

こんな疑問、要望に応えるべく、CSSのレイアウト基礎知識からFlexboxやCSSグリッドの違いについて解説する記事です。
具体的には、次の順番でお話ししていきます。
- CSSのレイアウトに関する基礎知識
- フレックスボックスの考え方、使い方
- グリッドレイアウトの考え方、使い方
- CSSの位置指定5種類の解説
- 実際に横並びレイアウトを書いてみよう
CSSのレイアウトに関して、基礎知識を身につけたいと考えている人向けの記事ですので、ぜひご覧ください。
記事のもくじ
CSSのレイアウトに関する基礎知識
 基本的に、HTMLだけでは縦に並べるレイアウトしかできません。
基本的に、HTMLだけでは縦に並べるレイアウトしかできません。
CSSは、文字装飾などでも利用しますが、レイアウトを組むことで最も効果を発揮するといえるでしょう。
CSSでレイアウトを組む際には、2つのレイアウト手法があります。
それが「CSSグリッド(グリッドレイアウト)」と「フレックスボックス」です。
現在、CSSでレイアウトを組むのであれば、このどちらかを利用します。
Webデザイン黎明期は、HTMLのTableタグを使ってレイアウトを組んでいました。
しかし、そもそもTableタグはレイアウト用途で利用するものではなく、本来の使い方ではないため推奨されません。
ほかにも、CSSでfloatを使った回り込み制御によってレイアウトを実現することもありましたが、ブラウザによってはきちんと表示できないことなどのさまざまな問題を抱えていました。
そこで利用されるようになったものが、フレックスボックスであり、グリッドレイアウトは最も新しいレイアウトの手法となります。
次の章からは、グリッドレイアウトとフレックスボックスについて、それぞれの詳細を解説していきます。
CSSレイアウト フレックスボックス(flex)とは
 Flexbox(フレックスボックス)は、Flexible Box Layout Moduleのことであり、BootstrapなどのCSSフレームワークでも利用されるレイアウト手法です。
Flexbox(フレックスボックス)は、Flexible Box Layout Moduleのことであり、BootstrapなどのCSSフレームワークでも利用されるレイアウト手法です。
フレキシブルにボックスレイアウトが組める特徴を持ちます。
レイアウトの考え方
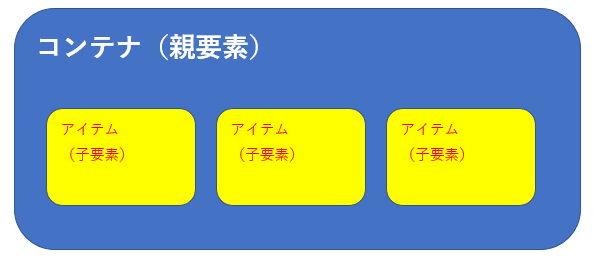
フレックスボックスは、親要素となる「コンテナ」と、子要素となる「アイテム」から成り立っています。
HTMLでコンテナとアイテムを定義し、CSSでフレックスボックスを宣言するだけで横並びレイアウトが実現可能です。

フレックスボックスは、一次元のレイアウトモデルであり、基本的には「行」か「列」のいずれかの方向にしかレイアウトできません。
行は横方向、列は縦方向と覚えましょう。
フレックスボックスは従来の回り込み制御をより簡単に行えるようにしたものであり、比較的簡単に利用できるレイアウト手法です。
利用方法
フレックスボックスを利用する際は、CSSで「display: flex;」の記述をすることで利用できます。
具体的には、次のHTMLとCSSで簡単に実現可能です。
<div class="container">
<div class="item">アイテム1</div>
<div class="item">アイテム2</div>
<div class="item">アイテム3</div>
<div class="item">アイテム4</div>
</div>
.container {
display: flex;
}
.item {
margin: 5px;
border: solid 1px #00ff7f;
background-color: #87c3fa;
}
itemクラスには、わかりやすくするための装飾を記載していますが、重要なのはcontainerクラスの「display: flex;」となります。

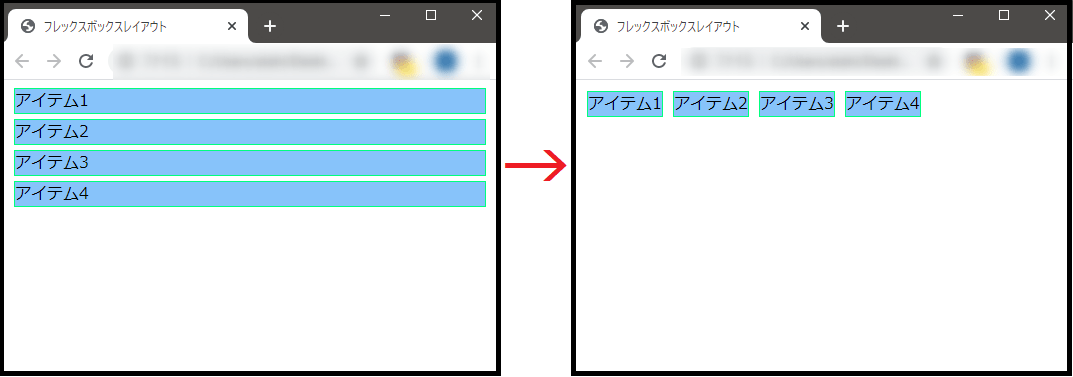
フレックスボックスを利用しない場合は、縦方向にコンテンツが羅列されますが、フレックスボックスを利用すると簡単に横並びレイアウトが実現できます。
CSSレイアウト グリッドレイアウト(grid)とは
 CSSグリッド・グリッドレイアウトは、近年注目を浴びているレイアウト手法です。
CSSグリッド・グリッドレイアウトは、近年注目を浴びているレイアウト手法です。
今までは、一次元のレイアウトモデルであり、回り込みの制御を行わなければなりませんでした。
しかし、グリッドレイアウトでは、二次元レイアウトモデルを採用しています。
レイアウトの考え方
グリッドレイアウトは二次元レイアウトモデルを採用しており、今までの回り込み制御を行う一次元レイアウトモデルとは考え方が異なります。
フレックスボックスも該当しますが、今までの考え方はブロックを作成して並べ、回り込みを制御していました。
しかし、グリッドレイアウトでは、ブロックを作成して列や行方向に区切っていきます。
グリッドレイアウトでは、次の7つの概念を抑えておかなければなりません。
- グリッドコンテナ
- グリッドアイテム
- グリッドライン
- グリッドセル
- グリッドトラック
- グリッドエリア
- グリッドギャップ
グリッドコンテナ、グリッドアイテムは、フレックスボックスと同様に親要素と子要素の考え方です。
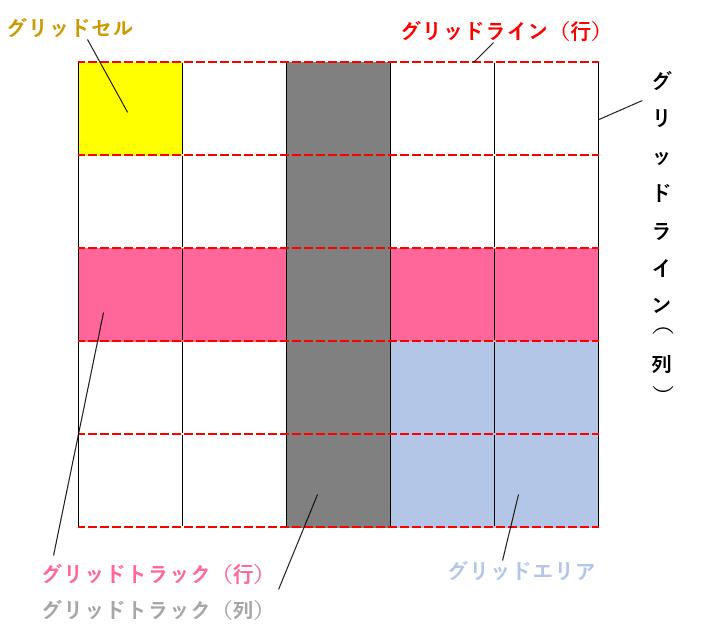
3~6の概念については、こちらの画像をご覧ください。

グリッドラインは、列(縦方向)は左側から、行(横方向)は上から順番に1・2・3~と数えていきます。
グリッドレイアウトでは、グリッドラインで要素を二次元的に分けることを覚えておきましょう。
また、グリッドギャップに関しては、グリッドトラック間の空白スペースを表し、「ガーター」とも呼ばれることがあります。
利用方法
グリッドレイアウトは、CSSで「display: grid;」を記載することで利用できるようになります。
あわせて、「grid-templete-columns」「grid-template-rows」によって、親要素の列・行を定義することで実現可能です。
<div class="grid-parent">
<div class="child1">アイテム1</div>
<div class="child2">アイテム2</div>
<div class="child3">アイテム3</div>
<div class="child4">アイテム4</div>
<div class="child5">アイテム5</div>
<div class="child6">アイテム6</div>
</div>
.grid-parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
.child1, .child2, .child3, .child4, .child5, .child6 {
background-color: #7fffd4;
border: dotted 1px #000;
}
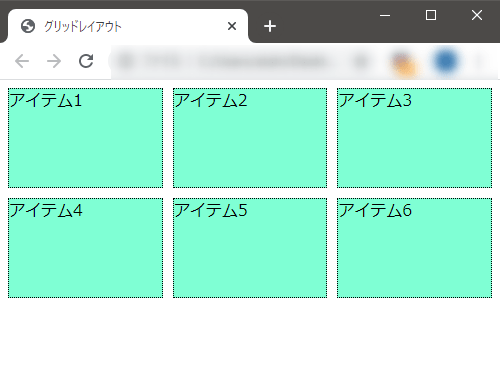
このCSSの例では、横方向に1フレームずつ3列、縦方向に100pxずつ2行配置することを表しています。
例によって「child」クラスには、わかりやすくするための装飾文が記載されています。
重要なのは「grid-parent」クラスの内容です。

CSSのレイアウトに関する位置指定5種類

CSSでレイアウトを組む際には、要素の位置指定(position)についても理解しておくと役立ちます。
代表的な5種類の位置指定について、簡単に表にまとめました。
| 位置指定の種類 | 意味・動き |
| 静的指定(static) | デフォルト値。特別指定することはない |
| 相対指定(relative) | 現在の位置を基準に「相対的」な位置を決める |
| 絶対指定(absolute) | 親要素を基準に「絶対的」な位置を決める |
| 固定指定(fixed) | 画面の決まった位置に固定。スクロールしても同じ場所にとどまる |
| 粘着指定(sticky) | 静的指定と固定指定を合わせた動きをする。指定要素までは静的指定のように動き、指定要素以降はスクロールしても同じ場所にとどまる |
要素の位置指定は、画像の上に文字列を表示させたり、追従メニューを作成する際に利用されたりするものです。
それぞれの用途に合わせて、適した位置指定の種類を選択します。
この記事の中では詳しくは解説しませんが、CSSでレイアウトを組む際には、位置指定もよく利用します。
Webページのさまざまな要素は、フレックスボックスやグリッドレイアウトだけでは実現が難しい部分もありますので、あわせて覚えておきましょう。
CSS横並びレイアウトを書いてみよう

ここまでの内容を踏まえて、実際にCSSでレイアウトを組んでみましょう。
ここでは、グリッドレイアウトを使用した簡単な例を紹介します。
HTMLとCSSは、OSに付属のテキストエディタで記述できます。
Windowsであれば「メモ帳」、Macであれば「テキストエディット」に、以下のコードをコピー&ペーストしてみましょう。
保存する際は、HTMLを「index.html」、CSSを「grid.css」として保存してください。
<!DOCTYPE html>
<html>
<head>
<title>グリッドレイアウト</title>
<link rel="stylesheet" type="text/css" href="./grid.css">
</head>
<body>
<div class="main-grid">
<header>
<h2>ヘッダー</h2>
</header>
<aside>
<h3>左側メニュー</h3>
<p>メニューの内容</p>
</aside>
<article>
<h3>メインコンテンツ</h3>
<p>メインコンテンツの内容</p>
</article>
<footer>
<h2>フッター</h2>
</footer>
</div>
</body>
</html>
.main-grid {
display: grid;
grid-template-areas:
"header header"
"left main"
"footer footer";
grid-template-columns: 1fr 3fr;
grid-gap: 20px;
}
header {
grid-area: header;
background-color: #7fffd4;
}
aside {
grid-area: left;
background-color: #98fb98;
}
article {
grid-area: main;
background-color: #e6e6fa;
}
footer {
grid-area: footer;
background-color: #7fffd4;
}
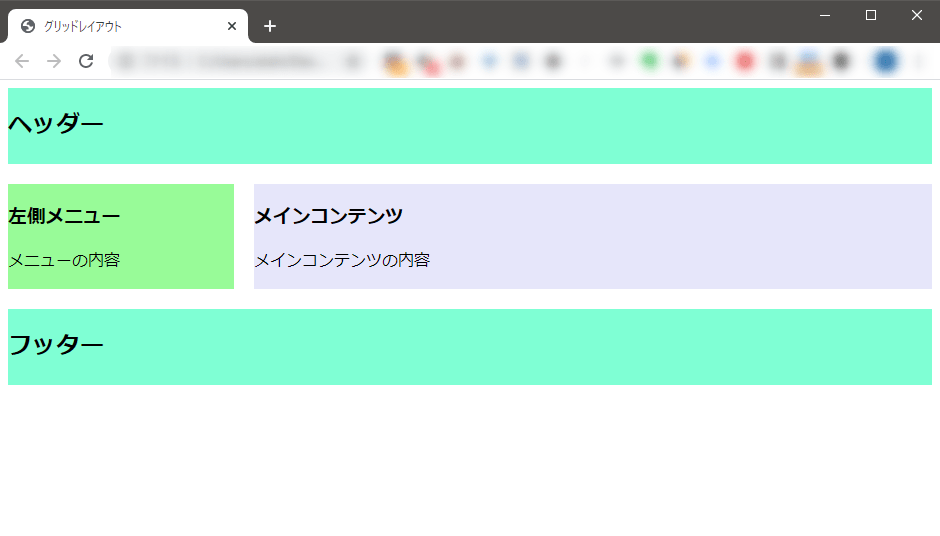
保存した「index.html」をブラウザで開くと、グリッドレイアウトで構成されたページが表示されます。
グリッドレイアウトの簡単な例ですが、実際にHTMLやCSSを修正して、グリッドレイアウトの動きを確認してみましょう。
今回紹介しているグリッドレイアウトの例は、ほんの一例です。
ほかにも、多くの構成要素があります。
まとめ:CSSの2大レイアウトを身につけよう
 CSSでレイアウトを組む際には、Flexbox(フレックスボックス)やCSSグリッド(グリッドレイアウト)を利用しましょう。
CSSでレイアウトを組む際には、Flexbox(フレックスボックス)やCSSグリッド(グリッドレイアウト)を利用しましょう。
今回紹介した2つのレイアウト手法は、CSSを扱う上で覚えておきたいレイアウト手法です。
この記事で紹介した内容は、基礎的な部分だけであり、CSSのレイアウトは非常に奥が深いものです。
実際にコードを書いて試してみながら、CSSのレイアウトの組み方を学んでいくとよいでしょう。
はじめは難しく感じるかもしれませんが、試行錯誤を繰り返すことで身についていきますので、まずは今回紹介したサンプルコードを参考に、いろいろと試してみてはいかがでしょうか。