HTMLとCSSを習得する際、サンプルコードを使えば初心者でもコードを理解しやすくなります。
ただし、HTMLやCSSはあくまで基礎中の基礎。
ITエンジニアやWebデザイナーとして就職を目指すなら、
- いち早くメインのプログラミング言語学習に移る
- プログラミング以外の+αのスキルを身に付ける
の2点を実践しないと、就職にたどり着けない可能性があるのです…!
本記事では、HTMLとCSSのサンプルコード集と併せて、HTMLとCSSをサンプルコードで学ぶ際の注意点を現役エンジニアが解説します!
ITエンジニアやWebデザイナーを目指している方は、ぜひ参考にしてみてくださいね。
記事のもくじ
HTMLとCSSを練習してできるようになること

HTMLとCSSでできるようになるのは、以下の2つです。
- シンプルなWebサイト作成
- Webサイトへのデザイン性付加
Webサイト作成の基礎中の基礎である2つの機能について、詳しく解説していきます。
1. シンプルなWebサイト作成
そもそも、HTMLとはWebサイトを作るために開発された言語。
HTMLが使えなければWebサイトは作れません。
今では当たり前のように使われている以下のような機能も、HTMLが可能にしています。
- リンク
- 画像の埋め込み
- 見出し
- 表 など
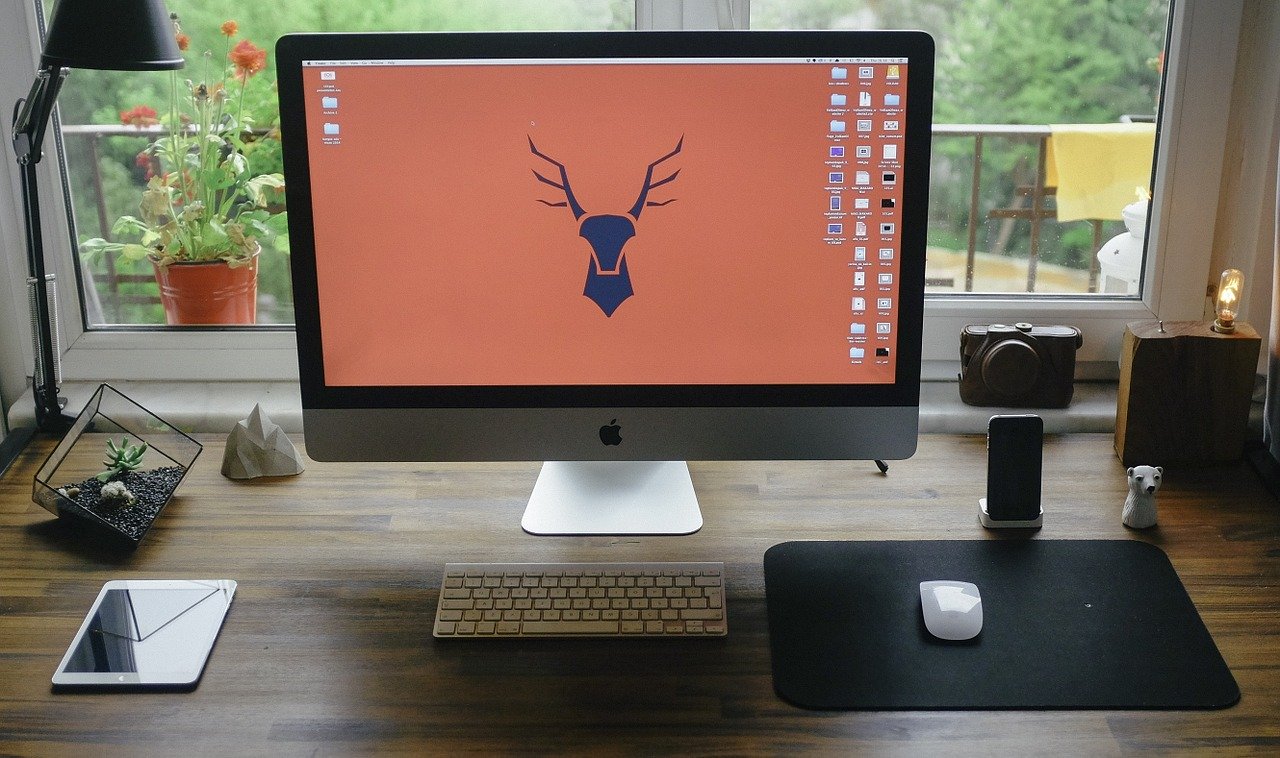
HTMLを使えば、以下のようなシンプルなWebサイトが作れます。
▼HTMLのみを使ったWebサイト例

ここにデザイン性を足していくには、少なくともCSSが必要です。
2. Webサイトへのデザイン性付加
HTMLのシンプルなWebサイトにデザイン性を付加できるのがCSSです。
CSSは必ずHTMLとセットで使用され、Webサイトをどのように装飾するかを指定できます。
▼HTMLとCSSで作成されたWebサイト例

このように、Webサイトを見栄えのよいデザインに変更できるのが特徴です。
HTMLとCSSを一緒に学ぶべき理由

HTMLとCSSを一緒に習得すべき理由は、以下の2つです。
- 両者は一緒に使うことが非常に多い
- 学習難易度が低い
詳しく解説していきます!
1. 両者は一緒に使うことが非常に多い
HTMLだけではデザイン性に乏しく、かつCSSはHTMLがないと使うことができません。
Web開発においてHTMLとCSSは2つで1つと言えるほど、一緒に使うことが多い言語なのです。
仕組みやコードそのものは異なりますが、用途はほぼ同じであるため、HTMLとCSSは同時に学ぶことがセオリーとなっています。
2. 学習難易度が低い
HTMLとCSSはできることがシンプルな分、難易度が低いのが特徴です。
難易度が高い言語だと1つ習得するだけで精一杯ですが、HTMLとCSSは一気に両方習得できる位の難易度です。
実際、Web開発でも一緒に使うことも多いため、一緒に習得することが推奨されています。
HTMLとCSSをサンプルコードで学ぶ際の注意点

Webサイト作成には欠かせないHTMLとCSSですが、できることはあくまで基礎中の基礎まで。
市場で求められるエンジニアになるには、以下の2点に注意しましょう。
- いち早くメインのプログラミング言語学習に移る
- +αのスキルを身に付ける
1. いち早くメインのプログラミング言語学習に移る
HTMLとCSSだけでもWebサイトは作れますが、近年のWebサイトとしては機能が不十分です。
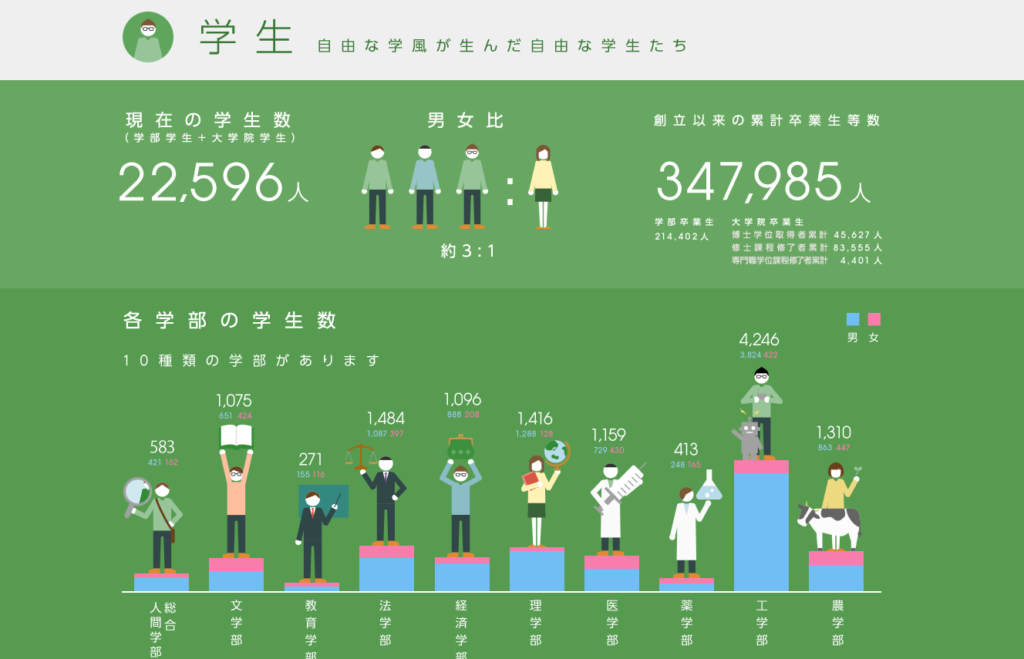
近年はただ見れるだけではなく、デザイン性があり、かつ機能が豊富なWebサイトが主流になっています。
▼デザイン性のある京都大学のHP

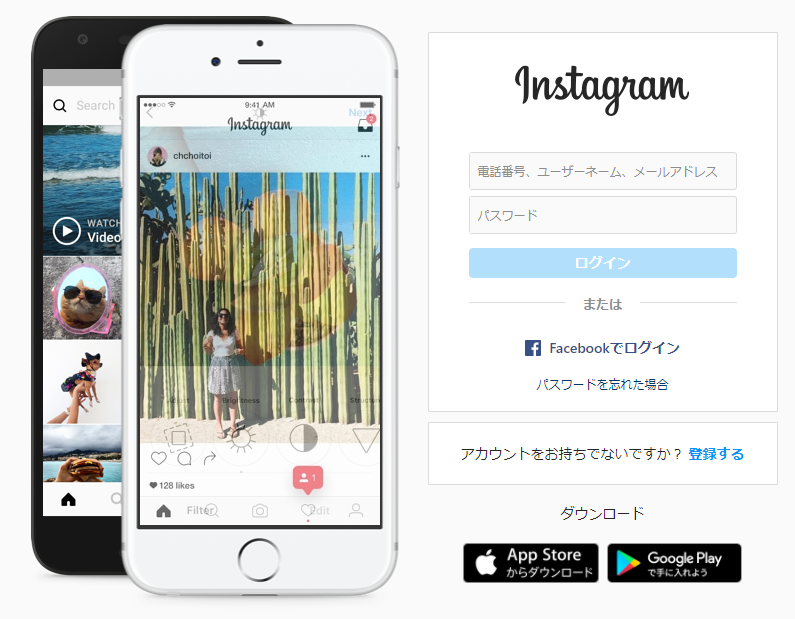
▼Instagramのログインシステム

このようなWebサイトを作るには、JavaScrptやPythonといったプログラミング言語が必要不可欠です。
HTMLやCSSは厳密にいえばマークアップ言語やスタイルシート言語と呼ばれ、プログラミング言語ではありません。
Webデザイナーやシステムエンジニアなどを目指すなら、なるべく早くHTMLとCSSの学習を終わらせて、メインのプログラミング学習に移っていきましょう。
2. +αのスキルを身に付ける
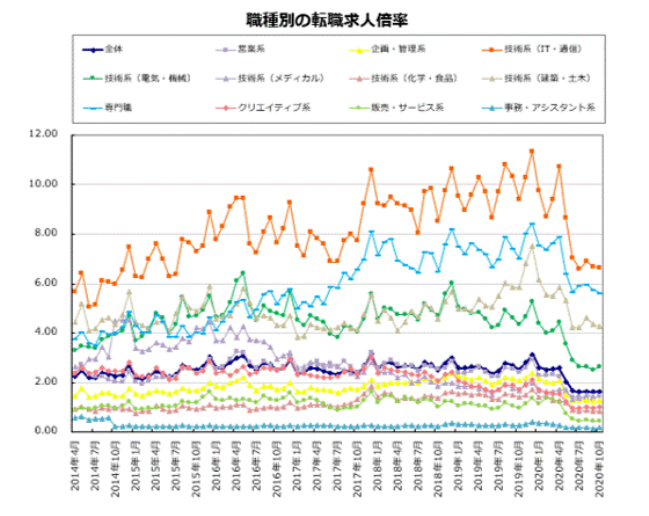
近年ITエンジニアは人材不足が深刻で、超売り手市場だと言われています。
▼2020年のIT・通信系求人倍率は6.64倍

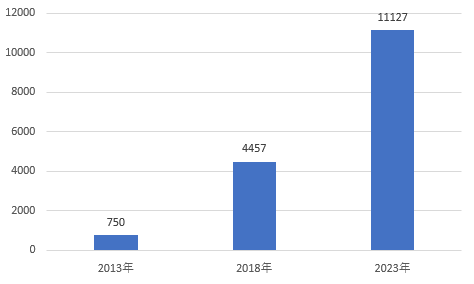
しかし、その分プログラミングスクールも急増しており、未経験エンジニアの競争は激化しています。
▼プログラミング教室数推移

企業側がエンジニアを見る目も厳しくなっているため、プログラミングしかできない未経験エンジニアは、市場で埋もれる可能性が非常に高いのです。
そこで必要になるのが+αのスキル。近年では特に英語力が重視されています。
メルカリでは新卒の9割に外国人エンジニアを採用しており、日系企業でも英語力はマストとなってきました(参考:ダイヤモンドオンライン)。
実際、英語とプログラミングを同時習得できる『Kredo オンラインキャンプ』の卒業生は、以下のような大手企業に続々と就職しています。

卒業生にはTOEIC380点だった方もおり、『Kredo オンラインキャンプ』ならプログラミング・英語初心者でも企業に引っ張りだこのエンジニアになれます。
たった3ヶ月で転職市場で無敵のエンジニアになれるのは、『Kredo オンラインキャンプ』だけです!
HTMLとCSSのサンプルコード活用方法

では、実際にHTMLとCSSのサンプルコードをどのように活用していけば良いか解説していきます!
1. まずはサンプルを真似してコーディング練習
コーディングは一見複雑に見えますが、実は基本的に同じようなテンプレートが繰り返し使用されています。
コーディングは規則的な文字の羅列ですので、その仕組みさえわかってしまえば、あとは作業で全ての工程を進めてしまうことも可能です。
初心者の方はまずサンプルコードをコピペして、数字や文字だけ入れ替え、コードの理屈を覚えていきましょう。
2. サンプルを理解した後はオリジナルのコーディングを
コーディングに慣れてきたら、サンプルコードにアレンジを加えてみるのがオススメです。
一から全てを作るのは難しくても、完成品を少しづつ組み替え、きちんと機能するWebページへと仕上げることができれば、達成感を味わうことができます。
サンプルコードをフル活用することは、初心者のコーディング練習には欠かせないプロセスであるとも言えるでしょう。
練習に最適なHTML・CSSのサンプルコード集
最後に、HTMLとCSSの練習に最適なサンプルコードがまとめてあるサイトをご紹介しておきます。
1. tadworks

(引用:tadworks)
Web制作会社『tadwork』では、コンテンツの一部として『HTML/CSSサンプルコード集』を公開しています。
PCとスマホの双方に対応したレスポンシブデザイン用のサンプルなども公開しており、デザイン性の高いWebサイトを作りたい時にも活用可能です。
2. 【初心者向け】HTML+CSS練習用のサンプルコード

(引用:【初心者向け】HTML+CSS練習用のサンプルコード)
こちらはブログサービスのnoteに寄稿されている記事で、非常によくまとまっています。
プログラミングの専門用語を解説してくれていたり、サンプルコードの仕上がりも紹介してくれていたりするので、初心者にはありがたい仕様と言えます。
筆者がコーディングした他のサンプルコードもリンクに用意されており、バリエーションも豊富です。
3. Web Design Trends

(引用:Web Design Trends)
Web制作に関する情報メディア『Web Design Trends』では、『コピペで実装!すぐに使えるCSSサンプルコードまとめ』という記事でCSSのサンプルコードをまとめています。
ボタンやタブ、チェックボックスなど、CSSを使うことでサイトが華やかになるので、ぜひこちらのサンプルコードも試してみてください。
4. サルワカ

(引用:サルワカ)
インターネットや暮らしのブログ『サルワカ』では、『コピペで使えるCSSデザインサンプル集(Web用コード250個以上まとめ)』という記事でCSSのサンプルコードを紹介しています。
様々なデザインを公開しているので、サイトデザインにバリエーションを持たせたい時にはぜひ参考にしてみてください。
まとめ:HTML・CSSのサンプルコードを使って理解を深めよう!
Webサイトの構築には、様々な言語を使うことになりますが、HTMLとCSSはその基礎とも言えるプログラミング言語です。
まずはこれらを理解し、しっかりと使いこなせるようになることがエンジニアとしての第一歩です。
そして、サンプルコードはHTMLとCSSの理解を手助けするのに非常に大きな役割を果たします。
うまくサンプルコードを利用し、効果的な勉強方法を確立していきましょう。















