Webデザインにおいてもトレンドはつきものです。
トレンドに沿わないデザインにしてしまうと、今の時代のターゲットに刺さるWebサイトは決して制作できないので、常にトレンドを抑えておくことがWebデザイナーにとっては必要です。
そこで今回はWebデザインのトレンドを抑えたい方に向けて、近年のWebサイトでよく使われているデザインを9つに絞って紹介します。
実際のWebサイトの例も交えて紹介するので、具体的なデザインのイメージを掴めますよ。
Webデザインのトレンドを抑えて、今風のWebサイトを作ってみましょう!
記事のもくじ
Webデザインのトレンド1:SNSで使われているダークモード

(出典:YouTube)
まず紹介するのが、YouTubeやTwitterなどでよく使われているダークモード。
普段からインターネットを使用している方であれば、誰もが目にしたことがあるのではないでしょうか?
ダークモードは2017年ごろからWebサービスやSNSにて実装されるようになりました。
ただダークモードが流行になっているのは、ただ単に「クールな雰囲気だから」という理由だけとは限りません。

(出典:Twitter)
ダークモードがトレンドになっている大きな理由の一つとして、スマホの消費電力を抑えられるから、というのがあげられるでしょう。
有機ELディスプレイを採用しているスマホは、白よりも黒の方が消費電力が比較的少なめです。
ディスプレイ表示は、スマホの消費電力で大きな割合を占めているため、SNSをダークモードにするだけでもバッテリーが長持ちします。
スマホを日常的に使用する時代だからこそ、少しでもバッテリー消費を抑えられるダークモードがトレンドとなっているのでしょう。
Webサービスやアプリを開発する際は、ダークモードを取り入れたデザインにしてみると、スマホユーザーにとってやさしいデザインに仕上がります。
Webデザインのトレンド2:淡いビビッドカラー

(出典:株式会社シークエンジン)
ダークモードとは対照的に、ビジュアルでの主張が強いビビッドカラーも、2020年のWebデザインではトレンドとなっています。
ビビッドカラーは彩度や明度が高い色で、いわゆる原色に分類されるカラーです。
ビビッドカラーは「明るい」「いきいきとしている」という印象を与えるカラーなので、視覚的に訴えたい場合は積極的に取り入れたカラーでしょう。

(出典:ORBITAL)
ビビッドカラーは主に、親しみやすさを感じてもらいたいときに使われることが多いです。
白黒を基調としたカラーの場合「無機質」「ビジネスライク」という印象が強くなります。
一方でビビッドカラーを取り入れたWebデザインにすると、フレッシュで活力のある雰囲気が強くなるので、Webサイトを訪れた人の緊張感をほぐしやすくなるんです。
そのためビビッドカラーは、企業などのコーポレートサイトでも取り入れられるようになってきており、親近感をアップさせています。
ただし企業の中には「あくまでビジネスライクな雰囲気を大事にしたい」と考える企業もあるので、その場合はビビッドカラーを避けて白黒を基調としたデザインにするのが無難です。
Webデザインのトレンド3:3Dグラフィックを取り入れたデザイン

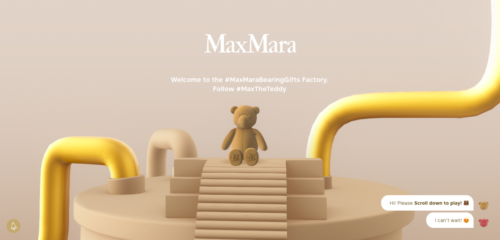
(出典:MaxMara)
ページのファーストビューに3Dグラフィックを取り入れるデザインも、2020年ならではのトレンド。
上記のMaxMaraのサイトは全体が3Dグラフィックに仕上がっていますね。
近年はVRやARなどの3Dグラフィックの分野がブームなので、今後もWebサイトに3Dグラフィックを取り入れたデザインは需要が高まっていくでしょう。

(出典:CHILL OUT)
リラクゼーションドリンクの「CHILL OUT」にも3Dグラフィックが用いられています。
CHILL OUTのサイトは平面の文字の上に3DグラフィックのCHILL OUTが表示されており、宙に浮いたようなアニメーション効果も施されていますね。
3Dグラフィックのデザインやアニメーションが作れるようになると、Webデザインの幅が広がること間違いないでしょう。
3Dグラフィックはかつては高額なソフトを用いて制作されていましたが、近年ではBlender、RenderManなどの無料で使用できるソフトもリリースされています。
3Dグラフィックに興味がある方は、まずは無料ソフトでの制作から始めることをおすすめします。
Webデザインのトレンド4:レトロ感ある手描き風デザイン

(出典:TOYOTA高校生向けリクルートサイト)
近未来的な3Dグラフィックとは対照的に、レトロ感のある手描き風デザインを用いたWebデザインも、2020年のトレンドです。
上記のTOYOTAのリクルートサイトの場合、全体的に手描き風のイラストが散りばめられており、親しみの持ちやすいデザインに仕上がっていますね。
高校生向けのリクルートサイトということもあって、企業サイトでありがちな無機質な雰囲気が全くなく、若年層に受け入れられやすいサイトといえるでしょう。

(出典:ソフィ)
ソフィのサイトはイラストのみならず、文字さえも手書き風になっているおかげで、暖かみのある雰囲気を突き詰めたサイトに仕上がっています。
近年ではデジタル感の強いデザインやメカニカルな要素が強いデザインが目立っていたものの、あえてアナログ感のある手描き風デザインをWebサイトに採用することによって、手描き風デザインが持つ「暖かみ」「やさしさ」「親しみやすさ」などを強調する手法もトレンドとなっています。
「手描き風デザインの方が絶対にいい!」というわけではないものの、時代の流れに逆らうような手法でWebサイトを際立たせることも、デザインの手法です。
「どのような雰囲気のWebサイトにしたいか?」を考えた上で、そのときにぴったりなデザイン手法を採用しましょう。
Webデザインのトレンド5:要素を重ね合わせてちょっとした立体感を

(出典:DINING EDGE INTERNATIONAL)
Webサイトで3D感を表現する際は3Dグラフィックを取り入れるのみならず、画像や文字を重ねることで奥行きを感じさせる手法が用いられることもあります。
DINING EDGE INTERNATIONALのサイトでは、図形の上にそのまま文字を載せるのではなく、文字の位置を少しずらして図形の上に配置していますね。
要素を少しずらして配置する手法はちょっとした立体感を演出できますし、HTMLやCSSの知識だけで実装できるので手軽です。

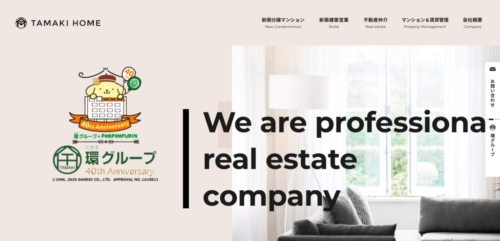
(出典:環ホーム)
環ホームのWebサイトでは、写真上にテキストを配置、写真上にまた別の写真を配置するなど、要素を少しずらして重ねる手法が徹底されていますね。
規則に従わない形で要素を配置することは、くだけた雰囲気やアクセントを演出できます。
しかしバランスを全く考えないで要素をずらしてしまうと、散らかりすぎている印象を与えてしまい逆効果です。
要素をずらす場合はどのぐらいずらした方が適切かを考え、様々なパターンを試しながら検証するのがおすすめです。
Webデザインのトレンド6:斜め上からのアイソメトリック

(出典:くじらタウン)
アイソメトリックとは、奥行き、横幅、高さが120度になるような斜め上からの視点から描く図法で、建築物や配管の図面などで主に用いられています。
アイソメトリックを活用すれば、2次元的なイラストであっても奥行きや立体感を感じさせるイラストに仕上げられます。
またアイソメトリックは2次元ではあるものの、高さや奥行きを表現できるので詰め込んだデザインにしやすいのもメリット。
くじらタウンの場合は3階もあるフロアのイラストですが、ワンフロアあたりだけでも人やモノがぎっしりと詰まっていますね。

(出典:assign navi)
assign naviではアイソメトリックの図法を採用しているのみならず、アニメーションを使用していますね。
配色はパステルカラーをメインとしており、ユーザーに対して馴染みやすい雰囲気を与える作りになっています。
Webデザインのトレンド7:太字フォントでメリハリを

(出典:CRAFT BOSS)
サイト全体で太字フォントを使ってメリハリをつけるのも、2020年ならではのトレンドでしょう。
太字はサイトのタイトルや見出し、強調したいテキストで使用するのが一般的だと思いますが、どこかに限定することなく全体的に太字フォントを使用することで、インパクトが強いデザインになります。
ボスクラフトのサイトはほとんどの文字が太字になっており、見る人に対してとても強い印象を与えていますね。
「印象に残りやすいWebサイトを作りたい!」とお考えの際は、サイト全体のフォントを太字にするのが手っ取り早いでしょう。
Webデザインの初心者でもすぐに使えるデザイン手法の一つです。

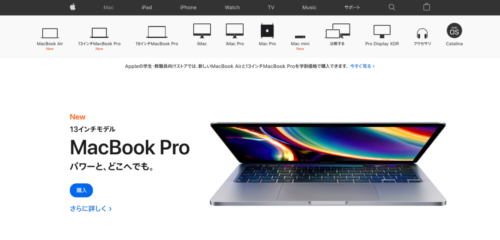
(出典:Apple)
かの有名なアップルでも、ページの前半はほとんど太字フォントで構成されていますね。
太字の隣に大きな商品画像を掲載することによって、見る人に対してより強く商品をアピールしています。
ただし太字フォントも使用する際は注意が必要です。
サイトの内容によっては、太字フォントを多用するせいで「あまりにも鬱陶しい」「見ていて疲れる」というマイナスの印象を与えてしまうことがあります。
もしWebサイトのコンセプトが「リラックスしてほしい」「安心感を与えたい」など落ち着いた感じのものであれば、太字フォントは避けた方がいいでしょう。
使う場面に注意しながら太字フォントを使っていきましょうね。
Webデザインのトレンド8:インパクト重視の巨大なフォント

(出典:空とぶネコ合同会社)
サイズがとても大きい文字を使うのも、2020年のWebデザインのトレンドです。
空とぶネコ合同会社の場合、ファーストビューでいきなり巨大なフォントが使われていますね。
巨大なフォントは、ただのテキストというよりもデザインとしての役割が大きく、見る人に対して大きなインパクトを与えます。
ただの説明文であれば普通のサイズの文字で十分ですが、タイトルや見出しで巨大なフォントを使用することは、ユーザーにアピールする際におすすめです。

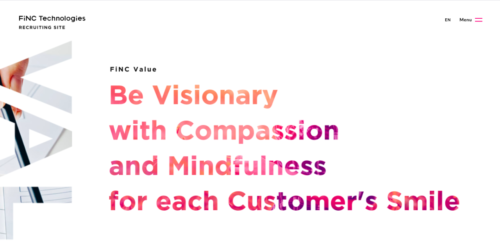
(出典:FiNC Technologies RECRUITING SITE)
FiNC Technologiesは中央のエリアでも大きな文字を使用していますが、左側に巨大な文字を縦に配置していますね。
左側の「VALUE」の文字は巨大サイズであることに加え、時間が経つにつれて柄が変化する仕様となっており、より印象的なデザインになっています。
巨大なフォントをサイトに取り入れる際は、Webサイト内の要素をあらかじめ少なめにすることがおすすめです。
ページ内の要素が多いときに巨大なフォントを使用すると、デザインとしてのまとまりが無くなる上にページの情報業が多くなりすぎて見る人を疲れさせてしまいます。
ページ内のテキストの分量や画像が少ない場合に、巨大なフォントを使ってみましょう。
Webデザインのトレンド9:スクロールで変化するデザイン

(出典:Home Société)
スクロールによってページのデザインを変化させる手法も、2020年ならではのものです。
スクロールすることでアニメーションが展開したり、ページ内の要素が変化したりするデザインなので、「これ以上スクロールしたらどうなるんだろう?」と訪れた人に対してワクワク感を感じさせます。
Home Sociétéのサイトは、スクロールすると縦ではなく横に移動しますね。
横に移動するだけでもユーザーに対して驚きを与えますが、スクロールの際のモーションも独特なものとなっています。
そしてスクロールするとテキストや画像がヌルヌル動く仕様となっており、さらにユーザーを引き込みます。

(出典:FUKUGEN CALEA)
FUKUGEN CALEAはある程度スクロールすると、突然光って明るい色合いのページに変化します。
たったそれだけのエフェクトでも、ページを訪れた人にとっては大きな驚きでしょう。
また、表示された画像が光るエフェクトや、テキストが下から突然現れるエフェクトも斬新です。
以上見てきたとおり、スクロールするとデザインが変化するWebサイトは、アニメーションやエフェクトがページ全体に満べんなく適用されていることが多いのです。
スクロールによる変化や独創的な動きを付けられるようになると、ほかのWebサイトとの差別化もしやすくなるでしょう。
まとめ:Webデザインのトレンドをおさえてデザインしよう!

2020年は配色、グラフィック、フォントの使用法、アニメーションにおいて変化が訪れます。
デジタル化が進んでいる今だからこそのデザインもあれば、時代の流れに逆らうことで一際存在感を放っているデザインもあります。
Webデザイナーとして活動するからには、トレンドをおさえた上で今の時代の人に刺さるWebデザインをこなすことが必要です。
Webデザインのトレンドはこれからも変化していくものなので、注目されているデザインを常にキャッチするようにしましょう。