これからWebデザインを始めてみたい方であれば「パソコンのツールを使ってWebデザインをしてみたい!」とお考えでしょう。
ただ、Webデザインツールを言っても様々なツールがありますし、どのツールを使えばいいのか迷ってしまいがちです。また、どんなデザインをするかによっても、使うべきツールは異なってきます。
そこでこの記事では、Webデザインツールにはどのようなものがあるのか、紹介していきます。
初心者でも使えるツールや、無料で使えるツールもありますので、Webデザインツールを選ぶ際の参考にしてみてください。
記事のもくじ
Webデザインツールとはどんなもの?

Webデザインツールとは、WebサイトそのものやWebサイトで表示されるデザインを制作するためのツールです。
私たちが普段から見ているWebサイトは、Webデザインツールで制作されたデザインに基づいて設計されています。
また、Webサイト内にある画像やバナーも、Webデザインツールを用いて作られているのです。
Webデザインツールを使いこなせられるようになれば、デザインスキルが身につきますし、Webデザインの仕事も始められます。
Webデザインツールには、主に以下の3種類のものがあります。
- 画像加工ツール
- イラスト作成ツール
- UIデザインツール
それぞれのツールはどのようなものなのでしょうか。
画像加工ツール
画像加工ツールとは、画像の明るさや色合いを調整したり、文字を挿入したりできるツールです。
他には、Webサイトデザインやポスターデザインをする際にも使われることが多いです。
イラスト作成ツール
イラスト作成ツールとは、図形や線を用いてデザインができるツールです。
名刺やポスター、LINEスタンプの作成などにも使われています。
UIデザインツール
UIデザインツールとは、Webサイトやモバイルアプリのデザインができるツールです。
UI(User Interface)とは「ユーザーが接触する部分」という意味で、WebデザインであればWebサイト内のロゴやボタン、レイアウトなどが含まれます。
優れたUIを制作する際に使うのが、UIデザインツールと言えます。
AdobeのWebデザインツールは定番!

Webデザインにおいては、Adobeのツールが定番です。
実際Webデザインの業務では、基本的にAdobeのツールを用いて進められます。そのため、Adobeのツールは有料ではあるものの、使いこなせられれば実務で通用する実力が身につきます。
「有料でもいいからWebデザインツールを使いたい!」という方は、Adobeのツールがおすすめです。
AdobeのWebデザインツールには以下のものがあります。
- Photoshop
- Illustrator
- XD
それぞれのツールについて解説します。
画像加工ができるPhotoshop

PhotoshopはAdobeがリリースしている画像加工ツールです。
Photoshopには以下のような画像加工機能があります。
- 写真を明るくする
- 写真の不要な部分を消す
- 写真の合成
- 傾きの調整
- 写真にエフェクトをかける
- 文字の挿入
またPhotoshopは、Webサイトのデザインを制作する時にも使われます。実際のWebサイトデザインの仕事では、PhotoshopでWebサイトのデザイン案を制作して、クライアントに提出することが多いです。
画像編集のスキルを身につけたい方や、Webサイトデザインの仕事を始めたい方は、ぜひPhotoshopを使ってみましょう。
イラスト作成ができるIllustrator

Illustratorは線や図形の作成、文字のデザインができるイラスト作成ソフトです。
Illustratorでできる機能は、主に以下の通りです。
- 図形の作成
- 図形の編集
- テキストのデザイン
- ペンでのイラスト作成
またIllustratorには、縮小や拡大をしても画質が落ちない画像を作れるという特徴があります。「拡大してもぼやけない画像を作りたい!」という場合、Illustratorで画像を制作するのがおすすめです。
例えばWebサイトのロゴは、細かい部分も鮮明に描かれているものが良いロゴだと評価されています。そのため、ロゴを作りたいのであればIllustratorがぴったりです。
UIデザインができるXD

XDはWebサイトやモバイルアプリのUIデザインをする際に使われるツールです。
図形や文字を配置できるのはPhotoshopとIllustratorと同じですが、XDはWebサイト内での動きを再現できます。
例えばWebサイト内にはリンクが配置されていますが「このリンクをクリックしたらこのページに飛ぶ」という動きの再現がXDでは可能です。
1ページだけのWebサイトであればPhotoshopでデザインされることが多いですが、複数のページがあるWebサイトのデザインをする際はXDが使われます。
AdobeのWebデザインツールの価格は?
今回紹介したAdobeのデザインツールは、単体で使用する場合だと以下の料金体系になります。(2020年3月現在)
- Photoshop…2,480円/月(税別)
- Illustrator…2,480円/月(税別)
- XD…1,180円/月(税別)
ですがAdobeにはコンプリートプランというプランがあり、コンプリートプランに加入すると20種類以上のAdobeのツールが使用可能になります。
- コンプリートプラン…5,680円/月(税別)
「複数のツールを使ってみたい!」という方であれば、コンプリートプランに加入するのがおすすめです。
無料でも使えるWebデザインツール

ここからは無料でも使えるWebデザインツールを紹介していきます。
「取りあえずWebデザインツールがどんなものかだけ知りたい」と思っている方は、まずは無料のデザインツールを試しに使ってみましょう。
今回紹介するWebデザインツールはこちらです。
- Inkscape(イラスト作成)
- Canva(イラスト作成)
- GIMP(画像加工)
- Sketch(UIデザイン)
- Figma(UIデザイン)
- Drama(UIデザイン)
- InVision Studio(UIデザイン)
それぞれのツールの特徴を解説していきます。
Inkscape(イラスト作成)

Inkscapeは無料で使えるイラスト作成ツールです。
ペンツールや四角形などを描けるシェイプツール、文字を入力できるテキストツールなど、イラスト作成で必要な機能は一通り揃っています。
Inkscapeは使い方に関するチュートリアルや、ユーザーコミュニティも用意しています。おかげでイラスト作成ツールに慣れていない方でも、無理なくツールの使い方を習得できるのがメリットです。
もし操作方法などがわからなかったら、チュートリアルやユーザーコミュニティを利用してみるのがおすすめです。
Canva(イラスト作成)
 Canva(ドメイン検索&取得する)は無料で使えるイラスト作成ツールです。
Canva(ドメイン検索&取得する)は無料で使えるイラスト作成ツールです。
初心者からプロフェッショナルまで幅広く利用できる、非常に使いやすいデザインツールです。 操作が直感的で、特別なデザインスキルがなくても素早く美しいデザインを作成できるため、誰でも気軽にクリエイティブな表現を楽しむことができます。 多種多様なテンプレート、フォント、グラフィック要素が豊富に用意されているため、プロジェクトに適したスタイルを簡単に選び、効率的にデザインを仕上げることができます。
また、LPやサイトを作成できる機能も提供しており、デザイン作業がワンストップで完結します。ドメインを検索・取得する機能も備えており、ウェブサイトの立ち上げをスムーズに行えるのも魅力です。
Canvaは多種多様なテンプレート、フォント、グラフィック要素が豊富に用意されているため、プロジェクトに適したスタイルを簡単に選び、効率的にデザインを仕上げることができます。
GIMP(画像加工)

GIMPはPhotoshopの代わりとなるフリーの画像加工ツールです。
レイヤーや画像の編集など、フリーでありながらも機能は十分に揃っています。
PythonやPerlなどのプログラミング言語を用いた拡張機能もあり、プログラミング言語を使用してGIMPを操作することも可能です。
プログラミングのスキルがある方にとっては、親和性の高い画像加工ツールと言えます。
Sketch(UIデザイン)

SketchはUIデザインツールで、使用料として$99(2020年3月時点)かかるものの、30日間お試しで使用できます。
機能を拡張するためのプラグインも数百種類以上揃っており、プラグインを活用すれば効率よくUIデザインの作業を進められます。
Sketchはチーム向けのサービスもリリースしており、集団でUIデザインの仕事を進めたい方にもおすすめです。Facebookや任天堂などの大手企業も、Sketchを使用しています。
Figma(UIデザイン)

Figmaも使用料が$12〜$45(2020年3月時点)かかるものの、30日間でお試し使用ができます。
Figmaの魅力はPCにソフトをインストールせず、ブラウザ上で操作ができるという点です。おかげでPC環境やOSに依存しないでUIデザインの作業ができます。
二つ目に、FigmaはAdobe XDやSketchなどのUIデザインツールのファイルもインポートできます。
もし「他のツールからFigmaに乗り換えたい!」と思っても、過去のツールで編集していたファイルもそのまま編集できるのが嬉しいポイントです。
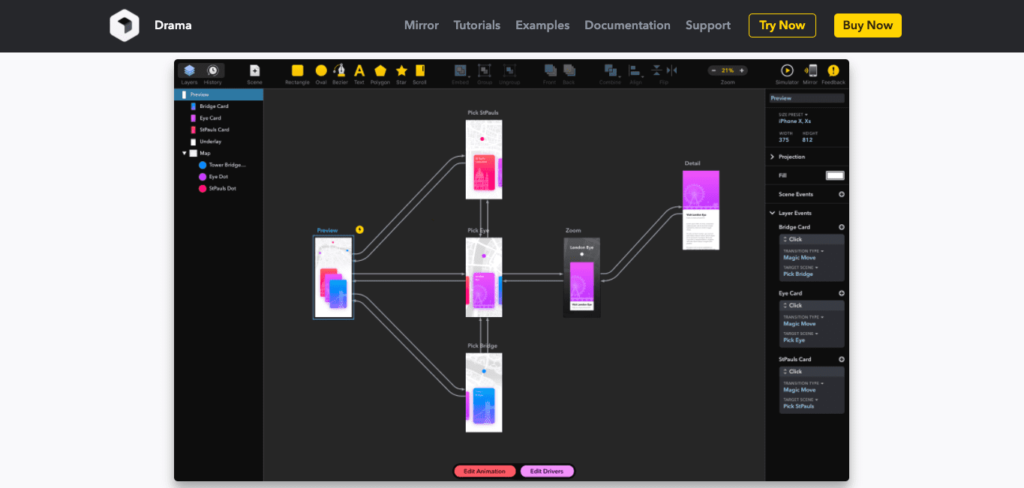
Drama(UIデザイン)

Dramaも基本的には$99(2020年3月時点)の使用料がかかりますが、7日間のお試し版も用意してあります。
DramaはUIデザインはもちろんのこと、アニメーションを作成することもできます。
作成したデザインはスマホから確認することもでき、実際のスマホではどのように表示されるかも確認できるのがDramaの魅力です。
操作中はショートカットキーのヒントが表示されることもあり、効率良く作業したい方の手助けにもなります。
InVision Studio(UIデザイン)

InVision Studioは無料で使えるUIデザインツールで、2018年8月にリリースされました。
無料ながらもアニメーション作成機能、実際のアプリの使用感に近いプロトタイプが作成できるなど、無料のUIデザインツールの中では品質が高めです。
アニメーション機能のあるアプリWebサービスのデザインをしたい方は、InVision Studioがおすすめです。
Webサイトとして公開できるデザインツール

Webデザインツールの中には、自分が作ったWebデザインをそのままWebサイトとして公開できるものもあります。
Webサイトを制作するツールはWordPressが定番ですが、それ以外にも使えるツールは豊富にあります。
今回紹介するWebサイト制作ツールはこちらです。
- STUDIO
- Wix
- Jimdo
- ペライチ
無料で使えるものから操作がしやすいものまで、幅広くあります。
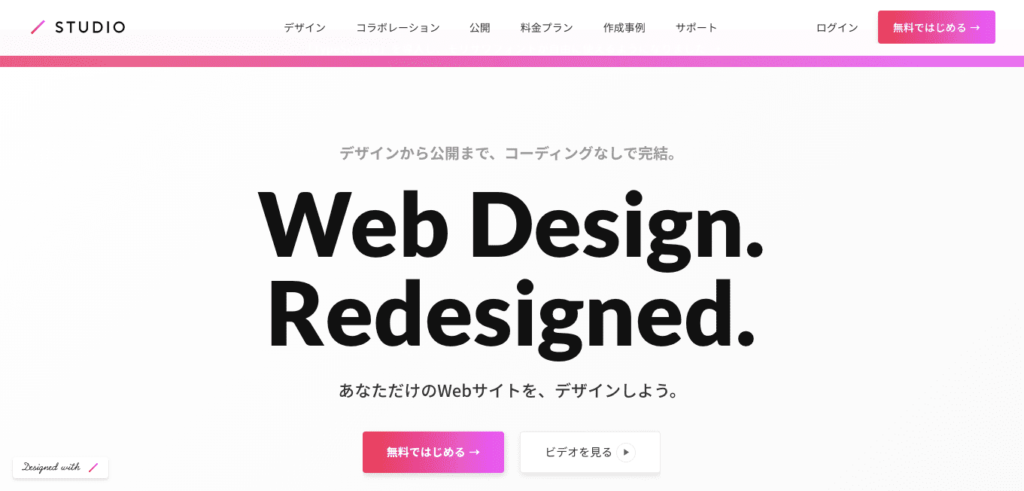
STUDIO

STUDIOはブラウザ上でWebサイトを制作できるツールです。有料プランだけでなく無料プランも用意されています。
Webサイトを作るのにコーディングは不要で「ボックス」を配置しながらWebサイトを作っていきます。
直感的にWebサイトを制作できるので、webサイト制作が未経験の方でもおすすめなツールです。
Wix

Wixも有料プランと無料プランを用意しているWebサイト制作ツールです。
Wixの強みは、Webデザインが苦手な人でも制作しやすいというだけでなく、Webデザインに慣れている人向けのエディタも用意しているという点にもあります。
ブログやネットショップも作れるので、Wixで対応できる幅は広いです。
Jimdo

Jimdoは短時間でデザイン性のあるWebサイトを制作できるツールです。無料プランも有料プランもあります。
AIビルダーが制作のサポートをしてくれるので、効率良くWebサイトが作れますし、Webデザインの勉強にもなります。
コードでデザインすることもできるので、コードが書ける方にもおすすめなツールです。
ペライチ

ペライチはテンプレートを用いてWebサイトを作れるツールです。ペライチも無料プランと有料プランがあります。
ペライチは制作代行サービスも用意しており、プロに依頼することで高品質なWebサイトを作ることもできます。
割引キャンペーンを行っていることもあるので、お得に利用可能です。
まとめ:Webデザインツールを使いこなそう!
Webデザインツールにはどのようなものがあるのか、理解は深まったでしょうか。
Webデザインツールにはイラスト作成ができるものや、UIデザインができるものなど、実に様々あります。
Adobeのツールが主流ではありますが、無料でも高品質なツールはあるので、金銭面でお悩みの方は無料のツールを使っていきましょう。
また、制作したWebデザインをそのままWebサイトとして制作するツールも中にはあります。
「LPやブログ、ネットショップを解説したいけどWebサイト制作に自信がない…」という方でも簡単にデザインができるツールもあるので、ぜひ使ってみましょう。















