
参考書などでCSSを一通り学習したものの「自分で0からWebサイトを制作するのは難しい」と感じている方もいらっしゃるのではないでしょうか。
CSSをマスターするためには、知識を覚えるだけでなく、自分で手を動かしてWebサイトを制作することも必要です。
ただ「いきなり自分でWebサイトを制作するのはハードルが高い…」とも感じてしまいますよね。
そのような方は、既存サイトの模写コーディングをして、CSSの練習するのがおすすめです。
この記事では、CSSの練習におすすめな模写コーディングについて解説します。
主に模写コーディングのやり方や、模写コーディングにおすすめなサイトを紹介するので、ぜひ読んでみてください。
記事のもくじ
模写コーディングとは?

模写コーディングとは、既存のWebサイトのデザインを真似して、自分でWebサイトを制作することを指します。
画像やテキストの配置、装飾、大きさなどを見本通りに、自分なりに再現していきます。
基本的にWebサイトの見た目は、HTMLとCSSのコーディングで作られているので、それらをを一通り学習した人の練習として模写コーディングはぴったりです。
模写コーディングがCSSの練習におすすめな理由

模写コーディングがCSSの練習におすすめなのには、いくつか理由があります。
- コーディングのやり方が理解できる
- デザイン力が身につく
- 新しい知識も身につく
- 自分の実力を把握できる
CSSの練習として模写コーディングをやれば、勉強になる部分がたくさんあります。
コーディングのやり方が理解できる

おすすめする一つ目の理由に、HTMLとCSSのコーディングのやり方が理解できることが挙げられます。
HTMLとCSSを一通り学習したものの「このプロパティはどのように使えばいいの?」「どんなコーディングをすれば綺麗なWebサイトが作れるの?」と疑問に感じたことはないでしょうか。
知識をインプットするだけでは学んだことを実践するのが難しいですが、模写コーディングで手を動かすことで「こうしたい時はこのプロパティを使えばいいんだ!」と、段々やり方がわかってきます。
0からオリジナルのWebサイトを作るのはハードルが高いですが、模写コーディングによる練習は取り組みやすいです。
デザイン力が身につく

模写コーディングでCSSの練習をすることは、デザイン力の向上にもつながるのです。
模写コーディングにはお手本となるWebサイトが必要ですが、模写するWebサイトを探していく過程で、様々なWebサイトに触れられます。
あらゆるWebサイトを見ていく中で「このようなデザイン方法があるんだ!」「このWebサイトの配色、バランスが取れているな」と、デザインに関する刺激を受けられるでしょう。
そして実際に模写コーディングで練習をすることで、デザイン性の高いWebサイトを作るスキルが身についていきます。
新しい知識も身につく

「HTMLとCSSについてはしっかりと勉強してきた!」と思っていても、模写コーディングをしてみると、自分の知らなかったコーディング方法やプロパティに遭遇することが多いです。
またすでに学習した事柄であっても「これはどういう意味なんだろう…」と、理解しきれなかった部分もあるかもしれません。
しかし模写コーディングでCSSを練習していく中で、参考書を読むだけでは理解できなかった部分も理解できるようになる場合もあります。
参考書を読むだけでなく、実際に手を動かして練習することで身に付く知識もあるのです。
自分の実力を把握できる

実際に模写コーディングでCSSの練習をしていると、自分のコーディングの実力を把握できます。
模写コーディングでWebサイトを制作することによって、自分のできている部分と苦手な部分が見えてきます。
コーディングをしていて「難しい」「意外とできていない部分が多い…」と思うこともありますが、CSSコーディングのスキルを上達させるためにも、自分の実力を知ることは重要です。
模写コーディングでCSSの練習をする際の注意点

CSSの練習で模写コーディングをする際、いくつか注意しなければいけない点があります。
- 最初はLPの模写がおすすめ
- デベロッパーツールは極力使わない
- 色やフォントは調べてもOK
- 文字の大きさなどは細かくこだわらない
- レスポンシブ対応にもする
CSSのスキルをアップさせるためにも、注意点を守った上で練習を重ねていきましょう。
最初はLPの模写がおすすめ

LPとはランディングページ(Landing Page)の略で、訪問者が最初にアクセスする縦長のページを指します。
LPの模写コーディングであれば、複数のページを模写する必要がありませんが、縦長なレイアウトなので練習になる量も丁度良いです。
また縦長ゆえに、ページ全体の構成を把握する力も身につきます。
LPは検索すればたくさんヒットするので、練習したいサイトを探してみましょう。
デベロッパーツールは極力使わない

デベロッパーツールとは、そのサイトがどのようなコーディングで作られているかを表示してくれる機能です。
デベロッパーツールは便利な機能ですが、模写コーディングでは基本的に自力でコーディングするようにしましょう。
もしデベロッパーツールを見ながら模写コーディングをすると「ここはどうすれば再現できるんだろう…」と、自分の頭で考えて組み立てる力が身につきません。
わからない部分があっても自分で色んなコードを試したり、Google検索で解決方法を調べることによって、自力でコーディングできるようになるのです。
デベロッパーツールは模写コーディングが終わった後の答え合わせか、どうしてもわからない時の最終手段として使いましょう。
色やフォントは調べてもOK

模写コーディングは自力でやることが基本ですが、Webサイトに使われている色やフォントは調べてもOKです。
色やフォントの判別は難しいので、その際はデベロッパーツールや調査ツールを使って調べましょう。
文字の大きさなどは細かくこだわらない

文字や画像の大きさなどは、細かくこだわらなくても大丈夫です。
よほど大きさがずれているのでなければ、大きさが違うことによってレイアウトが崩れることはないので、おおよそのサイズを予想してコーディングしていきましょう。
レスポンシブ対応にもする

現在はスマホやタブレットからアクセスする人も多いので、PCだけでなくスマホやタブレットにも柔軟に対応している(=レスポンシブ対応)サイトの需要が高いです。
なので、模写コーディングをする際はレスポンシブ対応のサイトを作りましょう。
表示が切り替わるラインはおおよそで大丈夫ですが、現在はスマホユーザーが多いので、せめてスマホ表示には対応させましょう。
CSSの模写コーディング練習の流れ

模写コーディングは、以下の流れて行います。
- 模写したいWebサイトを探して決める
- HTMLで構造を作る
- CSSでデザインを整える
- デベロッパーツールで答え合わせをする
模写コーディングの際、まずはHTMLでおおよその構造を作っておいた方が、CSSが書きやすくなります。
CSSの模写コーディング後のチェックポイント

模写コーディングをした後はデベロッパーツールで答え合わせをしますが、以下の点についてしっかりとチェックしましょう。
- コードの書き方がどのように異なるか
- 高さや幅に大きな相違はないか
- レスポンシブにしたら崩れないか
それぞれの点について解説します。
コードの書き方がどのように異なるか

模写コーディングをし終えて、見た目はちゃんと再現できていても、コードの書き方が異なる場合は多いです。
例えばdivタグの使い方や、CSSでのセレクタの指定方法など、その特徴はコーディングする人によって大きく異なります。
コードの書き方の違いに着目すれば、見た目は同じ結果でも「この書き方の方がより効率が良いかも!」「こういうプロパティの使い方があったんだ!」と、新たな発見があるはずです。
高さや幅に大きな相違はないか

画像などの高さや幅に大きな相違がないかもチェックしましょう。
数px単位の誤差は気にしなくても大丈夫ですが、あまりにも大きさが違いすぎるとレイアウトが崩れるので、気をつけましょう。
レスポンシブにしたら崩れないか

「PC表示では綺麗に表示されるけど、スマホ表示にしたらデザインが崩れる…」というのはよくあるパターンです。
具体例としては、スマホ表示にしたら「画像が切れて表示される」「そもそもCSSが聞いていない」という場合が多いです。
レスポンシブ対応もデベロッパーツールで確認できますので、スマホ表示でも問題なく表示されるかをチェックしましょう。
CSSの模写コーディング練習におすすめなサイト

最後に、CSSの模写コーディングを始めたい方に向けて、おすすめなサイトを紹介します。
- Write
- FLOWER
- PAS-POL
どれもCSS初心者におすすめなサイトなので必見です。
Write
Writeは白を基調とした、非常にシンプルなサイトです。
画像やテキストの配置も難しい配置ではないので、コーディング初心者でもプレッシャーなく取り組めます。
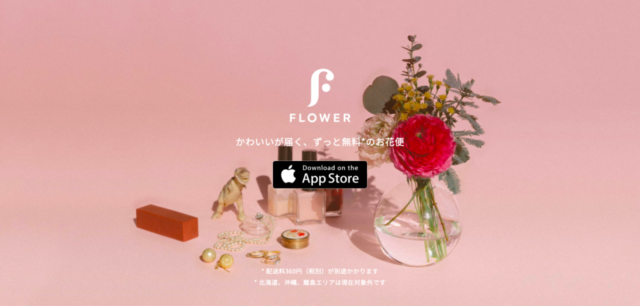
FLOWER
FLOWERはスマホアプリのLPサイトです。
divタグの設定や横(縦)並びの配置に苦手意識がある方に向いています。
ページの情報量も多すぎず少なすぎない程度なので、取り組みやすいです。
PAS-POL
PAS-POLは「上の2つのサイトよりも少し難しめのサイトにチャレンジしたい!」という方におすすめです。
ヘッダーやフッターのデザイン、ボタンの配置、テキストの揃え方など、コーディングしていくうちに様々なことが学べます。
まとめ:模写コーディングをしてCSSを練習しよう!

今回は、CSSの練習方法としておすすめな模写コーディングについて解説しました。
CSSのコーディングを自力でできるようにするするのは、難しそうに思われるかもしれません。
しかし模写コーディングであればハードルが低いですし、お金をかけずにできるのでおすすめです。
ぜひ模写コーディングで練習をして、実践力を身につけましょう。