HTMLはプログラミングに馴染みのない人でも比較的学習を進めやすい言語として、様々な業界の人から注目を集めている言語の1つです。
エンジニアリングのために専門学校へ通うという人もいますが、趣味レベルで始めるには少し敷居が高いものです。
そこで活用したいのが勉強用のWebサイトです。
今回はHTMLを初めて学ぶ人に向けて、勉強サイトだけでスキルアップが可能なのかや、オススメのサイトについてご紹介していきます。
記事のもくじ
HTML初心者がWebサイトだけで勉強することは可能?

まず、HTMLの勉強にWeb上のサービスだけで対応できるかどうかを見ていきましょう。
勉強サイトを使えば十分に学習可能
HTMLの学習は、Webサイト上のカリキュラムをこなすだけでも十分に進めていくことができます。
というのも、基本的にHTMLはWebサービスの運用に使うことがほとんどであるため、ハードウェアを扱ったりする機会がないためです。
たとえばロボティクスや電子工作のスキルを身に付けたい場合、プログラミング学習はもちろんですが、実際に工作キットやパーツを揃えて作業をする必要があるため、なかなかコーディングの学習や知識を蓄えるだけでは学びが少なくなってしまうこともあるものです。
しかしながら、HTMLであればそのようなプロセスを踏む必要はないため、コンピューター上の学習を進めるだけで、しっかりと実践的なスキルを身に付けていくことが可能です。
効率的な勉強で、一気にプロレベルにまで到達してしまおう
HTMLの勉強サイトは、スキルを身につけるための要点がしっかりとまとまっているのと、実際にコーディングを直接行いながらカリキュラムを進めていくことができるのが大きな特徴です。
たとえば本やブログなどを読み漁りながら勉強を進めるとなると、自分で一から作業環境を構築して、プログラミングに移っていく必要があります。
そしてエラーが起こった場合にも、その部分は自分で解決していく必要があるだけでなく、コーディングではなく自分の作業環境に問題があるという可能性も捨てきれないため、多くの問題に対処しなければなりません。
一方、勉強用のサイトを活用すれば、PC上ではなくブラウザ上でコーディングを行うことができるだけでなく、その場で正誤判定も瞬時に行ってくれます。
何度もテキストエディタのエラー表示と格闘する必要がなく、パソコンのスペックを機にする必要もなくなるため、学習効率は非常に高いと言えるでしょう。
そして、実践的な学習を短期集中で行うことができれば、すぐにでもWebサイト構築などに取り掛かることもできます。
プログラミングは一度ある程度のスキルを身に付けてしまえば、あとは実践の中で体に定着していくだけでなく、新しい技術も試行錯誤しながら身についていくものです。
だらだらと学ぶよりも、一気に学習を進めてしまう方が定着も早いため、Webサービスを使って効率よく技術を学んでいくようにしましょう。
HTML初心者がWebサイトを活用する際に意識したい勉強法

次に、勉強用のWebサイトを活用する上で注目しておきたい勉強法について見ておきましょう。
ひとまずカリキュラムを全てこなしてみる
まず大切なのは、提供されるカリキュラムを一通りこなしてみるということです。
HTMLは学びやすい言語であるということもあり、それぞれの学習サービスでは一通り充実したカリキュラムが用意されています。
これらは初めから順にこなしていくことで、HTMLについて一通りの知識と技術を身につけることができるように整理されています。
いくつものコースをまばらに勉強するのではなく、1つコースを決めたら、それを一気に進めてしまうことを意識することが重要です。
なぜなら、どのコースも総じて学習内容は同じであるため、初歩の初歩の技術を取っ替え引っ替え学んでも、得られるものは少ないためです。
多少わからないことがあっても、気にせず一気に学び進めてしまうことで、後々から分かるようになることも増えてきます。
とにかくカリキュラムを一度こなしてしまい、わからないことが残っているようであれば、復習としてなんどもその講座を受けるようにすると良いでしょう。
自分でWebサイトを構築する
ある程度スキルが身についたら、自分でWebサイトを作って見ましょう。
勉強用のコンテンツによっては自分でWebサイトを作らせるというものもあるため、積極的に活用していくようにしましょう。
1つ自分用のWebサイトを持つことができれば、それは立派なポートフォリオとして企業などに紹介していくことも可能になります。
実際のスキルだけでなく、自分の自信にもつながるため、早いうちから自分でWebサイトを作っていくように心がけることが大切です。
ポートフォリオができたら積極的に案件を探す
満足のいくポートフォリオができたら、Web開発案件に積極的に応募してみると良いでしょう。
転職先が見つからなくとも、フリーランス向けのエンジニア案件は巷に溢れています。
そのため、エンジニアとして会社に就職するよりも、Webサイト作成の案件を見つける方が簡単ということも珍しくありません。
やはり一番技術が身につくのは実践環境であるため、プロのエンジニアを目指している場合は前のめりの姿勢を大切にすると良いでしょう。
最近では一定のカリキュラムを終えた受講者向けに、就職先などを紹介している勉強サービスも存在します。
こういったサービスが付随するサイトのコンテンツを積極的に受講してみるのもオススメです。
無料で使えるHTML初心者向けの勉強サイト

オンラインで使える勉強サイトは有料のものが大半を占めますが、初心者向けの講座であれば無料で受講できるプランを備えているサイトも少なくありません。
Progate(プロゲート)

ProgateはHTMLを独学で勉強するなら非常に頼もしい存在となるサイトです。
イラストで分かりやすく解説された資料を読みながら、実際にコードを書いて練習を進めていくことができるので、テキストなどを使うよりも効率的に学習を進めていくことが可能です。
提供国数は100を超える巨大サービスであるため、コンテンツが充実している点も嬉しいポイントです。
Schoo(スクー)

HTML専門の勉強用サイトではありませんが、幅広いコンテンツの一環として、HTMLの講座も充実しています。
プロによる実践的な講座がライブ動画で配信されており、ライブストリーミングは無料、アーカイブは有料という料金システムとなっています。
ドットインストール

長時間の講座は集中力が続かない、という人は、ドットインストールを利用してみると良いでしょう。
動画の長さはどれも3分程度にまとめられており、短時間集中で時間のないときでもスッキリ学習することができます。
SkillHub(スキルハブ)

スキルハブでは初心者がプロになるまでのカリキュラムが用意されており、無料で初心者向けの講座を受けることができます。
初心者向け講座を完了した後はお金を払えばそのまま次のステップへと進むことができるので、モチベーションを崩すことなく勉強を進められるのは強みです。
CODEPREP(コードプレップ)

手を動かして学ぶ、がモットーの勉強サイトです。
PC専用のサービスですが、穴埋めドリルやコーディングなど、座学とはいえ受講者の主体性が問われるカリキュラムが特徴です。
入門編は無料、それ以降が有料という明快な料金プランも嬉しいポイントです。
シラバス

「マネして学ぶ」を特徴とするこちらのサイトでは、実在するWebサイトの構造を見ながら同じものを作ることができます。
単なる技術だけでなく、コーディングのスキルが実際にはどのようにして活用されるのかを手を動かしながら学べるため、プログラマーの職業体験感覚で学ぶことができます。
paiza(パイザ)ラーニング

基本的には有料コンテンツが充実していますが、無料コンテンツも有料と同クオリティで受講できるのがパイザのHTML講座です。
3分のまとめ動画と練習問題がセットになっており、少しづつ確実に学習を進めていきたい人にはオススメのサイトです。
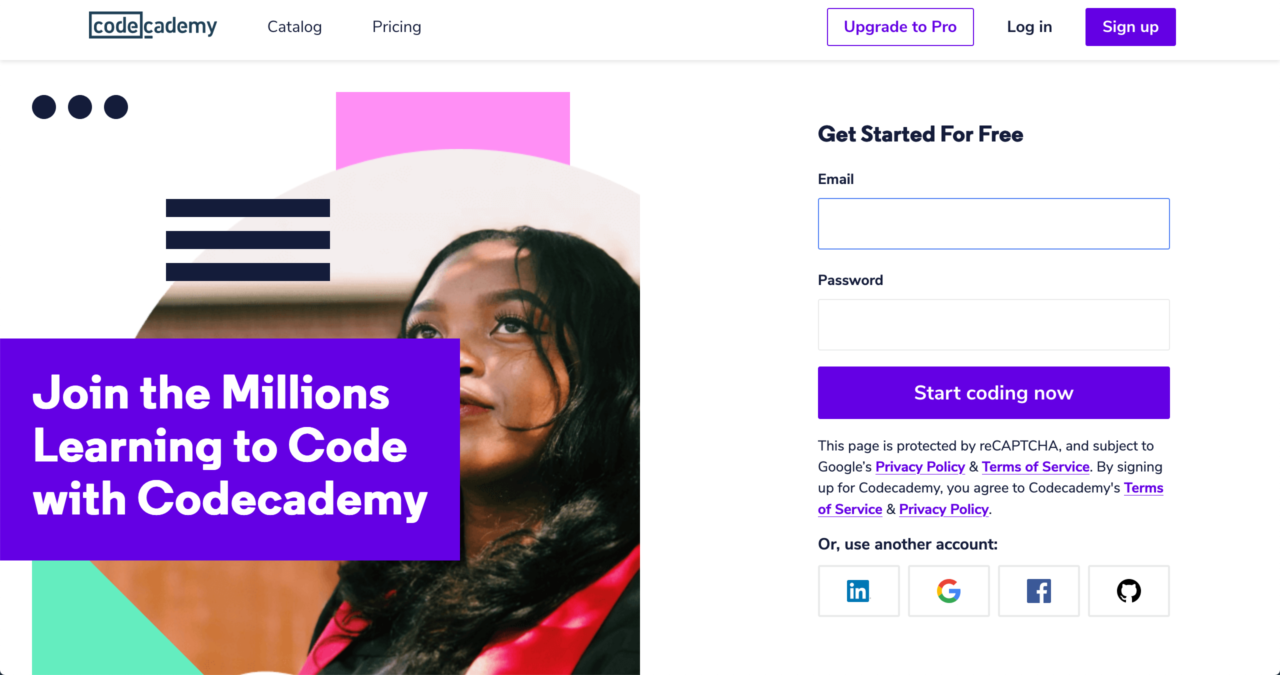
Codecademy(コードカデミー)

英語でも問題ない、という人は、コードカデミーを利用してみると良いでしょう。
日本だけでなく世界中にユーザーを抱えるサービスだけあり、無料のサービスとしては最大級のコンテンツを抱えています。
コーディングはもともと日本語の少ない分野になるため、たとえ英語であってもさほど苦になることもないでしょう。
Dash(ダッシュ)

こちらも英語がメインのサービスとなりますが、無料で使えるだけでなく、ブラウザ上でチュートリアルの視聴とコーディングが行えるため、インターネット環境さえあればいつでも利用できるのが嬉しいところです。
コーディングの結果もその場ですぐに反映されるため、通常のプログラミングよりも学習効率が高いのは嬉しいところです。
有料で使えるHTML初心者向けの勉強サイト

多少お金を払ってでもしっかりと学びたいという人は、以下のサービスをチェックしてみると良いでしょう。
MOZER(モーザー)

プログラミング入門者に向けて開発された、遊んで学べるタイプの学習サイトです。
あらかじめ用意されているストーリーに沿って学習を進められるため、次に何をすれば良いのか迷うこともありません。
序盤は体験版として、無料で遊んでみることもできます。
Udemy(ユーデミー)

オンラインで勉強ができるサイトとしては有名な部類に入るユーデミー。 流石に最大級のコンテンツを抱えているため、網羅的な勉強ができるのが特徴です。
一部無料コンテンツもあるため、試しに受講してみることが可能です。
TechAcademy(テックアカデミー)

こちらもプログラミングスキルを学ぶなら、一度は利用してみたいポピュラーなサービスの1つです。
有料コンテンツが中心ですが、タイムセールやキャンペーンも頻繁に行われているため、お得な時期を逃さず受講してみるのがオススメです。 公式サイト
CodeCamp(コードキャンプ)

自宅にいながら講師のマンツーマンレッスンを受けられるのがコードキャンプです。
家にいながらにして年中無休でレッスンを受けることができ、動画の視聴とともにリアルタイムの指導も受けることができます。
さらに実践的なスキルが身についた段階で、無料で転職・就職の支援を受けることもできるため、初心者からプロを目指すという人にとっては見逃せないサービスとなっています。
スマホでHTMLの勉強ができるアプリ

PCだけでなく、アプリを使えばスマホからでもHTMLの勉強は可能です。
Progate

PC版では無料のサービスですが、アプリ版には有料コンテンツも存在し、少しづつステップアップしながらスキルを身につけることができる、初心者向けのアプリです。
カリキュラムは科目のクリアごとにポイントを獲得できるシステムを採用しており、視覚的に自分が成長していることも体感できるのが魅力です。
Mimo(ミモ)

英語版のアプリですが、HTML以外にも様々な言語に対応しているのが嬉しいアプリとなっています。
Web開発を始めとして、ユーザーの目的に応じてコンテンツをスマホで学習できるということで、多くの人気を集めるアプリです。
HTML初心者が勉強するのに最適な勉強サイト13選のまとめ
HTMLの勉強サイトは非常に豊富になっており、それぞれのサイトによって得意とするサービスも微妙に異なります。
どのサイトを利用すれば良いかわからないという場合は、ひとまず初回の講座をいくつか受けてみると良いでしょう。
大抵の場合は無料で提供されているため、HTML初学者でも気軽に体験してみることが可能です。
有料コンテンツは手が出にくいかもしれませんが、その分内容が非常に充実しているので、わからないことがあればいつでも見直すこともできるのが魅力です。
サイトでの学習後は、理解を確実にするためにスクールを利用するのがおすすめです。
さらにプログラミングスキルと同時に英語力も身につけると、プログラミングの理解をより深められ、キャリアの選択肢を広げられます。
英語ができるエンジニアになって、世界で活躍できるグローバル人材を目指してみませんか?















