり、コードの体裁が崩れてしまったりすることがあります。
電子書籍の方が持ち運びには便利ですが、特にHTML・CSS初心者の方は正しくコーディングを学ぶため、勉強中の負担を少なくするためにも、紙の本を使用するのがおすすめです。
最後までやり遂げられそうな本を選ぶ
プログラミングの勉強本は、2,000円以上するものも多く、決して安くはありません。
そのため、つい「どうせなら1から10まで学び切れる本を」となりがちです。
しかし、これは入門・初心者の方にはあまりおすすめできません。
その理由は、あまりに内容の幅が広すぎて理解ができなくなってしまい、結局読み切れなくなることも多いからです。
HTML・CSSを本で勉強する場合、まずはすぐに読み切れそうな本からはじめてみましょう。
「1冊読み切ったぞ!」という達成感が、次へのモチベーションにもつながります。
実際に手を動かしながら勉強する
HTML・CSSを本で勉強するとき、ただ本をペラペラと読んでいるだけではあまり意味がありません。
せっかくプログラミングを学ぶのであれば「なにも見ずに、自分でパッとコードを書けるようになる」状態になるのが理想です。
HTML・CSSを自力で書けるようになりたいのなら、手を動かしてコードを身体に覚え込ませましょう。
実際に自分でコードを書いてみることで、HTML・CSSの理解もグッと高まるはずです。
HTML・CSSだけで仕事は取れないことを知っておく
HTMLとCSSを習得すれば稼げると考えている人もいるかもしれませんが、HTMLとCSSだけで仕事が取れることは非常にまれです。
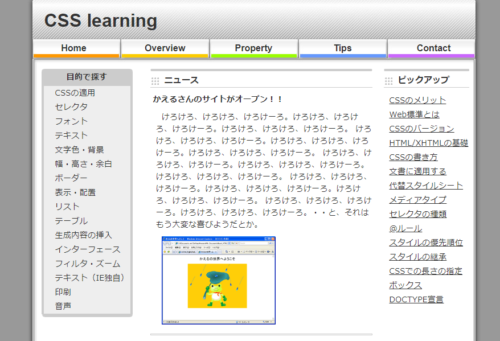
HTMLとCSSで作れるのは、以下のように最低限の見た目だけ備えたWebサイトだけです。

(引用:HTMLクイックリファレンス)
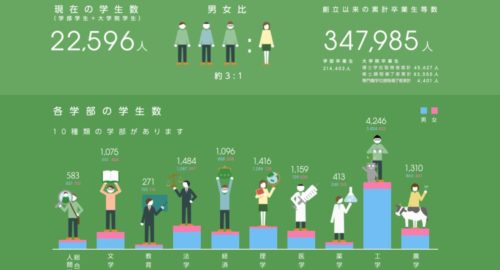
一方、仕事が取れるのは、以下のようなクオリティーのWebサイトを作るエンジニアです。

(参考例:京都大学のWEBサイト)
このようなサイトにはJavaScriptなどのフロンエンド言語が必要になり、ログインシステムなどを作るならPHPなどのバックエンド言語も必要になるのです。
継続的に仕事を獲得したいなら、HTMLとCSS以外にも知識を深める必要があります。
英語力が仕事獲得と学習のキモになる
エンジニアにとって英語力は非常に重要です。
プログラミング言語は英語圏生まれなので、レポートやリファレンスも英語で読むことが多いのです。
英語ができれば、エンジニアが苦労する2大要素
- 英語のレポートやリファレンスが理解できない
- エラーメッセージが英語なので理解できない
を避けることができ、英語ができると企業からポテンシャルが高いと評価してもらえるので、仕事獲得に非常に有利になります。
「いやいや英語も勉強するなんて無理だよ。」と思うかもしれませんが、実は英語初心者ほど、プログラミングと英語を同時に学ぶことで、学習スピードを加速できます。
『Kredoオンラインキャンプ』を利用すれば、プログラミングの全授業を英語で学べて、3ヶ月後には確実にスキルを獲得できます。
英語を習得することで未経験から大手企業への就職も狙えるので、仕事獲得を考えているなら英語学習はマストな時代です。
そして忘れてはならないのが、エンジニアになれれば人より年間189万円多く稼げるという事実。
▼エンジニア(情報通信業)と全職種の平均年収の比較
| 情報通信業 | 649万円 |
| 全職種 | 460万円 |
| 差 | 189万円 |
(引用:令和5年度分民間給与実態統計調査)
年収189万円アップするので、投資の価値はあります。
さらに『Kredoオンラインキャンプ』はセブ島唯一の政府公認プログラミング×英語のカリキュラムを採用しているので、初心者でも3ヶ月後には英語が話せるエンジニアになれます。
コスパよく転職市場で無敵のエンジニアになれるのが『Kredoオンラインキャンプ』です。
入門編:HTML・CSSの勉強におすすめの本・参考書4選
プログラミングの知識が全くない方には、以下4冊がおすすめです。
- スラスラわかるHTML&CSSのきほん
- デザインの学校 これからはじめる HTML&CSSの本
- いきなりできます!最新ホームページ作り&HTML超入門第3版
- いちばんやさしい HTML&CSS 入門教室
それでは順番に見ていきましょう。
スラスラわかるHTML&CSSのきほん 第3版
白黒ではなくカラーで印刷されているので解説がわかりやすく、写真・絵本を見るように楽しみながら読める定番入門書です。
サンプルコードも多いので、直感的にHTML・CSSのイメージをつかみたい方にも適した1冊と言えるでしょう。
「楽しく読めた」という口コミも多いので、まずは「プログラミングは難しい」という感覚を払拭したい方はぜひ読んでみてください。
デザインの学校 これからはじめる HTML&CSSの本
プログラミング完全初心者の方はもちろん、「過去にHTML・CSSの勉強をしようとして挫折してしまった…」「ほかの本では難しくてついていけなかった…」という方にもおすすめの本です。
基礎知識からよく使用されるタグまで、基礎の基礎を丁寧に学べるので、スムーズなステップアップを踏むための基盤作りをしたいという方にぴったり。
ソフトをインストールする必要もなく、メモ帳だけで実践できるように組まれているのも、この本ならではの魅力です。
いきなりできます!最新ホームページ作り&HTML超入門第3版
こちらの本では、HTMLの基礎はもちろん、サーバーの使い方や画像の扱いなど、ホームページの作り方の基礎を網羅的に学べます。
CSSについても取り上げられているので安心してください。
本書に記載されている内容はWindows向けなので、Mac向けも勉強したいという方は、ほかの本も合わせてチェックするとよいでしょう。
いちばんやさしい HTML&CSS 入門教室
Webエンジニアであり、UIデザイナーでもある岩田宇史さんが執筆されたのが、この『いちばんやさしい HTML&CSS 入門教室』という本です。
この本のポイントは、実際のWeb制作現場のトレンドを反映して制作されているというところです。
Webはもちろんスマホ向けサイトについても詳しく記載されているので、これからHTML・CSSのエンジニアとして企業で活躍していきたい方は、ぜひ読んでおきたい1冊です。
初級編:HTML・CSSの勉強におすすめの本・参考書5選
HTML・CSS初級の方には、下記の5冊が特におすすめです。
- いちばんよくわかる HTML5&CSS3 きちんと入門
- 1冊ですべて身につくHTML&CSSとWebデザイン入門講座
- HTML5&CSS3 デザインブック
- 世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
- HTML&CSSとWebデザインが1冊できちんと身につく本
いちばんよくわかる HTML5&CSS3 きちんと入門
項目ごとの詳しい解説や、図による読みやすさが魅力なのが『いちばんよくわかる HTML5&CSS3 きちんと入門』です。
「初心者でも読みやすいようにと工夫が施されていることが読んでいてもわかる」という口コミも多いこの本。
1つ1つ納得しながら勉強を進めたいという方には特におすすめです。
1冊ですべて身につくHTML&CSSとWebデザイン入門講座
コーディングやデザインに関する記事サイト「Webクリエイターボックス」の管理人の方が執筆された、Amazonのベストセラー本です。
プロの現場で役立つテクニックだけでなく、使いやすく美しいデザインを作るコツも記載されているので、これからデザイナーとして活躍したいと考えている方にぜひ読んで欲しい1冊です。
HTML5&CSS3 デザインブック
Webサイトを実際に作る流れで話が進んでいくので、ただHTML・CSSのコードを学ぶだけでなく、制作の流れにも慣れておきたいという方におすすめのHTML・CSSの定番本です。
超基礎的な内容については説明がないので、初心者の方は入門書を読んでから取り組むとよいでしょう。
中級・上級への橋渡しとしてよりスキルを磨きたい方は、一読してみてはいかがでしょうか。
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
Web制作会社に勤めるメンバーによって執筆された本で、全15レッスンでサイト制作の基礎知識から管理方法まで学べるように構成されいます。
読み終わる頃にはしっかりとWebの基礎が身についた状態になれます。
HTML&CSSとWebデザインが1冊できちんと身につく本
そのタイトル通り、HTML・CSSの知識と、Webデザインの両方の基礎を身につけられる本です。
デザインのレイアウトについても勉強できるので、デザイナーとして活躍したいと考えている方にもおすすめ。
サンプルサイトは見栄えもこだわって制作されているので、「自分のプロフィールサイトが欲しい」という方は、この本に従って自分だけのサイトを作ってみるとよいでしょう。
サンプルデータをダウンロードできる点もこの本ならではの魅力です。
中級編:HTML・CSSの勉強におすすめの本・参考書2選
「過去に何らかの言語を勉強したことがある」「htmlのコードを少しは知っている」という中級者におすすめなのは、下記の2冊です。
- HTML5/CSS3 モダンコーディング
- HTML5&CSS3レッスンブック
HTML5/CSS3 モダンコーディング
フロントエンジニアとして活躍する方が執筆された本で、3つのサイトを制作する流れでコーディングのテクニックを学べます。
サイトを作り上げることで達成感を感じやすく、モチベーションを下げずに最後まで読み切れるのがこの本の魅力です。
サイト制作の流れから、様々なWebデザインの作り方・テクニックを学びたい方におすすめの1冊です。
HTML5&CSS3レッスンブック
Windows・Macに付属のソフトを使用し、手を動かしながら知識を身につけられる1冊です。
応用テクニックがたくさん記載されているので、上級編の橋渡しとして読むのもおすすめ。
全320ページと今回紹介する本の中ではボリュームがありますが、解説がわかりやすいので、中級レベルであればサラッと読めるはずです。
上級編:HTML・CSSの勉強におすすめの本・参考書2選
上級者向けに紹介するのが、本を読んで知識を身につけるというよりも、辞典のような感覚で使える2冊です。
- Webデザイン 新スタンダードテクニック37
- CSSシークレット
現場のプロが教える WEBデザイン 新スタンダードテクニック37
近年のWebサイトでよくみられるテクニックを解説している本です。
幅広い細かなテクニックが掲載されているので、辞書的に使えます。
Webサイト制作の途中、詰まってしまったときにパラパラと読み返してみると、なにか新しいアイデアが生まれるかも?
この本には、JavaScript・jQueryなどほかの言語に関する内容も一部含まれているので注意してください。
CSSシークレット -47のテクニックでCSSを自在に操る
珍しいCSSのコーディング方法がたくさん取り揃えられている本 です。
こちらの本も上記と同様に、1冊を読み切るというより辞書的感覚で使用するのがおすすめ。
気の向いたときに読むようにすると、新たな知識を得ることができるでしょう。
HTML・CSSの勉強におすすめの本・参考書13選のまとめ
HTML・CSSは初心者でも本で学習しやすい分野です。
そのため紹介した初心者向けの本で学習すると、プログラミングの楽しさに気づけるかもしれません。
本での学習はすごく意味のあることです。
しかしそれだけでは、技術的にもモチベーション的にも、仕事獲得までの力をつけるのは難しいでしょう。
本での学習がある程度できたら、せっかくなのでスクールの受講を検討しましょう。
さらに、プログラミングスキルと同時に英語力も身につけると、プログラミングの理解をより深められ、キャリアの選択肢を広げられます。
英語ができるエンジニアになって、世界で活躍できるグローバル人材を目指してみませんか?


















![[吉田真麻]のHTML5/CSS3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード・グリッド・シングルページレイアウトの作り方](https://images-fe.ssl-images-amazon.com/images/I/51dxCHwwS2L.jpg)













