「CSSで使われる記号の意味が知りたい」
「#や>、$以外にも使われる記号はある?」
こんな疑問、要望に答えるべく、CSSで利用される記号の意味について解説します。
よく利用される記号はもちろん、普段目にすることがあまり多くない記号まで含めた9つの記号の意味を解説します。
あわせて、記号の意味を知るためにCSSセレクタの基本も覚えておいたほうがよいでしょう。
記号以外のCSSセレクタで使われる擬似クラスや疑似要素も紹介していますので、ぜひご覧ください。
HTML・CSSを確実に身につけて、IT企業への転職、フリーランス、海外就職を目指す方は、英語でプログラミングを学ぶことをおすすめします。
記号やコードの意味、エラーの理由を理解しやすくなり、学習速度が早まります。
記事のもくじ
記号の意味の前にCSSセレクタの基本を知る

CSSで使われる記号の意味を解説する前に、CSSセレクタの基本をおさらいしましょう。
CSSセレクタとは、CSSのスタイルを適用する要素を選択するための条件式です。
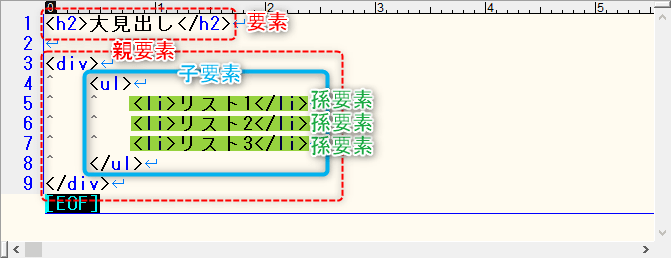
要素はHTMLタグで囲まれた1つの塊であり、階層構造で記述することもできます。
階層構造となった場合は、大きな塊から親→子→孫と要素が定義づけられます。

CSSセレクタは、このような要素のプロパティをどのような値にするのかを選択するための条件式なのです。
さまざまな要素の指定を行うために、記号が利用されています。
頻出するCSSで使われる記号の意味
 それでは、具体的にCSSで使われる記号の意味を見ていきましょう。
それでは、具体的にCSSで使われる記号の意味を見ていきましょう。
ここでは、頻繁に利用されるCSSの記号について解説します。
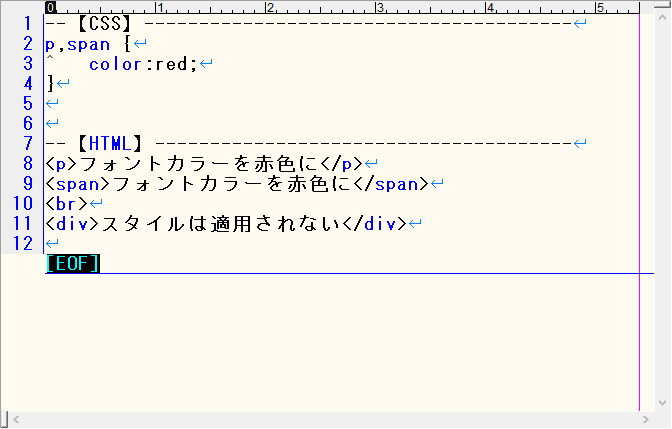
「,」(カンマ)の意味
「,」(カンマ)は、複数の要素を指定する際に利用するセレクタです。
複数の要素にスタイルを適用したい場合は、「,」(カンマ)で区切って利用しましょう。

例では、pタグとspanタグにフォントカラーを赤色にするスタイルが適用されますが、divタグにはスタイルは適用されません。
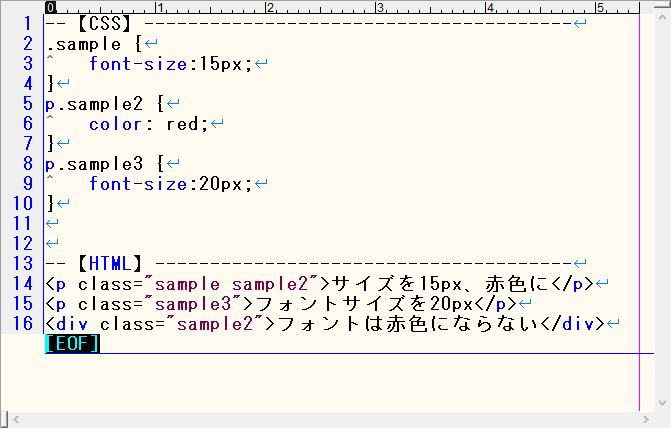
「.」(ドット)の意味
「.」(ドット)は、指定したclass名の要素にスタイルを適用するクラスセレクタです。
クラスセレクタは非常に利用頻度が高いセレクタですので、必ず覚えましょう。

要素を指定する場合と指定しない場合がありますが、要素を指定すると異なる要素では適用されません。
また、クラスセレクタは複数適用することも可能です。
id名と異なり、class名は同じHTML文書内で何度も利用できるため、CSSのスタイルを適用する際に頻繁に利用されます。
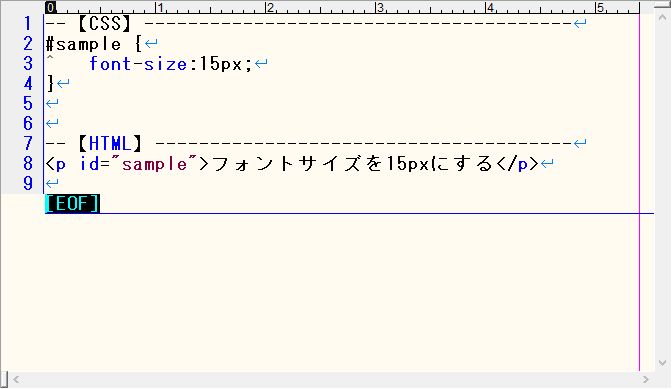
「#」の意味
「#」は、指定したid名の要素にスタイルを適用するIDセレクタです。
HTMLタグで設定したid名の要素に指定したスタイルを適用します。

id名は1つのHTML文書内で、一意の名称にする必要があります。
つまり、同じid名を使い回すことはできない、ということです。
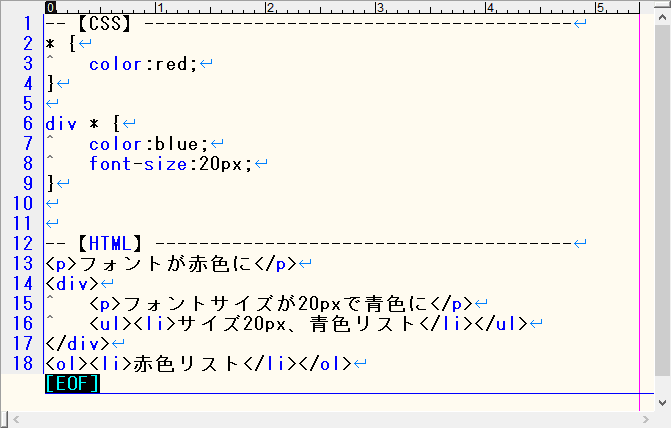
「*」の意味
「*」は、すべての要素にスタイルを適用する全称セレクタです。
指定の方法により、適用する要素の範囲を指定できます。

「*」を単体で利用すると、すべての要素に適用されます。
例のように「div」要素を加えると、divタグの配下の要素全てに適用されるスタイルとなります。
例では、最初のpタグと最後のolタグは全適用のスタイルである「赤色のフォントカラー」が適用されます。
しかし、divタグ配下のpタグ・ulタグには、「フォントサイズが20pxで、青色のフォントカラー」が適用されるのです。
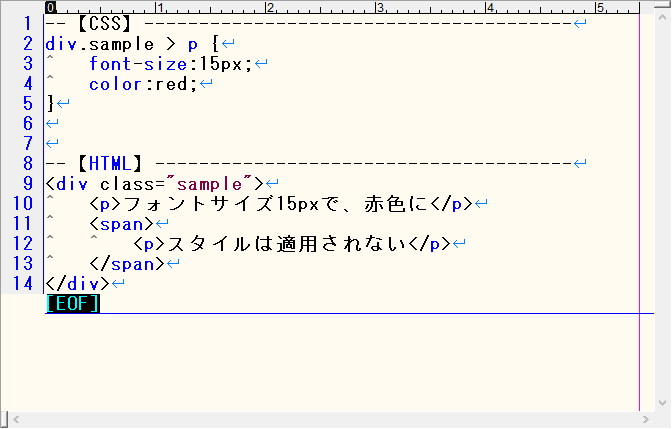
「>」の意味
「>」は、指定した要素の直下にある要素にスタイルを適用します。
子要素にのみスタイルを適用するということですね。

class名「sample」の要素「div」の子要素であるpタグにはスタイルが適用されますが、spanタグ内のpタグは、孫要素となるためスタイルが適用されません。
他にもあるCSSで使われる記号の意味
 よく利用されるCSSの記号の他にも、次に紹介するような記号が使われる場合もあります。
よく利用されるCSSの記号の他にも、次に紹介するような記号が使われる場合もあります。
前述の記号と比べると利用頻度は高くありませんが、覚えておくとCSSの記述の幅が広がりますよ。
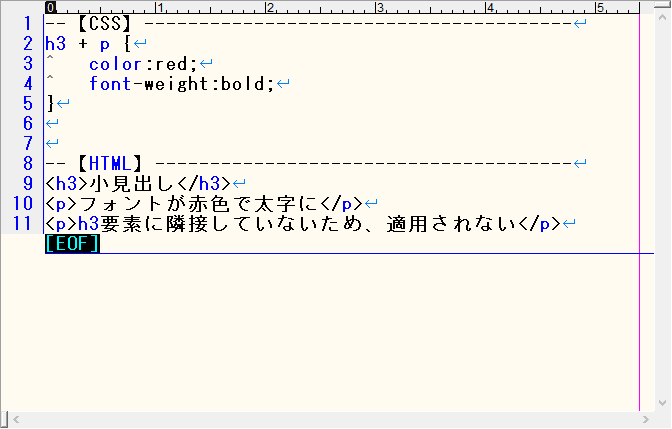
「+」の意味
「+」は、指定した要素に隣接する要素にスタイルを適用します。
「>」と似ていますが、子要素ではなく「隣接する要素」にのみ適用します。
明確に使い方が異なりますので注意しましょう。

例では、h3タグに隣接するpタグにのみスタイルが適用されます。
その下のpタグは、h3タグと隣接していないため、スタイルが適用されません。
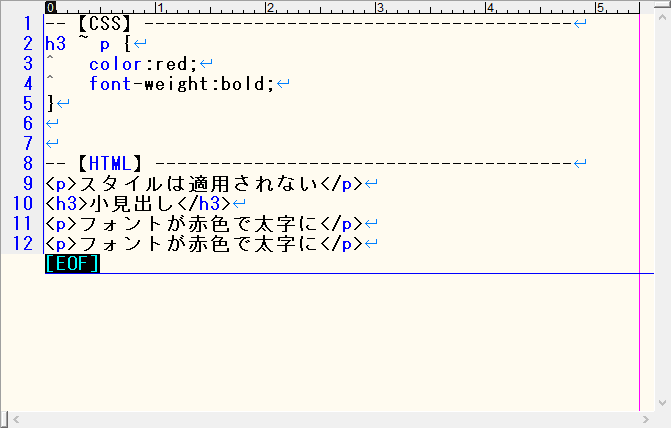
「~」の意味
「~」は、「+」と似ていますが、指定した要素の後にある要素全てに適用されます。
「+」よりも適用される範囲が広いことを覚えておきましょう。

「+」では、h3タグに隣接するpタグにのみスタイルが適用されていました。
しかし、「~」ではh3タグ以降のすべてのpタグに適用されます。
「$」の意味
「$」は今までのセレクタと異なり、要素ではなく属性を指定する際に使用する記号です。
「$」について説明する前に、要素ではなく属性を指定するセレクタを見てみましょう。

「[]」で囲まれたなかで属性を指定してしており、これまでのセレクタと違うことがわかりますでしょうか。
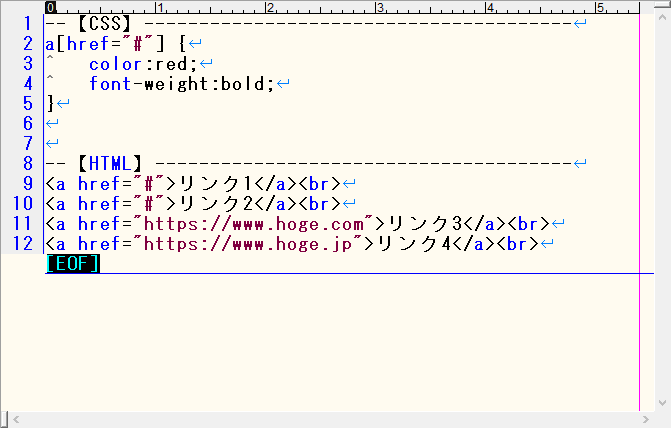
上記の例では、aタグのhref属性の値が「#」のものにスタイルを適用する指定です。
リンク1とリンク2は、フォントカラーが赤色の太字となります。
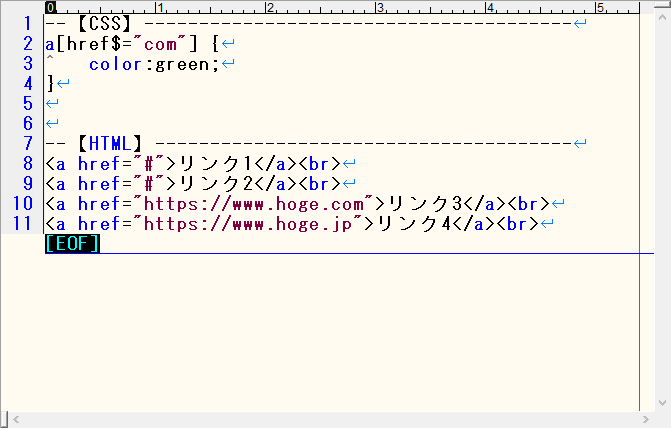
「$」は、この属性を指定する際に利用される記号であり、「$」は「属性値が指定した値で終わるもの」という意味になります。

今回の例では、hrefの後に「$」記号がついており、意味としては、「aタグのhref属性値がcomで終わるもの」となります。
そのため、リンク3のフォントカラーが緑色になります。
属性値の指定は、デフォルトでは完全一致となり、指定した属性値と完全に一致する必要がありますが、「$」などを使うことで属性値の一部が一致すればスタイルを適用することが可能です。
「$」とあわせて、属性を指定する際に利用する記号としては、他にも次の記号があります。
| 記号 | 意味 | 「hoge」を例とした場合の解釈 |
| なし | 完全一致 | 指定した属性値が「hoge」である |
| $ | 後方一致 | 指定した属性値が「hoge」で終わる |
| ^ | 前方一致 | 指定した属性値が「hoge」で始まる |
| * | 部分一致 | 指定した属性値に「hoge」が含まれる |
ここでいう「*」は、前の章で説明したものとは意味合いが異なるため注意しましょう。
文字列の一致判定で利用する記号としては、今回紹介したものは汎用的なものです。
覚えておくと他にも応用できるため、覚えておくとよいでしょう。
「&」の意味
「&」もCSSでは特殊な記号であり、CSSを拡張するためのLessやSass(Scss)などを利用する際に使われる記号です。
「&」は親セレクタを参照する意味を持ちます。
LessやSassは、コードの再利用や変数、条件分岐などのプログラミング的な一面を持ち、CSSをプログラミングするように書くことが可能です。
LessやSassで書かれたコードは、コンパイルされた後にCSSのコードとなります。
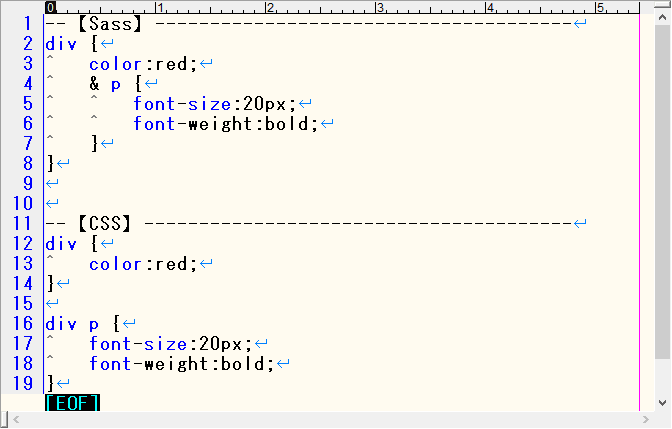
実際にSassで「&」を使うと、どのようにCSSにコンパイルされるのか、例を見てみましょう。

Sassでは、階層構造で記述できるためコードの可読性が高くなります。
この例だけでは、有用性が分かりづらいかもしれませんが、サイト規模(CSSコードの量)が増えるほど効果を発揮するものです。
たとえば、一括でサイトのテーマカラーを変更したい場合など、CSSだけで記述していると、該当箇所をすべて変更する必要があります。
しかし、Sassなどで変数を使ってカラーを管理していれば、変数の値を変更するだけで済むため、変更作業の手間を大幅に減らすことが可能なのです。
CSSだけを利用する場合は「&」を使う機会はありませんが、LessやSassなどを利用する際には、よく利用される記号ですので覚えておくとよいでしょう。
記号以外のCSSセレクタの意味の一例
 記号だけでなく、文字列で指定するCSSセレクタがあることをご存知でしょうか。
記号だけでなく、文字列で指定するCSSセレクタがあることをご存知でしょうか。
それらは「擬似クラス」や「疑似要素」と呼ばれ、特定の状態や場所を指定するセレクタです。
擬似クラスや疑似要素は多く存在していますが、ここではその一部を紹介します。
「:link」の意味
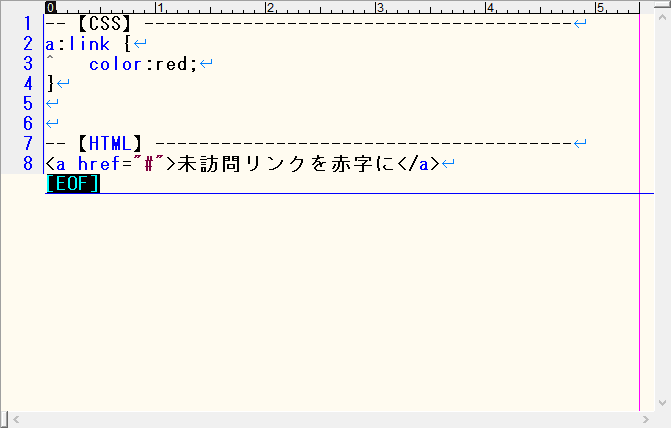
「:link」は、未訪問リンクのスタイルを指定する擬似クラスです。

Webでは、デフォルトの未訪問リンクは青色で表されますが、「:link」擬似クラスを指定して変更することができます。
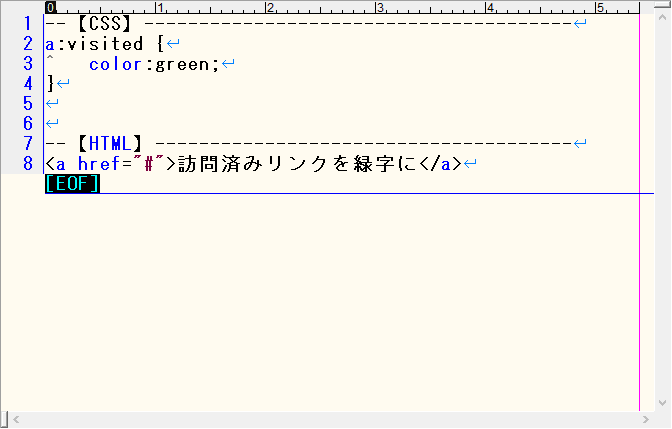
「:visited」の意味
「:visited」は、訪問済みリンクのスタイルを指定する擬似クラスです。

Webでは、デフォルトの訪問済みリンクは紫色で表されますが、「:visited」擬似クラスを指定して変更することができます。
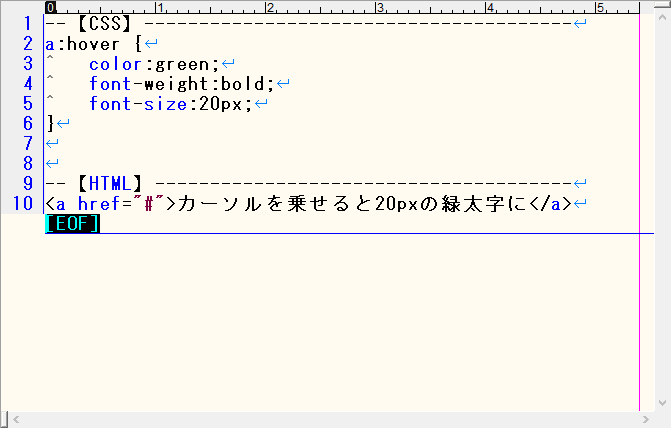
「:hover」の意味
「:hover」は、指定の要素にマウスカーソルなどが乗った際のスタイルを指定する擬似クラスです。
主にリンク(aタグ)で利用されるものであり、マウスカーソルがリンクに乗ると色を変えたり、アニメーションをさせたりする際に利用されます。

「:link」「:visited」「:hover」は、リンクの装飾で利用される頻度が高く、一緒に利用されることが多い疑似クラスです。3つセットで覚えておくとよいでしょう。
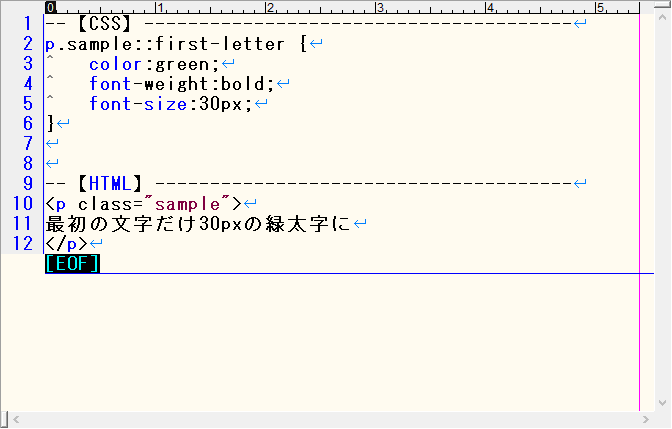
「::first-letter」の意味
「::first-letter」は、指定した要素の最初の文字スタイルを指定する擬似要素です。

擬似クラスと異なり、「:」を2つ使うことに気づきましたでしょうか。
CSS3から、擬似クラスと分けるために擬似要素には「:」を2つ付けるようになりました。
1つでも利用できますが、違いについては覚えておきましょう。
まとめ:CSSで使われる記号には明確な意味がある
 CSSの中には、さまざまな記号が使われているものですが、それぞれに明確な意味があります。
CSSの中には、さまざまな記号が使われているものですが、それぞれに明確な意味があります。
今回紹介した記号の意味を理解すれば、CSSを読み解くことができるようになるでしょう。
記号だけでなく、擬似クラスや疑似要素についても紹介しました。
しかし、今回紹介したものは一部だけですので、実際に書いていろいろと試してみましょう。
CSSもプログラミングと同様に、実際に書いて試してみることが身につけるための近道となります。
既存のWebサイトを真似することも良い学習になるため、この記事の内容を参考に学習を進めてみてはいかがでしょうか。
インプットもアウトプットも増やし、確実にスキルを身につけるなら、英語でプログラミングを学ぶことが大切です。
コードの意味の理解が深まったり、英語の情報を得やすくなったりすることで、間違いなく活躍の幅を広げられます。
少しでも英語のできるWebデザイナーやエンジニアを目指してみませんか?