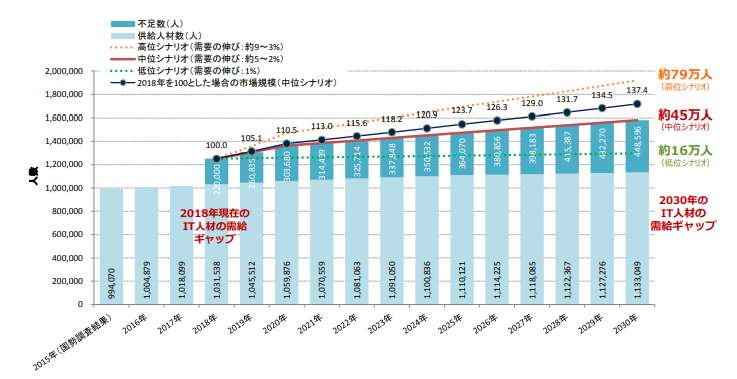
Webデザイナーを含めたIT人材への需要は年々高まっており、2030年には最低16万人の人材が不足すると予測されています。
▼IT人材需給に関する主な試算結果

(引用:みずほ情報総研株式会社)
時給5000円超えも夢ではなく、「Webデザイナーになって安定的に稼ぎたい」という方も多いでしょう。
しかし、デザインしかできないWebデザイナーは飽和状態になりつつあるのをご存知でしょうか?
今や市場で求められているのは、プログラミングスキルや英語といった+αのスキルをあわせ持つ、市場価値の高いWebデザイナーなのです。
本記事では、市場価値の高いWebデザイナーになることを念頭に、デザインソフトを選ぶ前に確認すべき点と、無料デザインソフトをご紹介します!
記事のもくじ
無料デザインソフトの選び方

無料で使えるデザインソフトを紹介する前に、デザインソフトの選び方について紹介します。
デザイン種類から選ぶ
デザインの種類は大きく静止画か動画かに分けられますが、静止画はその中でも
- イラスト
- 写真加工
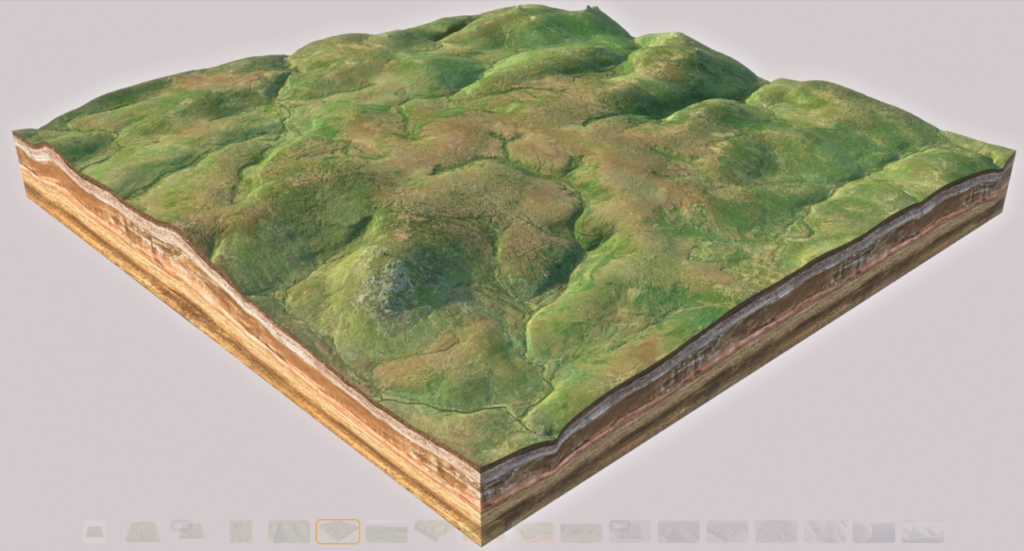
- 3Dグラフィック
- インフォグラフィック
といった種類に分けられます。
▼3Dグラフィック例

(引用:Turbosquid)
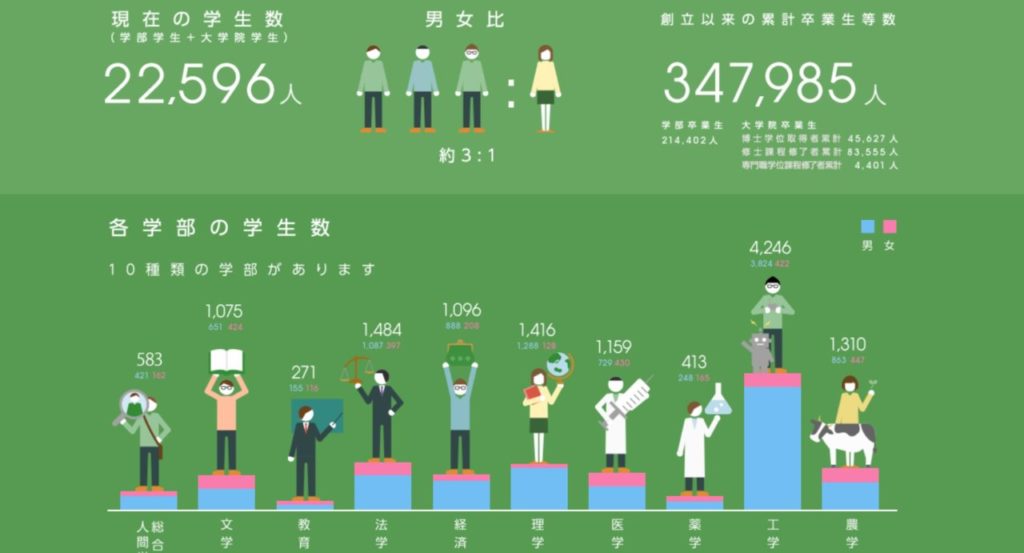
▼インフォグラフィック例

(引用:探検!京都大学)
種類によってデザインソフトも異なるので、まずはどの種類を作りたいかを決めましょう。
デザインソフトの機能で選ぶ
直感的な印象がものを言うデザインにおいては、イメージを具現化できる機能があることが非常に重要です。

例えば当社Kredoのトップ画像1つ作るだけでも、以下のような機能が必要になります。
- 画像の明度調整
- グラデーション
- ロゴ挿入
- 不要なものを消すブラシ など
自分のイメージを再現するのに必要な機能があるかどうか、デザインソフトの機能を確認しましょう。
使い勝手で選ぶ
デザインソフトは、実際に使ってみると
- 重い
- 操作が複雑
- テンプレートの種類が少ない
といった問題が生じる可能性があります。
これらは実際に使ってみなければ分からない上、個人の好みによるので、気になるソフトはどんどん試して合うものを選びましょう。
無料デザインソフトを選ぶ前に確認すべき2つのこと
現在Webデザイナーへの需要が増えているとはいえ、デザインしかできないWebデザイナーは飽和状態です。
▼現役Webデザイナーが語るWebデザイナー市場の現状(5:36~)
市場で求められているのは、あくまでデザイン以外の+αのスキルを持った市場価値の高いWebデザイナーなのです!
こちらでは
- Webデザインの仕事内容
- 週3稼働の高単価WEBデザイナーが持つスキル
を解説しますので、ガチで稼ぐWebデザイナーになるためにあなたが習得すべきスキルを確認してみてください。
WEBデザインの仕事内容や働き方
仕事内容
Webデザイナーというとデザインだけできれば良いと思っている方も多いかもしれませんが、実際の業務は多岐に渡ります。
- クライアントの意向をもとに企画書を作成
- この時点で大まかなレイアウトを提示することがほとんど
- 案件を受注したら、必要な素材を集める
- ネット素材のほかカメラマンなどへの外注、もしくは自身で撮影・作成した素材を使用
- 企画書をもとにソフトでデザインを作成
- Webサイト・アプリ等の場合、フロントエンドのコーディングまで完結させることが多い
- クライアントからのフィードバック等を反映して修正
これらの業務の中で1人でできる範囲が増えれば増えるほど、需要や報酬も高くなります。
働き方
Webデザイナーの働き方には会社勤務とフリーランスがあります。
- 上司や同僚から知識やスキルを吸収できる
- 勤務時間が決まっていたり、収入に限度があったり、融通が利かない
- 仕事の成果は全て自分の報酬になり、休みも自分次第
- 自分のスキルや実績が売上に直結し、全て自己責任
初心者の方はまず会社勤務を目指すことになりますが、高単価の仕事ほど求められるスキルは多いです。
週3稼働の高単価WEBデザイナーが持つスキル
世の中には週3稼働で50万円以上稼ぐようなWebデザイナーもいますが、彼らは以下のようなスキルを持っています。
- 英語力
- コーディングスキル
- マーケティングスキル
「Webデザイナーに英語?」と不思議に思うかもしれませんが、Webデザイナーがコーディングに使うJavaScriptなど、プログラミング言語は全て英語で構成されているのです。
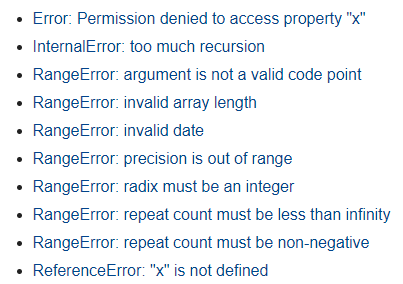
▼JavaScriptのエラーメッセージ例

(引用:MDN Web Docs)
上記のような英語を解読できなければ、コーディングに非常に時間がかかってしまいます。
さらに、必要な開発方法や参考になる資料は、ネット上から検索して引っぱってこなければなりませんが、日本語では情報が少なすぎます。
市場価値の高いデザイナーほど、海外のデザイントレンドやデザインコーディングの参考資料などの検索力が高い傾向が強く出ています。
『Kredoオンラインキャンプ』では、セブ島唯一の政府公認プログラミング×英語のカリキュラムを採用しており、未経験Webデザイナーでも以下のような大企業に就職しています。

転職・就職で無双できるWebデザイナーになりたい方は、ぜひ『Kredoオンラインキャンプ』のカリキュラムをチェックしてみましょう!
写真加工向け無料デザインソフト4選
写真加工向けの無料デザインソフトを4つ紹介します。
Canva
CanvaはWebブラウザ上で利用でき、既存のデザインテンプレートを組み合わせて、初心者でもデザイン性の高い写真加工ができます。
FacebookやGoogleのアカウントなどで登録した後、ブログのアイキャッチ作成や、名刺作成、Twitterのヘッダーなどが作成可能です。
対応OS:Web
Pixlr X / Editor
Pixlrは、登録不要で利用できるWebブラウザ上の写真加工ソフトです。
機能を抑えた「Pixlr X」と高機能版の「Pixlr E」があり、どちらも無料で利用できます。
手持ちの画像をアップロードするだけでなく、多くの写真画像を検索して利用することが可能です。
対応OS:Web
PhotoScape X
PhotoScape Xは、初心者でも直感的に操作可能な写真加工ソフトです。
PhotoScape Xよりさらに簡易的なソフトが欲しい方は、簡易版のPhotoScapeを利用できます。
PhotoScape Xの公式サイトには、多くのチュートリアル動画が公開されているため、こちらを参考に写真加工を行ってみてはいかがでしょうか。
対応OS:Windows / Mac
Fotor
Fotorは手軽に写真加工や、アイキャッチのようなグラフィックデザインがWeb上で行えるデザインソフトです。
画像の補正やエフェクトの追加だけでなく、美顔機能やフレーム機能などがデフォルトで搭載されています。
ステッカーやテキスト機能を使えば、CanvaのようにブログのアイキャッチやYouTubeのサムネイル画像作成など、さまざまなグラフィックデザインの作成もできます。
対応OS:Web
イラスト向け無料デザインソフト(ビットマップ)3選
ビットマップとは、全て小さな点で描かれたイラストのことを指し、拡大すると以下のような点の集合が見えるのが特徴です。
▼ビットマップイメージ

(引用:Wikipedia)
ここでは、イラスト作成などができるビットマップ画像制作向けのデザインソフトを4つ紹介します。
GIMP
GIMPは古くから存在するオープンソースの画像加工ソフトで、イラスト作成から写真加工まで対応しています。
レイヤー機能や、パス機能はもちろんのこと、外部の追加機能も豊富に用意されているため、Photoshopと比較しても遜色が無いデザインソフトです。
対応OS:Windows / Mac / Linux
Krita
「初心者からプロまで使える本格的ペイントツール」がキャッチフレーズのオープンソースペイントソフトです。
手描きイラストを作成するための「ペン先」が非常に豊富で、ブラシの手ブレ補正などの設定もできます。
直感的に利用できるインターフェースなので、初心者でも扱いやすいのが特徴です。
対応OS:Windows / Mac / Linux
FireAlpaca
FireAlpacaは初心者でもイラスト制作ができるように、簡単な操作で利用できるペイントツールです。
ペン先は鉛筆やエアブラシ、水彩などのほか、オリジナルのペン先も作成可能。
集中線ツールや、3Dパース機能、マンガ原稿テンプレートなども用意されており、マンガ作成にも利用できます。
対応OS:Windows / Mac
イラスト向け無料デザインソフト(ベクター)3選
ベクター画像は、ビットマップ(ラスター)画像とは異なり、拡大縮小しても画像の乱れがほとんどありません。
▼ベクターイメージ

(引用:Wikipedia)
ロゴやWeb素材作成におすすめのベクター画像制作向け無料デザインソフトを3つ紹介します。
Inkscape
InkscapeはIllustratorと遜色ないほど高機能で、無料のベクターグラフィックエディターの中では定番ソフトです。
高機能なので初心者には難しいかもしれませんが、将来的にIllustratorを使うかもしれない方は、Inkscapeで操作感を身に着けてみてはいかがでしょうか。
対応OS:Windows / Mac / Linux
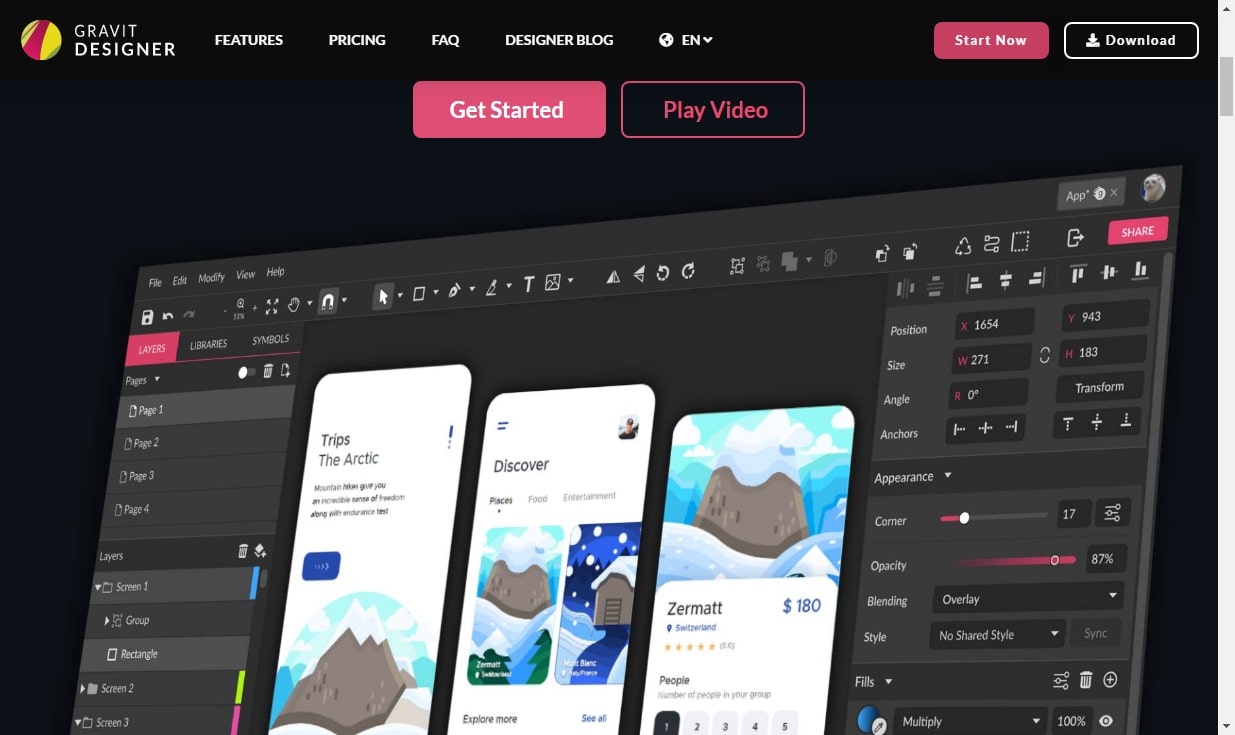
Gravit Designer
Gravit Designerは、Webブラウザ上で利用できるベクターグラフィックエディターです。
機能は豊富で、ベクター画像制作に必要な機能が一通り取り揃えられています。
公式ページは日本語表記されていませんが、ツール内では「help」→「language」から日本語を選択でき、日本語で利用できます。
対応OS:Web
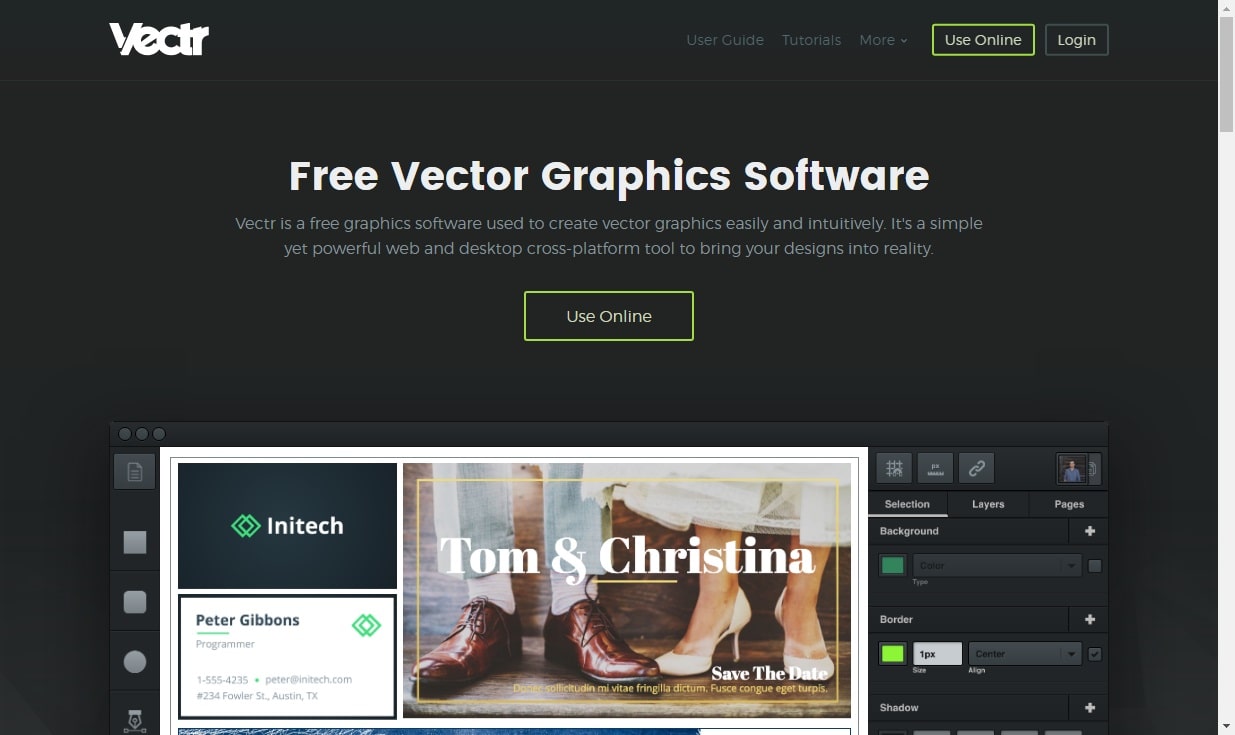
Vectr
VectorもWebブラウザ上で利用できるベクターグラフィックエディターです。
こちらはユーザー登録不要で利用でき、Gravit Designerに比べてシンプルな作りとなっています。
簡単なロゴの作成や、アイコンの作成におすすめのデザインソフトです。
対応OS:Web
無料デザインソフトを使う場合の注意点
 さまざまな無料で使えるデザインソフトを紹介しましたが、利用する際にはいくつか注意すべき点があります。
さまざまな無料で使えるデザインソフトを紹介しましたが、利用する際にはいくつか注意すべき点があります。
ここでは、無料デザインソフトを利用する場合の注意点を見ていきましょう。
サポートがない
無料で使えるデザインソフトは、有料のデザインソフトと違い、サポートがありません。
インターネットなどで自力で解決策を見つけ出す能力がなければ、無料のデザインソフトを使いこなすことは難しいでしょう。
また、有料のデザインソフトと違い、いつ開発が終了するかわかりません。
これまでもいくつもの無料ソフトが開発を終了しているので、いつか突然使えなくなるかもしれないという点には注意が必要です。
ファイル形式に要注意
取り扱えるファイル形式はデザインソフトごとに異なり、特にデザインの仕事では以下のファイル形式が頻繁に利用されます。
- ai
- psd
- svg
- eps
ai・psd形式はllustrator・Photoshopの独自ファイル形式ですが、ai・psd形式でデータを渡されたり、納品したりしなければならないことがあります。
デザインソフトで利用できるファイル形式は、事前に確認しておきましょう。
まとめ:無料で使えるデザインソフトは無数にある
 今回は、無料で使えるデザインソフトを10個紹介しましたが、紹介しきれていない無料のデザインソフトは無数に存在しています。
今回は、無料で使えるデザインソフトを10個紹介しましたが、紹介しきれていない無料のデザインソフトは無数に存在しています。
あなたが目的とするデザインの種類を明確にし、実際に使ってみることで、デザインソフトを選んでみましょう。
無料のデザインソフトを使う上では、サポートがないことやファイル形式に注意しなければなりませんが、無料とは思えないほど高機能なデザインソフトも多く存在します。
この記事の内容を参考に、さまざまなデザインソフトに触れ、あなたに適したデザインソフトを選んでみてくださいね。