『ウェブデザイン技能検定』はWeb業界で唯一の国家資格で、Webデザイナーのスキルを測れる指標です。
しかし、市場で求められるのはあくまでスキルを使って何を生み出せるか。
ウェブデザイン技能検定を取得するなら、そのスキルを使ってオリジナル作品を生み出し、さらに+αのスキルで市場価値を高めることを忘れないようにしましょう。
本記事では、ウェブデザイン技能検定の勉強方法だけではなく、スキルを使って市場で引っ張りだこのWebデザイナーになるための注意点を解説します。
記事のもくじ
そもそもウェブデザイン技能検定とは?
 ウェブデザイン技能検定は、Webデザイン業界における唯一の国家資格で、1級~3級のうち1級保持者は2019年度までの集計で合格者が81名しかいません。
ウェブデザイン技能検定は、Webデザイン業界における唯一の国家資格で、1級~3級のうち1級保持者は2019年度までの集計で合格者が81名しかいません。
そのため、1級に合格すればWebデザインの高度な知識やスキルを保有していることが証明できます。
学科だけでなく実技の試験もあるため、知識だけではなくスキルも証明できるのが特徴です。
以下の記事では試験の難易度や受験するメリット、就職に活かすために必要な等級などを解説しています。
ウェブデザイン技能検定を過去問で勉強する際の注意点

ウェブデザイン検定はWebデザインのスキルを測る1つの指標にはなりますが、それだけでは就職には不十分です。
Webデザイナーとして就職を目指すなら、以下の2点を心得ておく必要があります。
- オリジナル作品が作れないと意味がない
- Webデザイナーは+αのスキルがないと厳しい
詳しく解説していきます!
オリジナル作品が作れないと意味がない
Webデザイナーが現場で求められるのは、クライアントの要望に沿ったデザインを一から完成させること。
いくら資格を持っていても、その力を作品で証明できなければ企業側を納得することはできないのです。
就職活動の際は自分のオリジナル作品も提示することで説得力が倍増します。
▼オリジナル作品例

(引用:Kredo オンラインキャンプ)
過去問で資格を取得することも大事ですが、オリジナル作品で実力を証明することも忘れないようにしましょう。
Webデザイナーは+αのスキルがないと厳しい
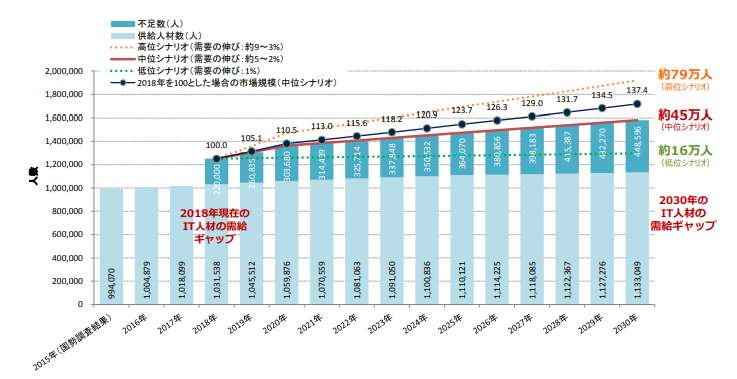
Webデザイナーを含めたIT人材は2030年に最低16万人不足すると予測されており、今後も需要が高まっていくのは確実です。
▼IT人材需給に関する主な試算結果

(引用:みずほ情報総研株式会社)
しかし、これは以下のWebデザイナーの業務を1人でできる人材の話。デザインしかできないWebデザイナーは飽和状態なのです。
- クライアントの意向のもと企画書作成
- 素材集め
- デザイン作成
- コーディング など
▼現役Webデザイナーが語るWebデザイナー市場の現状(5:36~)
Webデザイナーがこの競争を勝ち抜くためには、以下のようなスキルが必要になります。
- 英語力
- プログラミングスキル
- マーケティングスキル
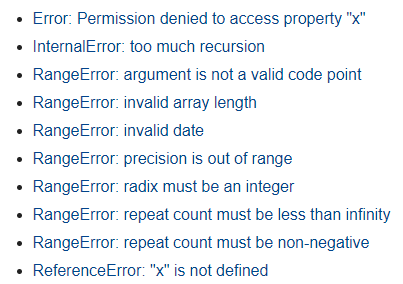
「Webデザイナーに英語力?」と思うかもしれませんが、近年ではWebデザイナーもWebサイトなどのプログラミングをするのが普通で、以下のようなプログラミング言語を理解しなければなりません。
▼Webデザイナーが使うJavaScriptのエラーメッセージ

(引用:MDN Web Docs)
しかも、GoogleやQ&Aサイトで必要なプログラミング資料を引っぱってくる際も、英語じゃないと情報が見つからないことも多いのです。
英語力とWebデザイナーとしての市場価値はとても強く結びついているのが実情です。
実際、初心者でも英語とプログラミングを同時習得できる『Kredo オンラインキャンプ』の卒業生は、以下のような大企業に続々と就職しています。

Webデザイナーの競争を勝ち抜きたければ、過去問だけではなくプログラミングと英語も習得することが必須です。
プログラミング・英語初心者の方は、TOEIC380点の方など多くの初心者がWebデザイナーに転職成功している『Kredo オンラインキャンプ』が最短の道。ぜひカリキュラムをチェックしてみましょう!
ウェブデザイン技能検定の過去問公開サイト
 ウェブデザイン技能検定の勉強には、過去問の利用も有効です。
ウェブデザイン技能検定の勉強には、過去問の利用も有効です。
こちらではウェブデザイン技能検定の過去問を公開しているWebサイトを5つご紹介します。
ウェブデザイン技能検定(公式サイト)

(引用:ウェブデザイン技能検定)
『ウェブデザイン技能検定』公式サイトでも過去問が公表されています。
1級~3級の過去3回分の過去問を確認でき、学科は解答も付いています。
実技は解答がないため、あくまで問題の確認と練習用に活用してみてください。
Webデザイナーの資格を取ろう!!

(引用:Webデザイナーの資格を取ろう!!)
『Webデザイナーの資格を取ろう!!』では、3級学科の平成28年度~30年度までの過去問が解答付きで公開されています。
ブログに問題が掲載されているので、スマホでも気軽に解くことができます。
FOM出版

(引用:FOM出版)
『FOM出版』は教材販売の実績が豊富で、公式サイトでは平成25年度第4回の2級と3級の過去問がダウンロード可能です。
解説のほか実技の素材データまでダウンロードできるのが大きな魅力です。
Webデザイン技能検定 合格必勝マニュアル(筆記試験編)

(引用:Webデザイン技能検定 合格必勝マニュアル(筆記試験編))
『Webデザイン技能検定 合格必勝マニュアル(筆記試験編)』は2級と3級の学科試験の過去問を公開しています。
ブログなので少し探しづらい部分もありますが、カテゴリーから「Webデザイン技能検定三級」「Webデザイン技能検定二級」を選択すると見つけやすいです。
FukuokaMiyako PC School

『FukuokaMiyako PC School』は、3級の学科・実技の過去問を動画で解説しているサイトです。
解説しているのは3級の過去問のみですが、初めてウェブデザイン技能検定を受験する方は試験のイメージを掴みやすくなります。
ウェブデザイン技能検定の過去問を使った勉強方法

ウェブデザイン技能検定の過去問を使った具体的な勉強方法について紹介していきます。
過去問を多く解いて傾向を把握する
ウェブデザイン技能検定に限らず、資格試験には過去問から似た問題が出題されることが多いという特徴があります。
特に学科試験は過去問と同じ問題が出題される可能性も高く、過去問を解いておかないと損です。
何度も過去問を解くことで時間配分の感覚も身につきますので、繰り返し多くの過去問を解いていきましょう。
ネット上の情報だけでなくテキストも使う
インターネット上に公開されている情報は全てではなく、解説がない場合も多いです。
問題の内容をしっかりと理解するためにも、解説が付いているテキストで学習していきましょう。
受験料を無駄にしないためにも、勉強への投資は惜しまない姿勢が大事です。
苦手分野は別サービスも活用する
ウェブデザイン技能検定の出題範囲は広範囲に渡ります。
例えば、JavaScriptやPHPなどといったプログラミングの知識は、実際に手を動かして練習しないと身につきません。
『Progate』や『ドットインストール』といった別サービスを活用して、苦手分野の対策をしましょう。
まとめ:ネットと書籍でウェブデザイン技能検定の過去問を多く解くことが合格のコツ
 ウェブデザイン技能検定の過去問はインターネット上で多数公開されているので、どんどん問題を解いてテストに慣れていきましょう。
ウェブデザイン技能検定の過去問はインターネット上で多数公開されているので、どんどん問題を解いてテストに慣れていきましょう。
ただし、あくまで大事なのは『Webデザインで何かを生み出せるようになること』。
Webデザイナーにはデザインスキルの他にプログラミングや英語といった+αのスキルが求められるので、資格取得よりも自分の市場価値を上げることを重視してくださいね!